1.部署准备
1.django项目
1.settings.py配置
1.settings.py中配置公网ip才允许访问:
ALLOWED_HOSTS = ['公网ip']
2.settings.py中追加静态文件路径配置代码:
STATIC_ROOT=os.path.join(BASE_DIR,'static') STATICFILES_DIR=[os.path.join(BASE_DIR,'static'),] #这一条在开发阶段就可以添加
3.settings.py中关闭开发调试模式:
DEBUG = False
2.生成requirements.txt
pip freeze >requirements.txt
2.将chaoyuecun项目打包成zip包

2.项目上传
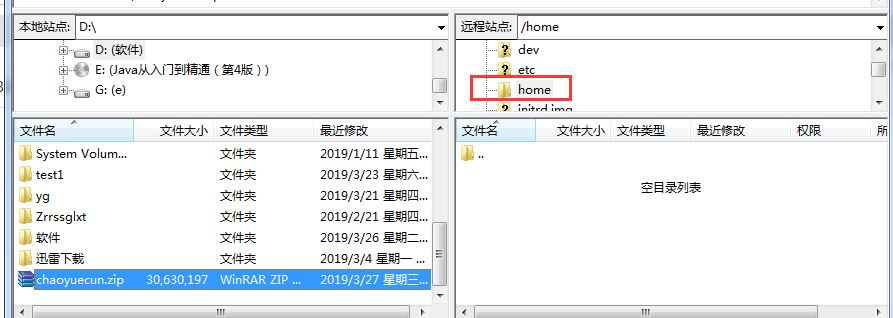
1.使用FileZilla将项目包chaoyuecun.zip上传到服务器,一定要放在home目录下
因为是root用户,所以默认打开的是root目录,千万不要把目录放到root目录下,不然后面配置Nginx之后,将会出现普通用户没有访问root目录的权限,造成静态目录访问权限不足,报403错误。

2.解压项目包
cd /home
ls
apt install unzip
unzip chaoyuecun.zip
3.配置虚拟环境
1.创建虚拟环境
#安装虚拟环境 apt-get install python3-venv y #在当前目录下,创建一个python3.6的虚拟环境,取名为env36 python3 -m venv env36 . env36/bin/activate #进入虚拟环境 #退出虚拟环境 deactivate
2.在虚拟环境安装依赖库:
cd chaoyuecun
pip3 install -r requirements.txt
3.测试运行项目:
1.运行命令:
python manage.py runserver 0.0.0.0:8000
2..在安全组打开8000端口
3.用浏览器访问:
http://114.115.163.50:8000/xadmin/

4.退出运行状态:
Ctrl键+C键
4.安装uwsgi
1.安装uwsgi到系统环境下
#退出虚拟环境 deactivate cd .. apt install python3-pip
y pip3 install uwsgi
2.使用uwsgi启动项目
uwsgi --chdir /home/chaoyuecun --home /home/env36 --http :8000 --module chaoyuecun.wsgi #/home/chaoyuecun 代表项目路径 #/home/env36 代表虚拟环境路径
3.运行测试
1.运行命令:
python manage.py runserver 0.0.0.0:8000
2.浏览器访问:
http://114.115.163.50:8000/xadmin/

3.退出运行状态:
Ctrl键+C键
5.安装Nginx
1.安装Nginx
apt-get install nginx y
2.Nginx配置
1.删除default:
#防止错误,先把default文件给删除了 cd /etc/nginx/sites-available/ rm default ls cd /etc/nginx/sites-enabled ls rm default ls
2.新建配置文件:
cd /etc/nginx/sites-available/
vim chaoyuecun.conf
3.编辑内容:
i #进入编辑状态
内容:
server{ listen 80; server_name chaoyuecun; charset utf-8; client_max_body_size 75M; location /static { alias /home/chaoyuecun/static; } location /media { alias /home/chaoyuecun/media; } location / { uwsgi_pass 127.0.0.1:8000; include /etc/nginx/uwsgi_params; } }
保存退出:
Esc键+输入:wq+回车 #保存退出
6.配置uwsgi
1.创建ini文件
cd /home mkdir chaoyuecun_uwsgi #创建一个目录,专门存放uwsgi的相关文件 cd chaoyuecun_uwsgi/ vim chaoyuecun.ini #创建一个ini文件
2.编辑ini文件
进入编辑模式:
i #进入编辑模式
输入内容:
[uwsgi] chdir = /home/chaoyuecun home = /home/env36 module = chaoyuecun.wsgi:application master = True processes = 4 harakiri = 60 max-requests = 5000 socket = 127.0.0.1:8000 uid = 1000 gid = 2000 pidfile = /home/chaoyuecun_uwsgi/master.pid daemonize = /home/chaoyuecun_uwsgi/chaoyuecun.log vacuum = True
保存退出
Esc键+输入:wq+回车 #保存并退出
3.通过ini启动uwsgi
1.执行通过ini启动项目命令:
uwsgi --ini /home/chaoyuecun_uwsgi/chaoyuecun.ini
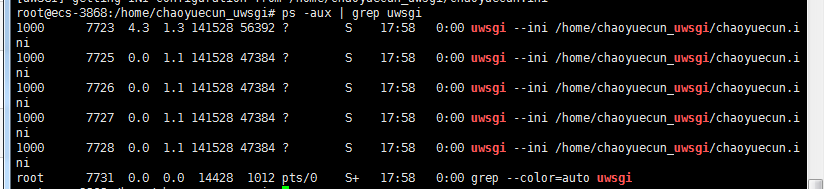
2.执行检验是否启动了多线程:
ps -aux | grep uwsgi

uwsgi --reload /home/chaoyuecun_uwsgi/master.pid #重启 uwsgi --stop /home/chaoyuecun_uwsgi/master.pid #停止
4.建立软连接
cd /etc/nginx/ ln -s /etc/nginx/sites-available/chaoyuecun.conf /etc/nginx/sites-enabled/chaoyuecun.conf #复制一份配置文件到enabled目录下 ls sites-enabled/ nginx -t #查看Nginx运行情况 service nginx restart #重启Nginx
5.运行测试
1.打开80端口
2.浏览器访问:
http://114.115.163.50/xadmin/ #注意,这次没有:8000端口号

7.收集静态文件
1.收集静态文件命令:
cd /home . env36/bin/activate cd chaoyuecun python manage.py collectstatic
2.测试:
浏览器刷新访问:
http://114.115.163.50/xadmin/ #注意,这次没有:8000端口号

完成,撒花~!