<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } #box { width: 800px; height: 600px; position: relative; overflow: hidden; } #sky { width: 1600px; height: 600px; background: url('images/sky.png') repeat-x; position: absolute; } #bird { width: 30px; height: 30px; background: url('./images/birds.png') -10px -10px no-repeat; position: absolute; top: 100px; left: 100px; } </style> </head> <body> <div id='box'> <div id='sky'></div> <div id='bird'></div> <div class='stick'></div> </div> <script> var box = document.getElementById('box'); var sky = document.getElementById('sky'); var bird = document.getElementById('bird'); var stickBox = document.createElement('div'); stickBox.id = 'stickBox'; stickBox.style.position = 'absolute'; stickBox.style.width = '400px'; stickBox.style.height = '600px'; // stickBox.style.background = 'rgba(255,192,203,0.7)'; // stickBox.style.left = parseInt(box.offsetWidth / 2) + 'px'; box.appendChild(stickBox); var running = true; var step = 10; var stepBird = 0; var stickWidth = 52; var stickNum = 4; var boxWidth = parseInt(box.offsetWidth); for(var i = 0;i < stickNum;i++) { var div = document.createElement('div'); div.style.width = stickWidth + 'px'; div.style.height = getHeight(200,300) + 'px'; div.style.background = 'url(' + './images/pipe2.png' + ') no-repeat center bottom'; div.style.position = 'absolute'; div.style.left = parseInt(box.offsetWidth / 2) + (stickWidth + 180)*i + 'px'; div.className = 'stickU'; stickBox.appendChild(div); var divB = document.createElement('div'); divB.style.width = stickWidth + 'px'; divB.style.height = box.offsetHeight -170 - div.offsetHeight + 'px'; divB.style.background = 'url(' + './images/pipe1.png' + ') no-repeat center top'; divB.style.position = 'absolute'; divB.style.left = parseInt(box.offsetWidth / 2) + (stickWidth + 180)*i + 'px'; divB.style.top = div.offsetHeight + 170 + 'px'; divB.className = 'stickB'; stickBox.appendChild(divB); } var stick = document.getElementById('stickBox'); var sticksU = document.getElementsByClassName('stickU'); var sticksB = document.getElementsByClassName('stickB'); timeId = setInterval(function(){ var current = sky.offsetLeft; var currentBird = bird.offsetTop; // var currentStick = stickBox.offsetLeft; if(running){ //背景运动 current -= step; if(current <= -box.offsetWidth){ current = 0; } sky.style.left = current + 'px'; // 柱子运动 // currentStick -= 3; // if(currentStick <= -stickWidth) { // currentStick = box.offsetWidth; // } // stickBox.style.left = currentStick + 'px'; // 小鸟运动 stepBird +=1; currentBird += stepBird; bird.style.top = currentBird + 'px'; if(currentBird >= box.offsetHeight-bird.offsetHeight){ running = false; bird.style.top = box.offsetHeight-bird.offsetHeight + 5 + 'px'; clearInterval(timeId); } if(bird.offsetTop <= 15) { running = false; bird.style.top = 0 + 'px'; clearInterval(timeId); } for(var i = 0;i < stickNum;i++) { var currentStick = sticksU[i].offsetLeft; currentStick -= 3; if(currentStick <= -stickWidth) { currentStick = box.offsetWidth; } // stickBox.style.left = currentStick + 'px'; sticksU[i].style.left = currentStick + 'px'; sticksB[i].style.left = currentStick + 'px'; var left = sticksU[i].offsetLeft + stickBox.offsetLeft -bird.offsetWidth; var right = left + sticksU[i].offsetWidth; var top = sticksB[i].offsetTop - bird.offsetHeight; // var bottom = top + sticksB[i].offsetHeight; if(bird.offsetLeft >= left && bird.offsetLeft <= right && bird.offsetTop <= sticksU[i].offsetHeight){ running = false; clearInterval(timeId); } if(bird.offsetLeft >= left && bird.offsetLeft <= right && bird.offsetTop >= top){ running = false; clearInterval(timeId); } } } },50) document.onclick = function() { stepBird -=10; } function getHeight(min,max) { return Math.floor(Math.random()*(max - min + 1)) + min; } </script> </body> </html>
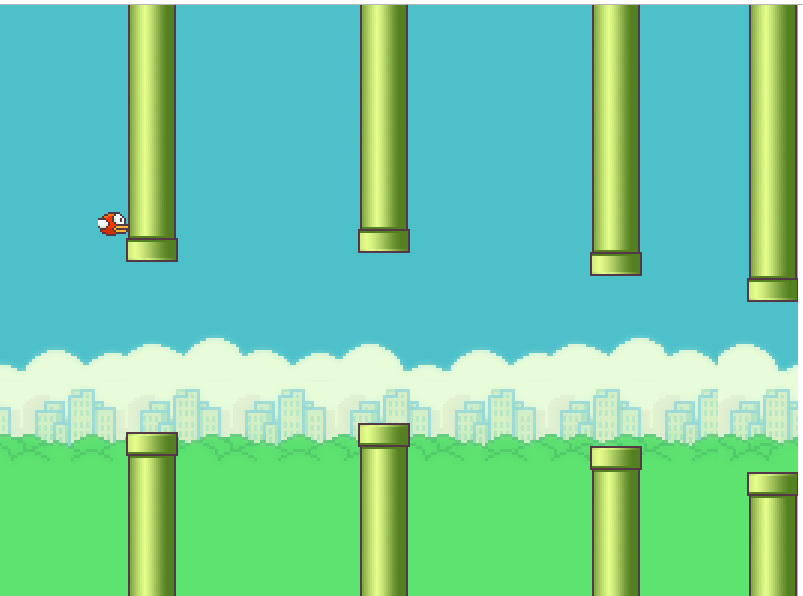
运行结果: