1. 列表标签
可以分为无序列表ul 有序列表ol 但是里面都需要些li标签 来显示内容;
无序列表ul 有li标签 属性type可以为disc circle square none 分别表示实心圆圈 空心圆 实心方块 无样式;
有序列表ol 有li标签 属性type可以为1 A a I i 分别为数字 大写字母 小写字母 大写罗马数字 小写罗马数字 start为开始的序号索引;
2. 有序列表&无序列表
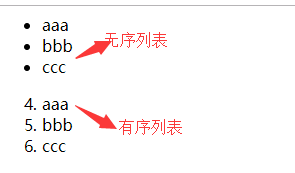
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome!</title> </head> <body> <ul type="disc"> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> <!--无序列表 type设置前面显示的样式(disc实心圆点 circle空心圆 square 实心方块 none无样式)--> <ol type="1" start="4"> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> <!--有序列表 type是内容前面的显示样式 1代表数字 A a I i 分别表示大写字母,小写字母 大罗马 小罗马数字 start是从哪一个序号开始> </body> </html>
运行结果:
2. 标题列表
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome</title> </head> <body> <ul type="disc"> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> <ol type="I" start="1"> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> <dl> <dt>标题1</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> <dd>内容3</dd> </dl> </body> </html>
运行结果:
3. 表格
首先就是table的标签 然后内层有thead标签和tbody标签
然后thead标签主要是写表格的头部(类似于sql表的字段属性)里面有tr标签 表示一行 里面又有th标签是字段名也就是每一列的名称;
而tbody标签主要时写表格每一个属性字段的值;里面有tr标签表示一行的信息,td表示一行中对应字段的值;
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome</title> </head> <body> <table border="1"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>职业</th> </tr> </thead> <tbody> <tr> <td>萱萱</td> <td>女</td> <td>22</td> <td>学生</td> </tr> <tr> <td>西西</td> <td>23</td> <td>女</td> <td>程序媛</td> </tr> </tbody> </table> </body> </html>
运行结果: