http://knockoutjs.com/documentation/attr-binding.html(Knockout官网文档)
1、text绑定
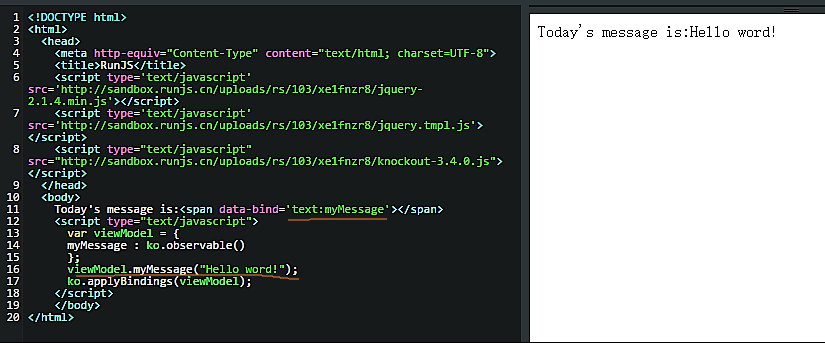
目的:text 绑定到DOM元素上,使得该元素显示的文本值为你绑定的参数。该绑定在显示或者上非常有用,但是你可以用在任何元素上。
例子:
参数:主参数:KO将参数值会设置在元素的innerText (IE)或textContent(Firefox和其它相似浏览器)属性上。原来的文本将会被覆盖。如果参数是监控属性observable的,那元素的text文本将根据参数值的变化而更新,如果不是,那元素的text文本将只设置一次并且以后不在更新。如果你传的是不是数字或者字符串(例如一个对象或者数组),那显示的文本将是yourParameter.toString()的等价内容。
其他参数:无。
注1:使用函数或者表达式来决定text值
如果你想要你的text更可控,那选择是创建一个依赖监控属性(dependent observable),然后在它的执行函数里编码,决定应该显示什么样的text文本。
例如:
现在,text文本将在“expensive”和“affordable”之间替换,取决于价格price怎么改变。
然而,如果有类似需求的话其实没有必要再声明一个依赖监控属性(dependent observable), 你只需要按照如下代码写JavaScript表达式就可以了:

结果是一样的,但我们不需要再声明依赖监控属性(dependent observable)。
注2 :关于HTML encoding
因为该绑定是设置元素的innerText或textContent (而不是innerHTML),所以它是安全的,没有HTML或者脚本注入的风险。例如:如果你编写如下代码:

它不会显示斜体字,而是原样输出标签。如果你需要显示HTML内容,请参考html绑定.
2、attr绑定
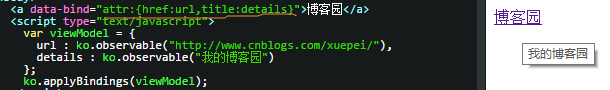
目的:attr 绑定提供了一种方式可以设置DOM元素的任何属性值。你可以设置img的src属性,连接的href属性。使用绑定,当模型属性改变的时候,它会自动更新。

结果是把超链接的href属性设为http://www.cnblogs.com/xuepei/,title属性设为我的博客园。
参数: 主参数:该参数是一个JavaScript对象,属性是你的attribute名称,值是该attribute需要应用的值。
如果参数是监控属性observable的,那随着值的变化将会自动添加或者删除该元素上的attribute值。如果不是,那attribute值将会只应用一次并且以后不在更新。
其他参数:无。
注:应用的属性名字不是合法的JavaScript变量命名
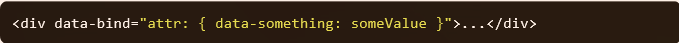
如果你要用的属性名称是data-something的话,你不能这样写:
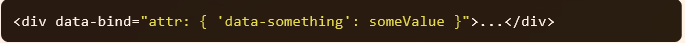
因为data-something 不是一个合法的命名。解决方案是:在data-something两边加引号作为一个字符串使用。这是一个合法的JavaScript 对象 文字(从JSON技术规格说明来说,你任何时候都应该这样使用,虽然不是必须的)。例如,

3、visible绑定
