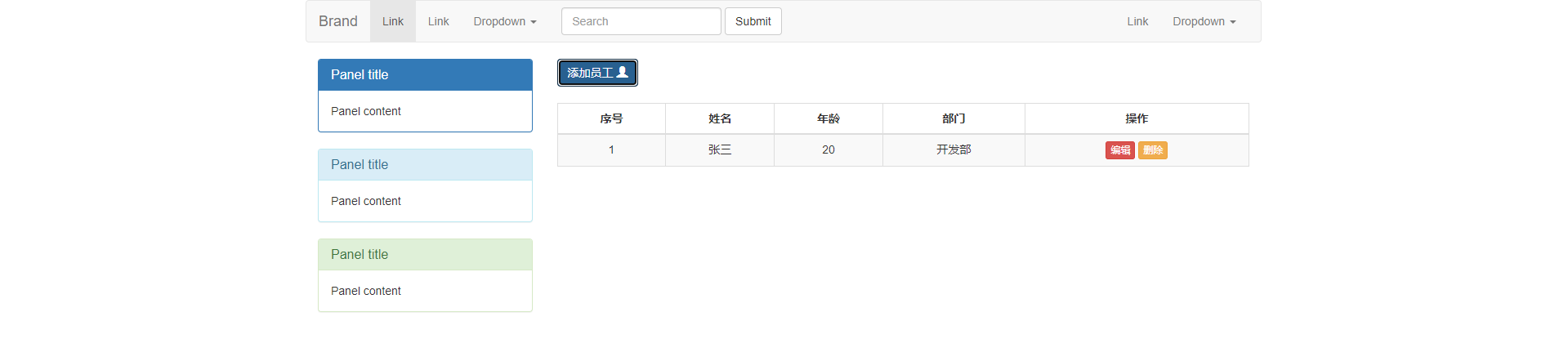
页面展示1

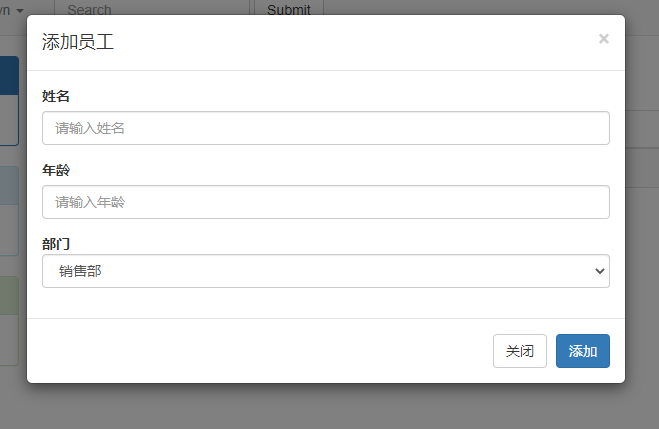
页面展示2

页面展示3

代码部分 (记得引入jQuery文件和bootstrap的css和js文件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="icon" href="//s01.mifile.cn/favicon.ico"> <script src="jQuery3.6.js"></script> <link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css"> <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> <style> .ii1 { text-align: center; border-radius: 4px; border: 1px solid #ccc; } </style> </head> <body> <div class="container"> <!--导航条样式--> <div class="row"> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> <!--内容文本--> <div class="row"> <!--左侧面板--> <div class="col-md-3 col-sm-3 col-lg-3"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> <!--右侧--> <div class="col-md-9 col-sm-9 col-lg-9"> <!--添加操作模态框--> <div> <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-keyboard=false> 添加员工 <span class="glyphicon glyphicon-user"></span> </button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">添加员工</h4> </div> <div class="modal-body"> <form action=""> <div class="form-group"> <label for="user">姓名</label> <input type="text" class="form-control" id="user" placeholder="请输入姓名"> </div> <div class="form-group"> <label for="age">年龄</label> <input type="text" class="form-control" id="age" placeholder="请输入年龄"> </div> <div class="form-group"> <b>部门</b> <select name="" id="dep" class="form-control"> <option value="销售部" selected>销售部</option> <option value="人事部">人事部</option> <option value="开发部">开发部</option> <option value="测试部">测试部</option> </select> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary add_btn">添加</button> </div> </div> </div> </div> </div> <br> <!--表格--> <table class="table table-bordered table-striped"> <thead> <tr> <th class="text-center"><span>序号</span></th> <th class="text-center"><span>姓名</span></th> <th class="text-center"><span>年龄</span></th> <th class="text-center"><span>部门</span></th> <th class="text-center"><span>操作</span></th> </tr> </thead> <tbody> <tr> <td class="text-center"><span>1</span></td> <td class="text-center"><span>张三</span></td> <td class="text-center"><span>20</span></td> <td class="text-center"><span>开发部</span></td> <td class="text-center"> <button class="btn btn-danger btn-xs bj_btn">编辑</button> <button class="btn btn-warning btn-xs del_btn">删除</button> </td> </tr> </tbody> </table> </div> </div> </div> <!--重点在于js代码,html绝大部分都是cv即可--> <script> // 添加员工 $(".add_btn").click(function () { let $tr = $("<tr></tr>"); // console.log($tr); if ($("#user").val() && $("#age").val()) { $("tbody").append($tr); let index = $($tr).index() + 1; let user = $("#user").val(); let age = $("#age").val(); let dep = $("#dep").val(); let ele = add_ele(index); let ele1 = add_ele(user); let ele2 = add_ele(age); let ele3 = add_ele(dep); let ele4 = add_btn_ele(); $($tr).append(ele).append(ele1).append(ele2).append(ele3).append(ele4); // console.log($($tr).children()); $("#myModal").modal("hide"); // 关闭模态框 $("#user").val(''); // 将input输入框的值初始化为空 $("#age").val(''); // 将input输入框的值初始化为空 } else { alert("输入不能为空..."); } }); // 创建td标签 function add_ele(value) { let s = `<td class="text-center"><span>${value}</span></td>`; return s; } function add_btn_ele() { let s = '<td class="text-center"> <button class="btn btn-danger btn-xs bj_btn">编辑</button> <button class="btn btn-warning btn-xs del_btn">删除</button> </td>'; return s; } // 删除员工 $("tbody").on("click", ".del_btn", function () { // 事件委派 let res = confirm("您确定要删除吗?") if (res) { $(this).parentsUntil("tbody").remove(); } }); // 编辑员工 $("tbody").on("click", ".bj_btn", function () { // 事件委派 $(this).html("保存").removeClass("btn-danger").addClass("btn-primary").removeClass("bj_btn").addClass("bc_btn"); $(this).parent().siblings().each(function () { if ($(this).index() !== 0) { let $input = $("<input type='text' class='ii1'>"); $input.val($(this).text()); $(this).empty().append($input); } }); }); // 保存员工 var flag = 0 $("tbody").on("click", ".bc_btn", function () { // 事件委派 $(this).parent().siblings().each(function () { if ($(this).children("input").val()) { flag++ } }) if (flag >= 3) { $(this).parent().siblings().each(function () { if ($(this).index() !== 0) { let $span = $("<span></span>"); if ($(this).children("input").val()) { $span.text($(this).children("input").val()); $(this).empty().append($span); } } }); $(this).html("编辑").removeClass("btn-primary").addClass("btn-danger").removeClass("bc_btn").addClass("bj_btn"); flag = 0; } else { alert("输入内容不准为空..."); flag = 0; } }) // input输入框失去焦点后判断是否有值 $("tbody").on("blur", ".ii1", function () { // 事件委派 if (!$(this).val()) { alert("输入不能为空..."); } }) // 清除模态框的input输入框回显问题 $("[data-dismiss=modal]").click(function () { $("#user").val(''); $("#age").val(''); }); </script> </body> </html>
Bootstrap和jQuery的cdn导入地址
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>