1.使用scss
scss是能让css从属关系看起来更加直观
在项目目录下运行安装命令:
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev
然后在项目目录中的webpack.config.js中的rules里加入配置代码:
{ test: /.scss$/, loaders: ['style', 'css', 'sass'] },

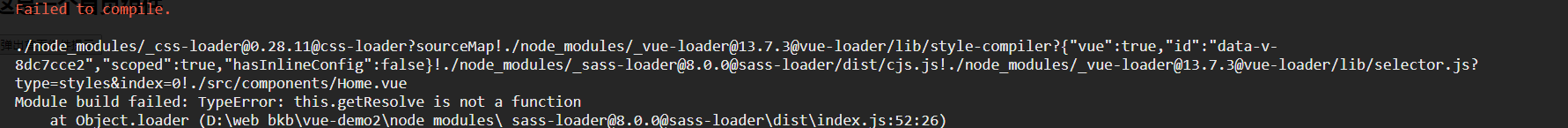
如果出现报错:
Module build failed: TypeError: this.getResolve is not a function

sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1运行
cnpm uninstall sass-loader(卸载当前版本) cnpm install sass-loader@7.3.1 --save-dev cnpm install
2.新建组件
在src目录下新建目录components,在components目录下新建组件取名Home.vue:
<template> <div> <h2>这是一个首页组件</h2> <button @click="run">弹出首页组件提示</button> </div> </template> <script> export default { name: 'home', data () { return { msg:'首页组件' } }, methods:{ run(){ alert(this.msg) } } } </script> <style lang="scss" scoped> h2{ color: red; } </style>
3.在根组件App.vue中引用挂载组件
<template> <div id="app"> <h2>{{msg}}</h2> <v-home></v-home> </div> </template> <script> // 1.引入组件 // 2.挂载组件 // 3.在模板中引用 import Home from './components/Home.vue'; export default { name: 'app', data () { return { msg:'根组件' } }, methods:{ }, components:{ 'v-home':Home } } </script> <style> </style>

组件除了可以在根组件中挂载,也可以在组件之间互相挂载。