我们都知道网络上的爬虫非常多,有对网站收录有益的,比如百度蜘蛛(Baiduspider),也有不但不遵守robots 规则对服务器造成压力,还不能为网站带来流量的无用爬虫,比如宜搜蜘蛛(YisouSpider)(最新补充:宜搜蜘蛛已被UC神马搜索收购!所以本文已去掉宜搜蜘蛛的禁封! ==> 相关文章 )。最近张戈发现nginx日志中出现了好多宜搜等垃圾的抓取记录,于是整理收集了网络上各种禁止垃圾蜘蛛爬站的方法,在给自己网做设置的同时,也给各位站长提供参考。
一、Apache
①、通过修改.htaccess 文件
修改网站目录下的.htaccess,添加如下代码即可(2 种代码任选):
可用代码(1):
RewriteEngine On RewriteCond %{HTTP_USER_AGENT} (^$|FeedDemon|Indy Library|Alexa Toolbar|AskTbFXTV|AhrefsBot|CrawlDaddy|CoolpadWebkit|Java|Feedly|UniversalFeedParser|ApacheBench|Microsoft URL Control|Swiftbot|ZmEu|oBot|jaunty|Python-urllib|lightDeckReports Bot|YYSpider|DigExt|HttpClient|MJ12bot|heritrix|EasouSpider|Ezooms) [NC] RewriteRule ^(.*)$ - [F]
可用代码(2):
SetEnvIfNoCase ^User-Agent$ .*(FeedDemon|Indy Library|Alexa Toolbar|AskTbFXTV|AhrefsBot|CrawlDaddy|CoolpadWebkit|Java|Feedly|UniversalFeedParser|ApacheBench|Microsoft URL Control|Swiftbot|ZmEu|oBot|jaunty|Python-urllib|lightDeckReports Bot|YYSpider|DigExt|HttpClient|MJ12bot|heritrix|EasouSpider|Ezooms) BADBOT Order Allow,Deny Allow from all Deny from env=BADBOT
②、通过修改httpd.conf 配置文件
找到如下类似位置,根据以下代码新增/ 修改,然后重启Apache 即可:
二、Nginx 代码
进入到nginx 安装目录下的conf 目录,将如下代码保存为 agent_deny.conf
cd /usr/local/nginx/conf
vim agent_deny.conf
然后,在网站相关配置中的 location / { 之后插入如下代码:
保存后,执行如下命令,平滑重启nginx 即可:
三、PHP 代码
将如下方法放到贴到网站入口文件index.php 中的第一个<?php 之后即可:
四、测试效果
如果是vps,那非常简单,使用curl -A 模拟抓取即可,比如:
模拟宜搜蜘蛛抓取:
模拟百度蜘蛛的抓取:
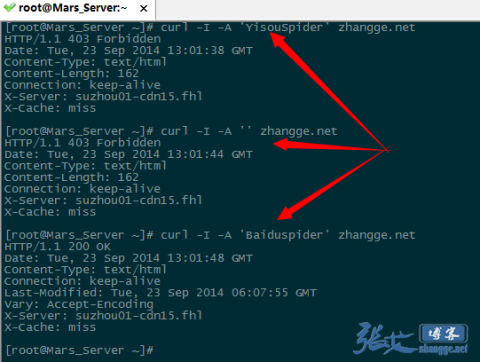
三次抓取结果截图如下:
可以看出,宜搜蜘蛛和UA 为空的返回是403 禁止访问标识,而百度蜘蛛则成功返回200,说明生效!
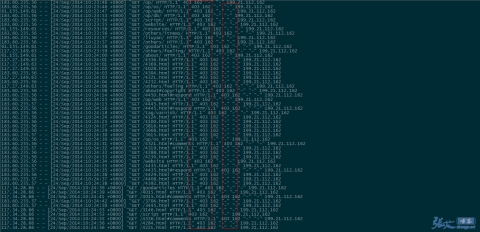
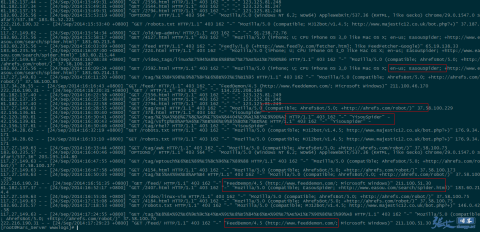
补充:第二天,查看nginx 日志的效果截图:
①、UA 信息为空的垃圾采集被拦截:
②、被禁止的UA 被拦截:
因此,对于垃圾蜘蛛的收集,我们可以通过分析网站的访问日志,找出一些没见过的的蜘蛛(spider)名称,经过查询无误之后,可以将其加入到前文代码的禁止列表当中,起到禁止抓取的作用。
五、附录:UA 收集
下面是网络上常见的垃圾UA 列表,仅供参考,同时也欢迎你来补充。