外边距和内边距



- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框) 围绕在内边距和内容外的边框。
- Content(内容) 盒子的内容,显示文本和图像。
元素的宽度和高度:
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
''' margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左 '''
下面的例子中的元素的总宽度为300px:
''' 250px; padding:10px; border:5px solid gray; margin:10px; '''
思考1:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{ border: 1px solid; background-color: cadetblue; }
>>>>解决方法:
body{ margin: 0; }
思考2:
margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin ;
>>>>解决方法:
1: border:1px solid transparent;
2: padding:1px;
3: over-flow:hidden;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta class="keywords" content="css的内外边距"> <meta class="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day111.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1">hello div1</div> <div class="div2">hello div2</div> <div class="div3">hello div3</div> <div class="div4"> <!--content--> <div class="div5">111111</div> <div class="div6">222222</div> </div> </body> </html>
.div1{ width: 200px; height: 200px; background-color: lightpink; border: 20px solid red; /*边框粗细20px*/ padding: 20px; /*padding是上下左右内边距都为20px,内边距是从文本开始算起*/ margin-bottom: 20px; /*下外边距20px*/ /*margin: 20px;*/ /*简写上/右/下/左外边距20px*/ /*margin: 10px 20px 30px 40px;*/ /*分别代表上/右/下/左外边距*/ /*margin: 10px 20px 30px;*/ /*分别代表上/右左/下外边距*/ /*margin: 10px 20px;*/ /*分别代表上下/左右外边距*/ } .div2{ width: 200px; height: 200px; background-color: deepskyblue; border: 20px solid green; padding: 10px; margin-left: 20px; /*左外边距20px*/ margin-top: 30px; /*上外边距30px,div2和div1是兄弟div,那么上下外边距会有边界塌陷,取上下两者最大值作为显示,即div1和div2上下间距为30px,并不是50px*/ } body{ border: 2px solid black; margin: 0px; /*body标签与浏览器有默认外边距,可自行取消*/ } .div3{ width: 200px; height: 200px; background-color: blueviolet; } .div4{ width: 500px; height: 500px; background-color: mediumspringgreen; /*border: 1px solid red;/*/ /*不能为0px*/ /*padding: 1px;*/ /*不能为0px*/ } .div5{ width: 100px; height: 100px; background-color: orangered; margin-top: 30px; /*div4标签没有border/padding/inline content(文本内容),那么div5的margin会往上找,要么碰到div3(和div4是兄弟div)进行margin,要么碰到div4的父级及往上的父级(body是div4父级)有border/padding/inline content再进行margin*/ } .div6{ width: 100px; height: 100px; background-color: aquamarine; }
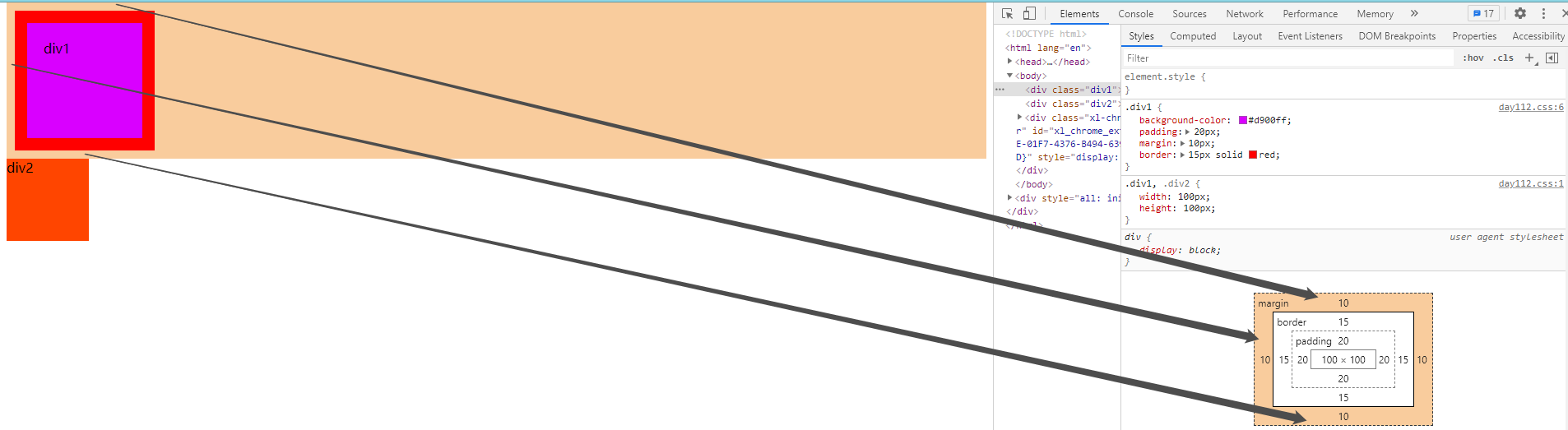
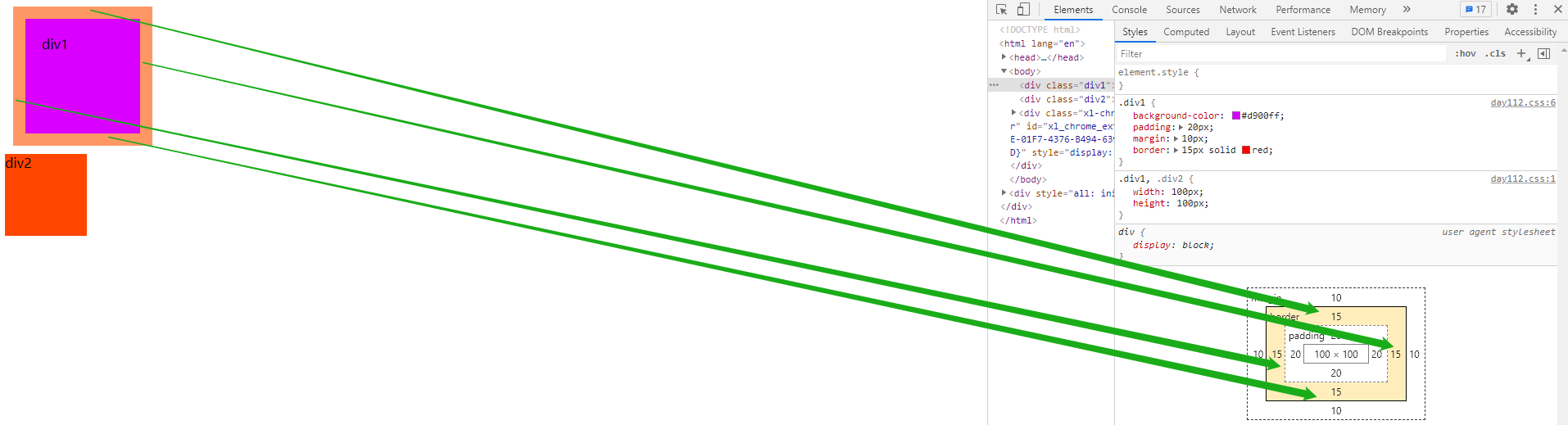
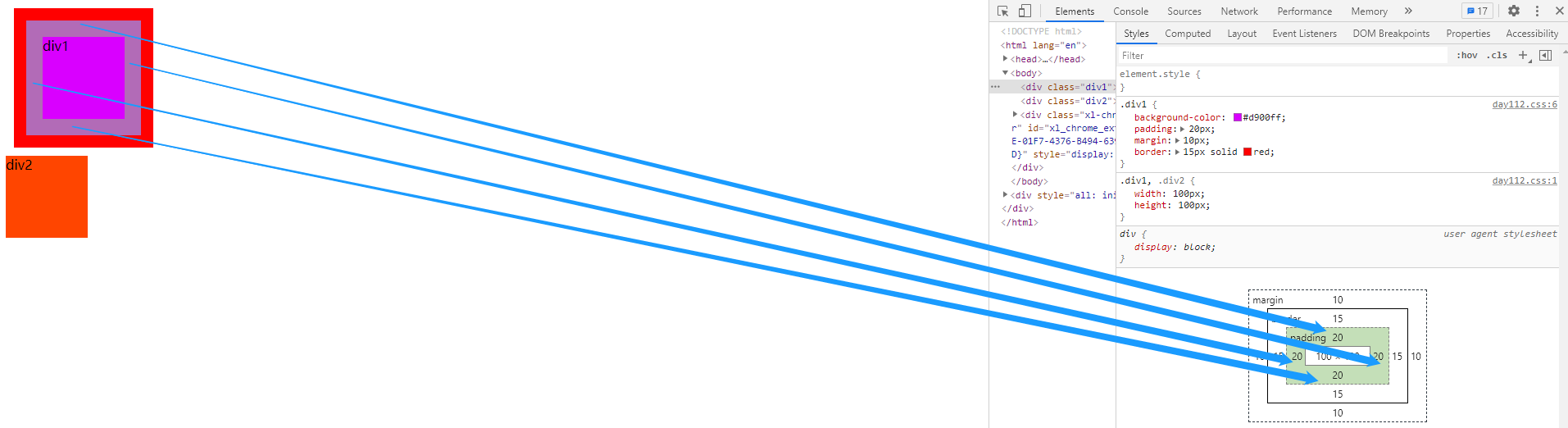
盒子详解
<div class="div1">div1</div> <div class="div2">div2</div>
.div1,.div2{ width: 100px; height: 100px; } .div1{ background-color: #d900ff; padding: 20px; margin: 10px; border: 15px solid red; } .div2{ background-color: orangered; }