http://blog.csdn.net/shuaihj/article/details/7231980
OpenGL函数思考-glColor
函数原型:
glColor3b,glColor3d,glColor3f,glColor3i,glColor3s,glColor3ub,glColor3ui,glColor3us,glColor4b,glColor4d,glColor4f,glColor4i,glColor4s,glColor4ub,glColor4ui,glColor4us,glColor3bv,glColor3dv,glColor3fv,glColor3iv,glColor3sv,glColor3ubv,glColor3uiv,glColor3usv,glColor4bv,glColor4dv,glColor4fv,glColor4iv,glColor4sv,glColor4ubv,glColor4uiv,glColor4usv
例子:void glColor3f(GLfloatred, GLfloatgreen,GLfloat blue)
函数说明:
设置当前颜色。如下例子
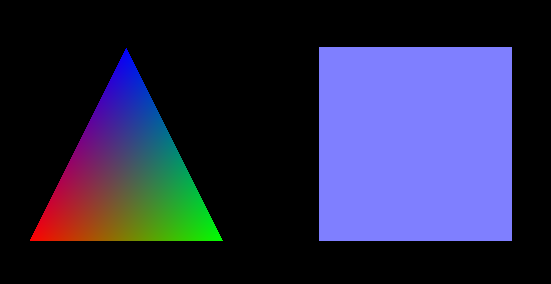
例1:绘制一个平滑过度填充色的三角形和一个平面着色的四边形

glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); // 根据glClearColor和glClearDepth指定的值清除颜色和深度缓存
glLoadIdentity(); // 重置当前指定的矩阵为单位矩阵
..........................................三角形...........................................
//当您调用glLoadIdentity()之后,您实际上将当前点移到了屏幕中心,
//X坐标轴从左至右,Y坐标轴从下至上,Z坐标轴从里至外。
//OpenGL屏幕中心的坐标值是X和Y轴上的0.0f点。
//中心左面的坐标值是负值,右面是正值。移向屏幕顶端是正值,移向屏幕底端是负值。移入屏幕深处是负值,移出屏幕则是正值。
glTranslatef(-1.5,0.0,-6.0); // 左移 1.5 单位,并移入屏幕 6.0
//glEnd()出现后,三角形将被填充。因为每个顶点有不同的颜色,因此看起来颜色从每个角喷出,并刚好在三角形的中心汇合,
//三种颜色相互混合,这就是平滑着色
glBegin(GL_TRIANGLES); // 绘制三角形(逆时针画出来的三角形才是正面朝着我们的)
glColor3f(1.0,0.0,0.0); // 设置当前色为红色
glVertex3f(-1.0,-1.0, 0.0); // 左下顶点(//glVertex 的第一个参数是X坐标,然后依次是Y坐标和Z坐标)
glColor3f(0.0,1.0,0.0); // 设置当前色为绿色
glVertex3f( 1.0,-1.0, 0.0); // 右下顶点
glColor3f(0.0,0.0,1.0); // 设置当前色为蓝色
glVertex3f( 0.0, 1.0, 0.0); // 上顶点
glEnd(); // 三角形绘制结束
..........................................正方形...........................................
//在屏幕的左半部分画完三角形后,我们要移到右半部分来画正方形。
//这次右移,所以X坐标值为正值。因为前面左移了1.5个单位,
//这次要先向右移回屏幕中心(1.5个单位),再向右移动1.5个单位。总共要向右移3.0个单位。
glTranslatef(3.0,0.0,0.0); // 右移3单位
glColor3f(0.5,0.5,1.0); // 一次性将当前色设置为蓝色
glBegin(GL_QUADS); // 绘制正方形(逆时针画出来的正方形才是正面朝着我们的)
glVertex3f(-1.0,-1.0, 0.0); // 左下
glVertex3f( 1.0,-1.0, 0.0); // 右下
glVertex3f( 1.0, 1.0, 0.0); // 右上
glVertex3f(-1.0, 1.0, 0.0); // 左上
glEnd(); // 正方形绘制结束