介绍:requirejs 是实现了模块化加载和按需加载的js库,防止了全局变量的污染。
1、安装 require : 在require 中文网下载 http://www.requirejs.cn/,然后导入到项目。
2、页面引入requirejs :在页面中加入标签 <script data-main="js/main" src="js/require.js"></script> 其中data-main 制定的是入口的js,
也就是可以把你要写的代码全部写在main.js 里面。
3、使用require:在main.js中首先写入require配置如下:
require.config({
//baseUrl: 'js',
paths:{
"mui":"mui.min", //制定mui.js 的路径,后缀名可以省略
"mui-picker":"mui.picker.min"
},
shim:{
"mui-picker":{
deps:['mui'], //配置mui-picker对mui的依赖
exports:"mui-picker" //配置导出对象名
}
}
});
其中paths 为各个模块的路径,也就是所依赖的其他js的路径,默认是相对main的当前路径,可以在baseUrl中配置根路径。可通过shim对非AMD(模块化开发规范)的js库定义加载顺序,如本文中定义了mui-picker要依赖mui,所以要在mui加载之后加载。
4、加载模块书写业务逻辑:require(["模块名称"],function($){//业务代码});
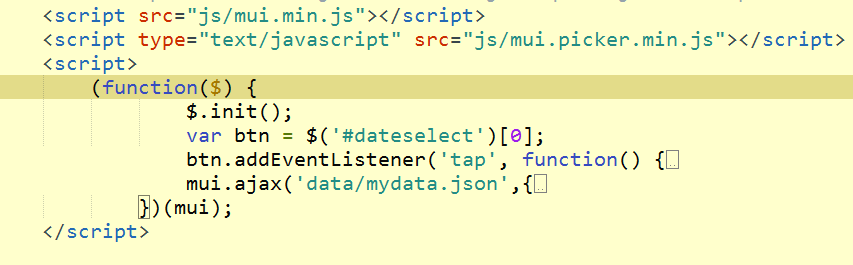
5、对比下引入requirejs前后代码:不使用时:
使用后: