一:引言
众所周知,在写博客的时候,虽然可以把图片存到博客的服务器上,但是一张一张上传太麻烦了,有没有这样一种东西,能直接把复制的图片存下来,放到博客上呢?
有,这就是图床!
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
简单来说,图床就是自动把本地图片转换成链接的一款工具,网络上有很多图床工具,就目前使用种类而言,PicGo 算得上一款比较优秀的图床工具。它是一款用 Electron-vue 开发的软件,可以支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等8种常用图床,功能强大,简单易用,同时,它也支持Gitee(码云)。
二:使用到的软件和网站
1.Typora(Markdown文本编辑软件)
Typora 是一款支持实时预览的 Markdown 文本编辑器,并且完全免费。
进入下载地址后,根据系统来选择安装包,下载完成后,直接无脑下一步即可,路径默认

2.PicGo(图床软件)
一个图床,一个用于快速上传图片并获取图片URL链接的工具,也完全免费。
进入下载地址后,选择最新版本,Windows系统点击.exe文件进行下载,安装直接无脑下一步,路径默认即可(MacOS系统点击.dmg文件,Linux系统点击tar.gz下载)

3.Gitee(码云)
码云,一款基于 Git 的代码托管和研发协作平台官方,又称为国内的github。
三:搭建教程
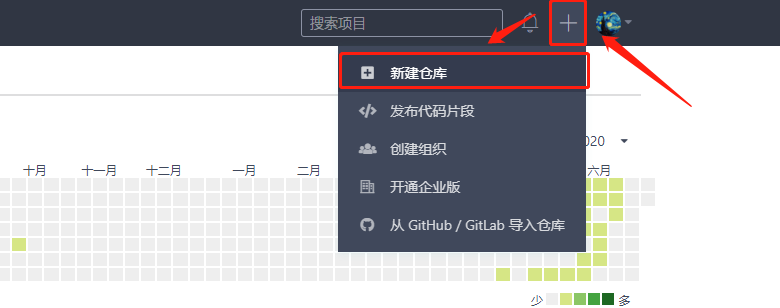
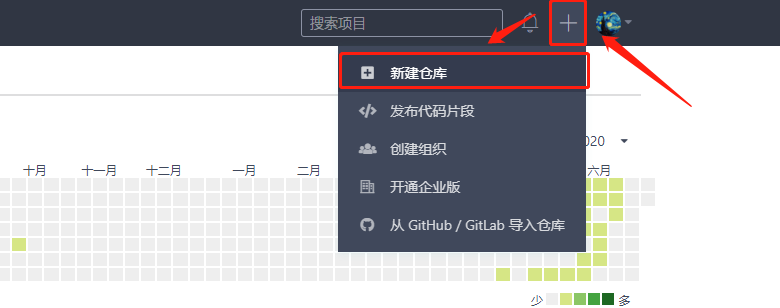
1.创建好Gitee账号后,点击右上角加号 “+”,点击:新建仓库

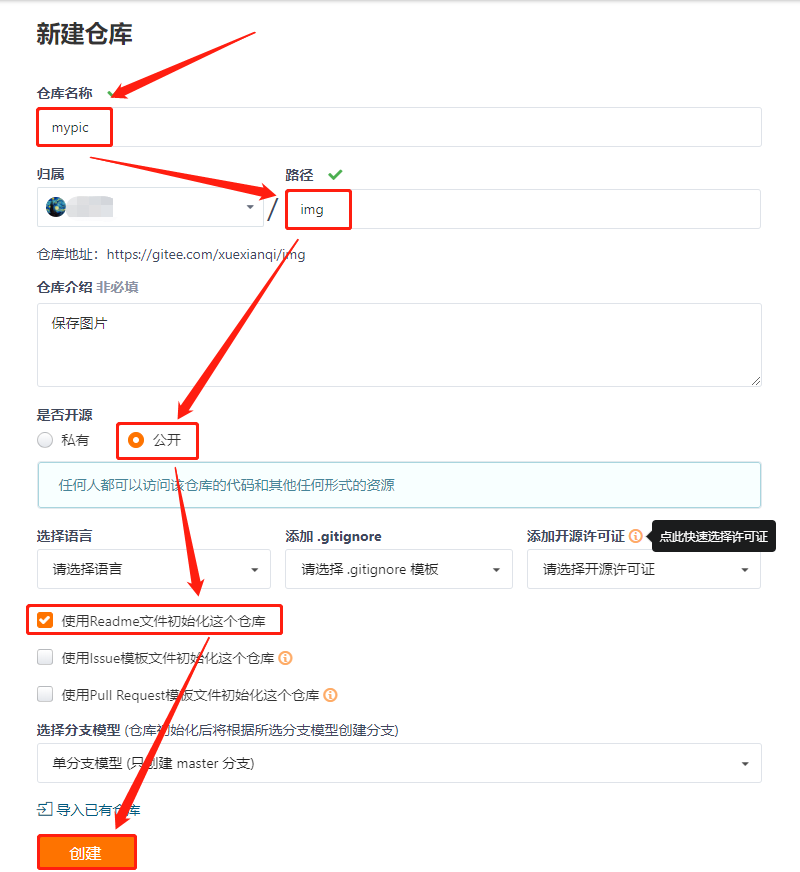
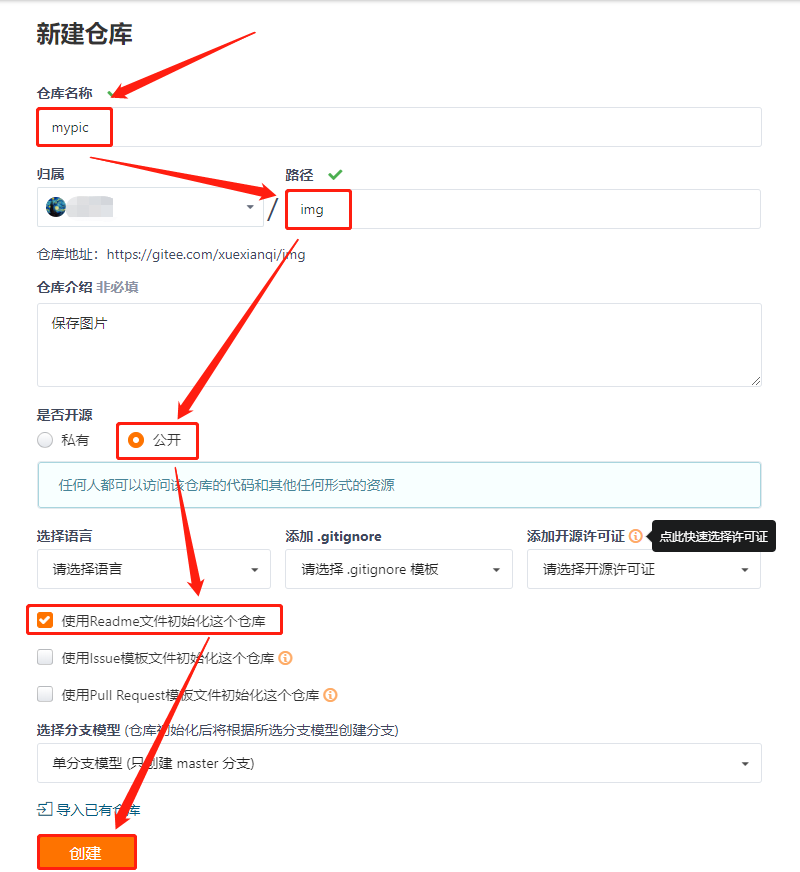
2.仓库名称(自定义) - 路径(自定义) - 公开 - 使用Readme文件初始化这个仓库 - 创建

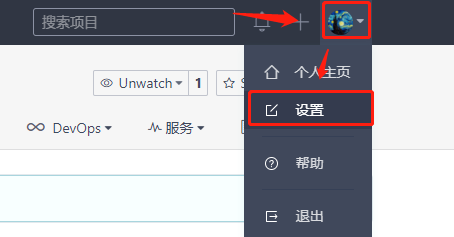
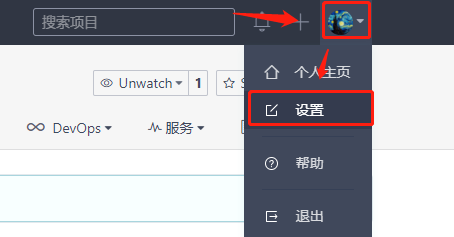
3.点击右上角用户头像右边的下拉框,点击:设置

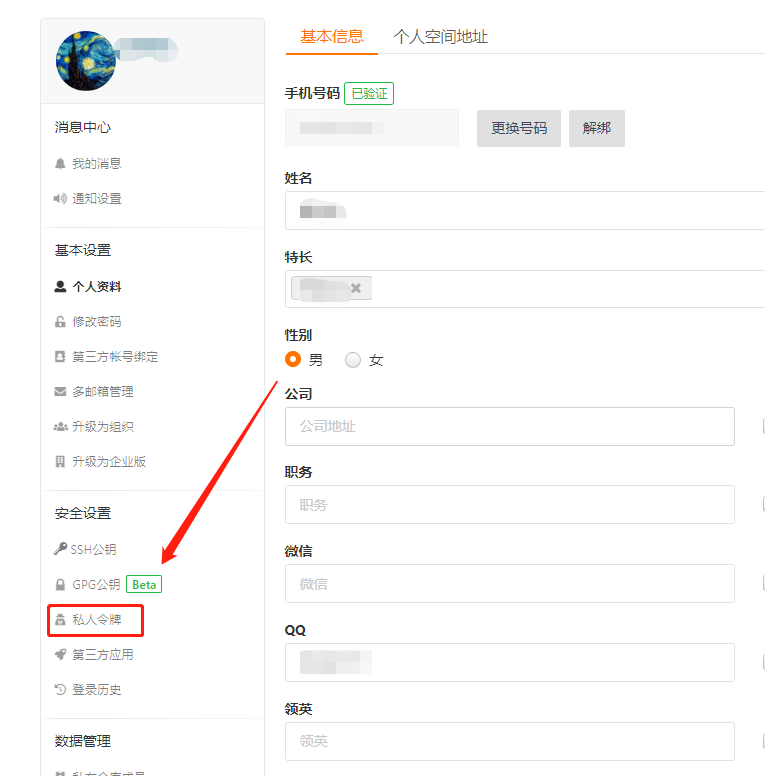
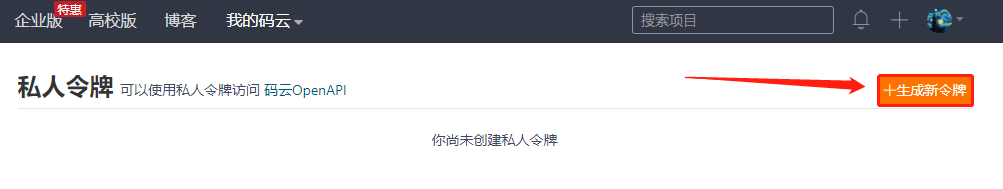
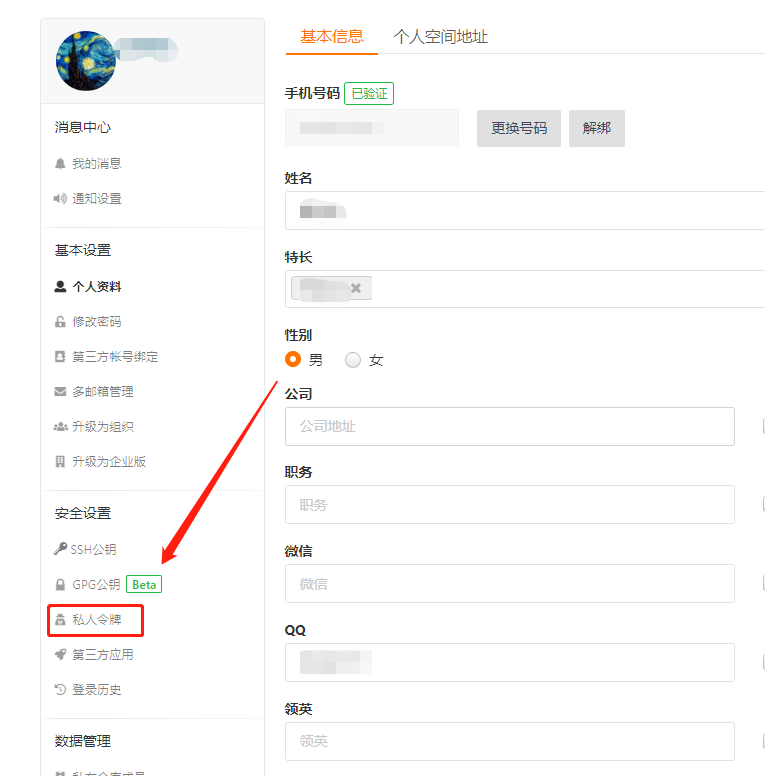
4.点击左侧 :私人令牌

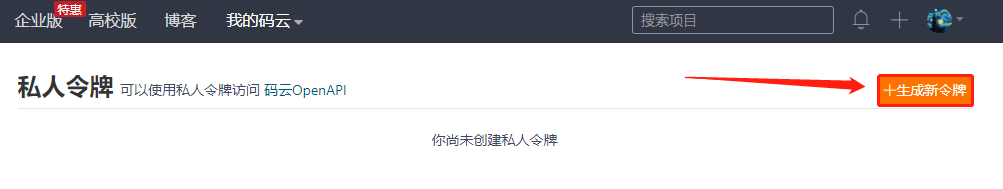
5.点击:生成新令牌

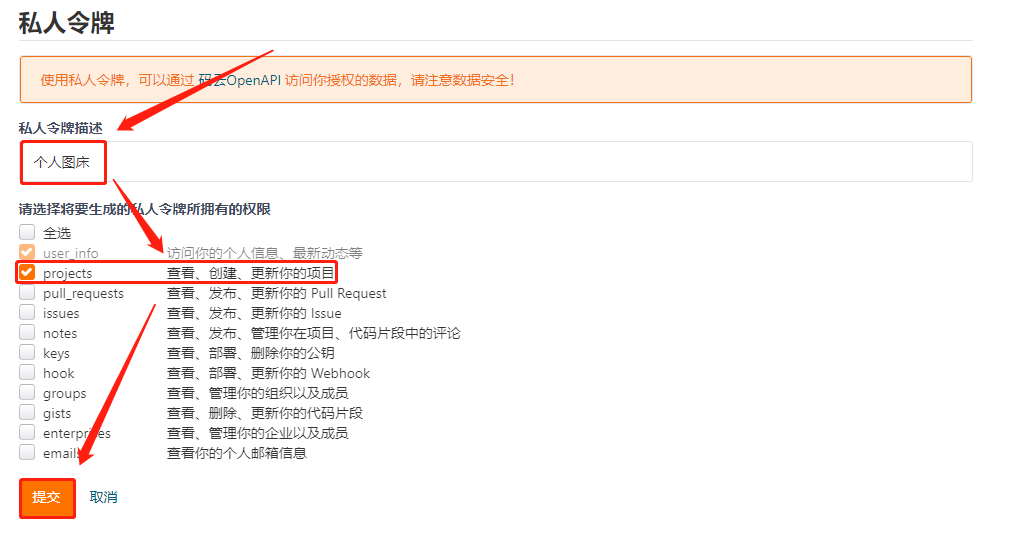
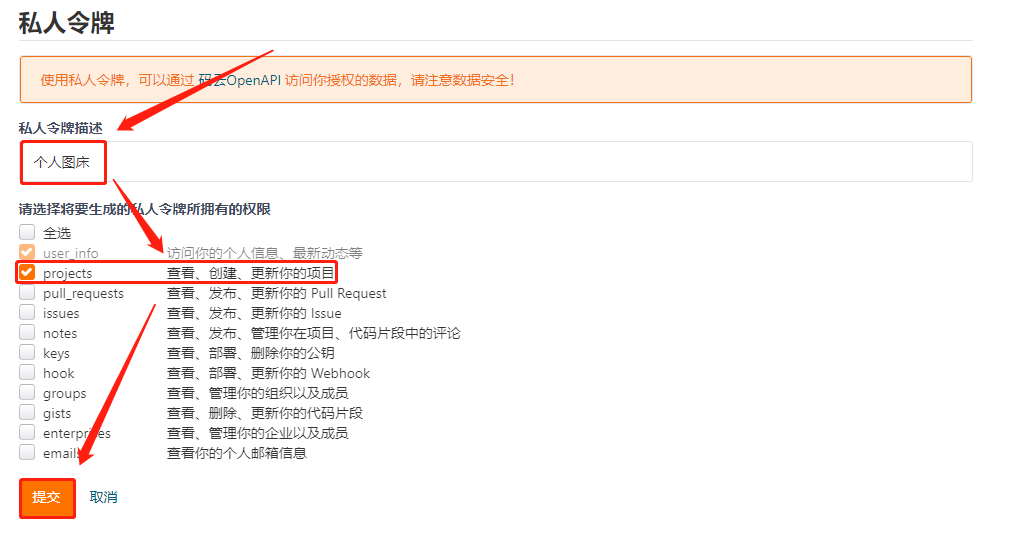
6.私人令牌描述(自定义) - 选择 “peojects” - 提交

7.Note 自定义一个名称,repo 打上 √
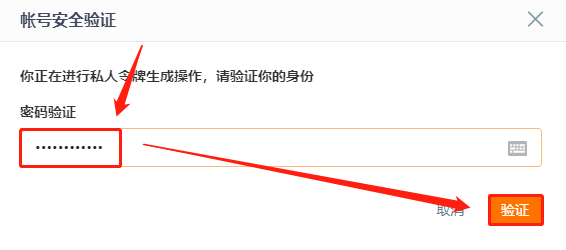
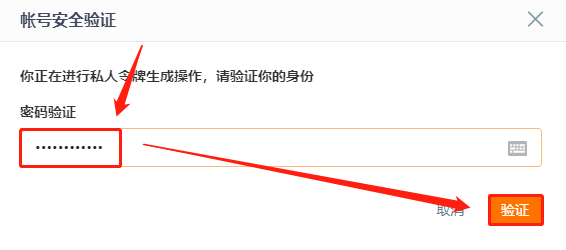
8.输入登录码云的密码,点击:验证

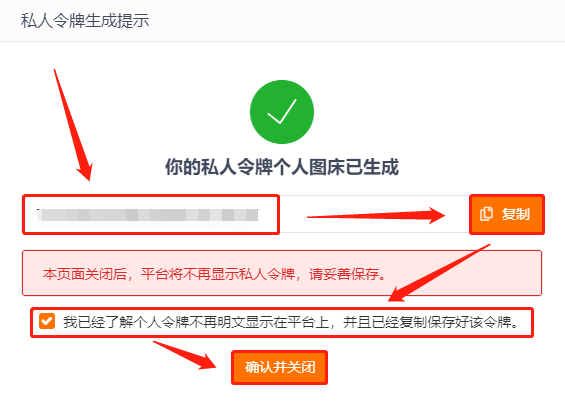
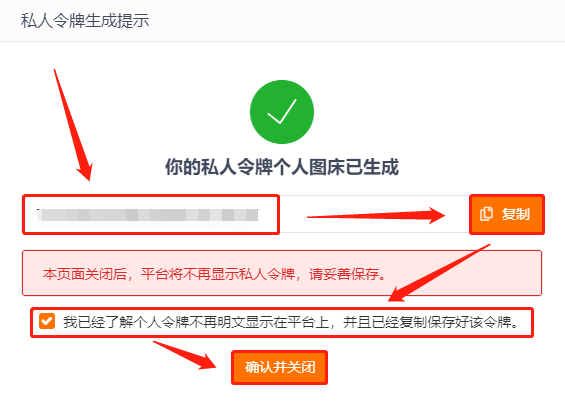
9.现在生成的是一串Token,只会在现在显示一次,所以要妥善保管好,点击:复制 - 打勾“我已经了解...” - 确认并关闭

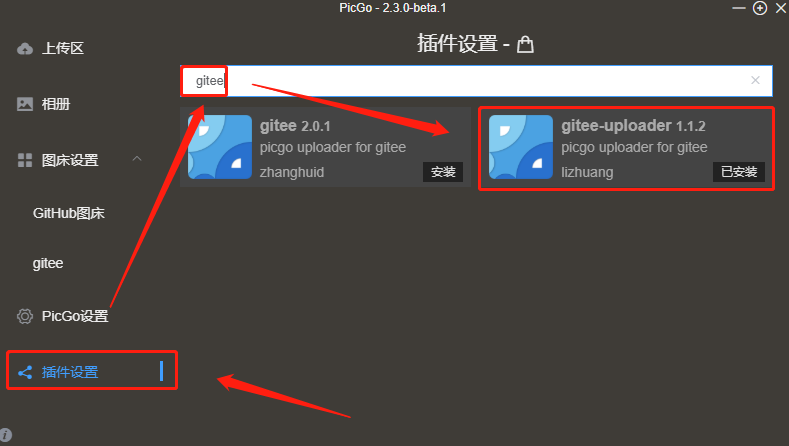
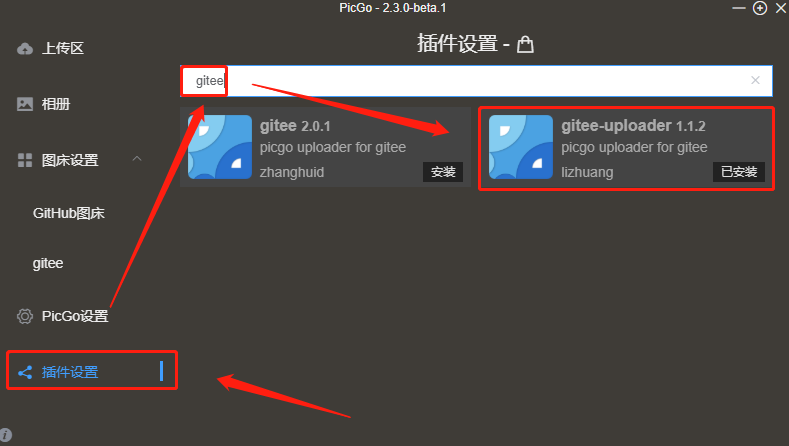
10.打开PicGo,点击左侧 - 插件设置 - 搜索框输入:gitee - 点击右边的gitee-uploader:安装

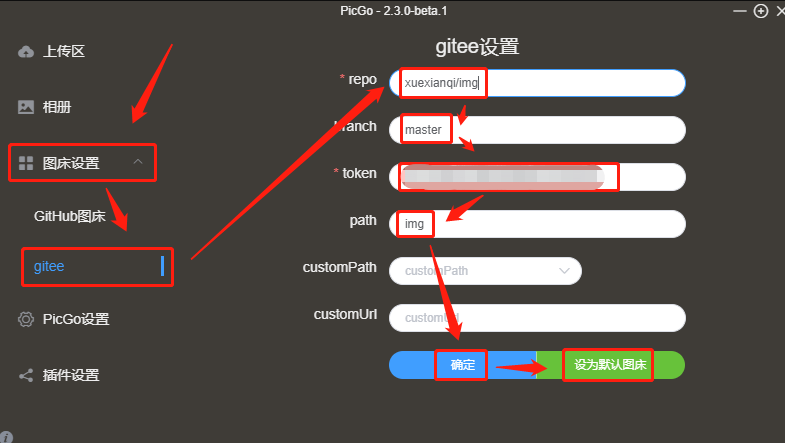
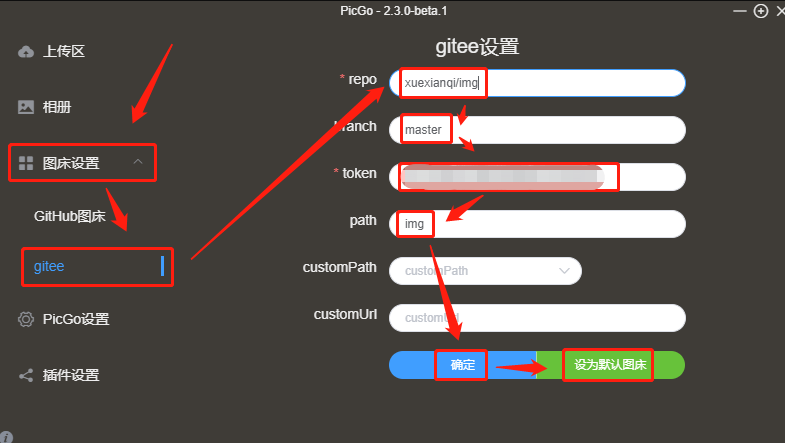
11.点击左侧:图床设置 - gitee,进行如下设置
repo: 填写用户名/仓库名
branch: 填写:master
token: 填写刚才生成的那一串token
path: 填写:img
customPath: 默认即可,不用填写
customUrl: 默认即可,不用填写

四:图片上传至图库的方法1(推荐)
1.打开Typora,点击左上角:文件 - 偏好设置

2.点击:图像 - 插入图片时(下拉选择:上传图片) - 对网络位置的图片应用上述规则(可选可不选,选中就是图片也会复制到本地) - 允许根据YAML设置自动上传图片 - 上传服务:下拉后选择 PicGo(app) - 选择PicGo路径

3.找到PicGo的安装路径,默认是C:Program FilesPicGo点击:打开

4.点击:验证图片上传选项,显示绿色字 “成功上传图片并获得新的URL”,点击:OK

5.此时,截完图之后,直接按粘贴快捷键(Ctrl+V)即可将图片上传到图库

6.也成功显示出来了

五:图片上传至图库的方法2
1.设置快捷键

2.点击:编辑

3.同时按住Ctrl、Shift、V 组合键(当然,也可以自定义),点击:确定

4.我们截完图之后,直接按下快捷键(Ctrl+Shift+V)就把截图上传到图库了,并且自动复制了图片的外链,然后我们直接按下快捷键(Ctr+V)就可以粘贴了

5.单击图片即可看到图片的外链

End:到此为止,图床的搭建和使用教程就完毕了!
知道了这个以后,我仿佛发现了一个新大陆!
希望这个教程对你们也有帮助!