当系统数据量很大时,前端的分页、异步获取方式就成了较好的解决方案。一直以来,我都希望使用自己开发的 jquery 插件做系统。
现在,学习了 jquery 插件开发之后,渐渐地也自己去尝试着开发一些简单的插件,之前已经开发了手风琴、选项卡,今天和大家介绍一下这个 datatable 分页表格插件。
我们先讲解使用,再分析插件的实现方式。
手册地址:http://5ijy01.duapp.com/jq-ui/index.html?tab=tab12
1、引入jquery库和插件库、css文件
首先需要引入 jquery 库,因为我们的 datatable 插件依赖另外一个分页插件,所有需要先把这个分页插件库引入进来,最后再引入 datatable 插件的 js 和 css 文件
1 <script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> 2 3 <script type="text/javascript" src="js/pagination.js"></script> 4 <link rel="stylesheet" href="css/blue/pagination.css"/> 5 6 <script type="text/javascript" src="js/datatable.js"></script> 7 <link rel="stylesheet" href="css/blue/datatable.css"/>
2、插件使用
下面我们就介绍下插件如何使用。
首先,我们需要写一个 table 标签,其实,最主要的代码就只有第 5 行的 table 标签,前面的几个 button 是为了看插件交互的。
1 <button class="default-button" onclick="update();">修 改</button> 2 <button class="default-button" onclick="del();">删 除</button> 3 <button class="default-button" onclick="reload();">刷 新</button> 4 5 <table id="first-datatable"></table>
然后,我们需要写一段 script 脚本来初始化 datatable 组件,以及加载首页数据。
1 $("#first-datatable").datatable({ 2 "1000", 3 height: "auto", 4 columns: [ 5 { field: "id", columnName: "编号", css: { "text-align": "center" } }, 6 { field: "username", columnName: "用户名" }, 7 { field: "age", columnName: "年龄" }, 8 { field: "phone", columnName: "联系电话", css: { "text-align": "center" } }, 9 { field: "email", columnName: "邮箱" }, 10 { field: "description", columnName: "自我介绍" } 11 ], 12 url: "/jq-ui/ajax/admin_json.jsp", 13 pageNum: 1, // 显示第几页数据,默认1 14 pageSize: 15, // 每页数据数量,默认10 15 pagination: true, // 是否启用分页组件,默认启用 16 showCheckbox: true 17 });
我们简单介绍一下参数:
width: 是包裹 table 标签的 div 的宽度,您可以不设置这个参数的值,默认使用的 100% 即父元素的宽度
height: 是包裹 table 标签的 div 的高度,默认 auto
columns: 是一个 object[] 对象,定义 table 的列信息,包括列名、字段的 key、css样式
url: 获取异步数据的远程地址
pageNum:初始化时显示第几页数据
pageSize:每页显示多少数据
pagination:是否启用分页组件
showCheckbox:是否显示行首的复选框,这个参数在需要进行数据选择时使用
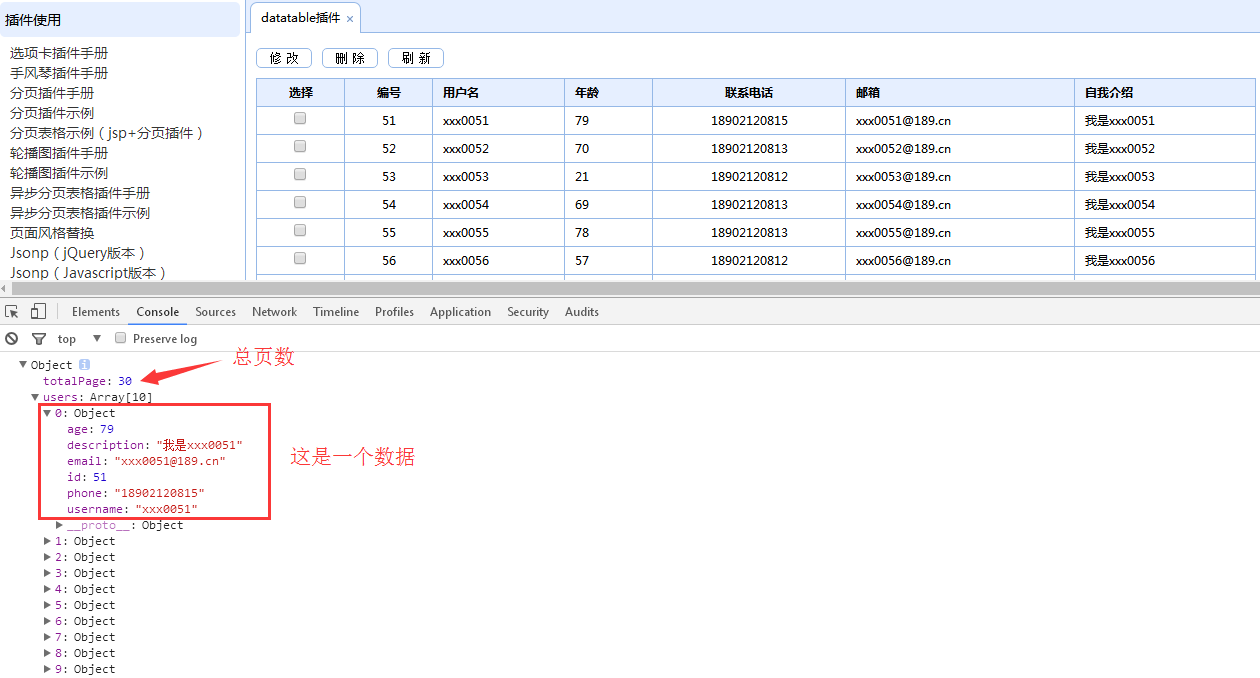
后台代码就不在这个介绍了,如果需要可以去下载插件项目代码。后台返回一个 json 数据,应该包括最大页数、数据集合信息,如下:

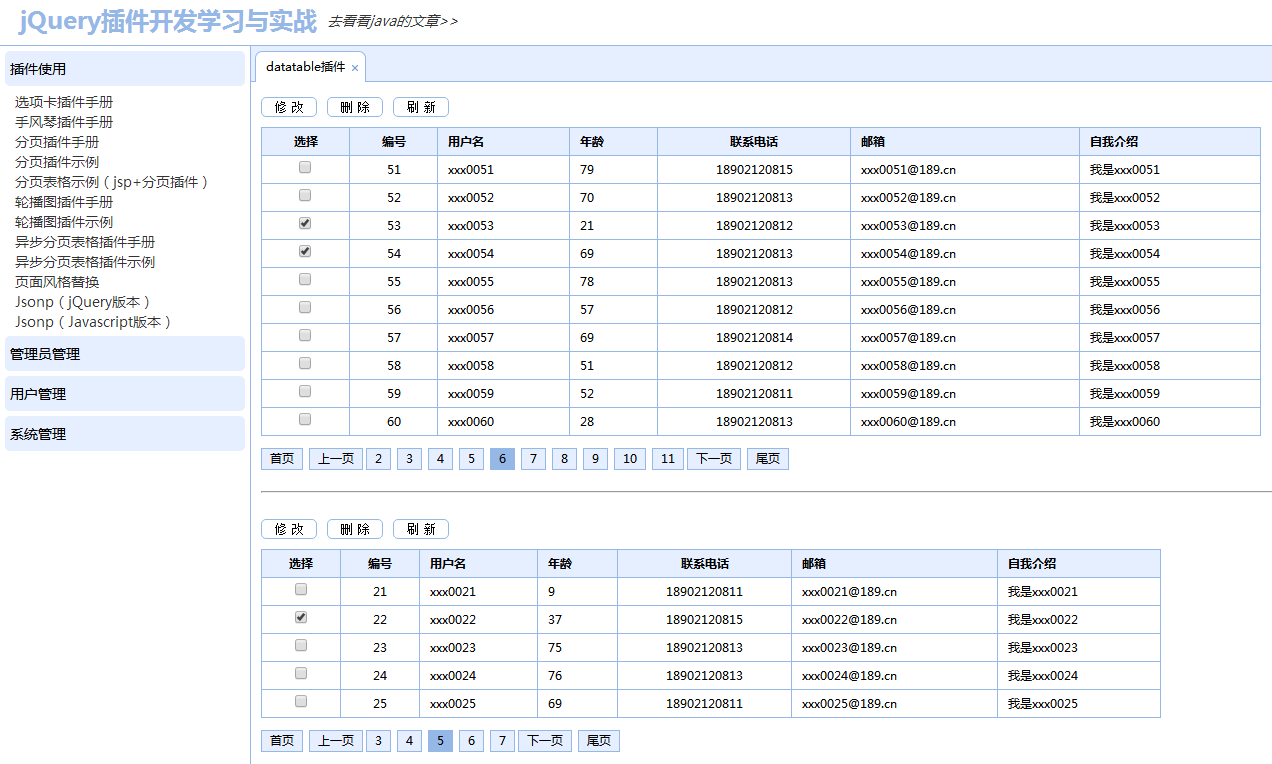
现在,可以看到插件的效果了:

3、插件的实现方式和核心函数
插件初始化时首先生成 thead 和 表头,然后在 table 外面包裹一个 div , 然后通过参数配置的 url 参数获取数据,加载到 table 的 tbody 中。在这个过程中,会通过参数判断是否显示行首的复选框和分页组件。分页插件我们不做重点介绍,datatable 插件中的代码如下:
1 if(options["pagination"]) { 2 // 先把之前的分页组件删除 3 $datatable.parent().find(".pagination").remove(); 4 // 定义一个div用于显示分页组件 5 var $pagination = $("<div></div>").css("margin-top", "10px"); 6 // 初始化分页组件 7 $pagination.pagination({ 8 pageNum: options["pageNum"], 9 size: options["pageSize"], 10 total: data["totalPage"], 11 click: function(curr, s) { 12 options["pageNum"] = curr; 13 $.data(this, "datatable", options); 14 loadData($datatable); 15 return data["totalPage"]; 16 } 17 }); 18 // 把分页组件追加到datatable组件 19 $datatable.parent().append($pagination); 20 }
为了方便用户获取数据、刷新表格,插件提供了两个函数:

4、刷新、获取
下面我们简单介绍下如何使用 reload 和 getSelectRows 函数
删除按钮的事件函数:
1 /* 2 * 删除函数 3 */ 4 function del(tid) { 5 var rows = $("#" + tid).datatable("getSelectRows"); 6 if(rows.length < 1) { 7 alert("请至少选择一条数据"); 8 return; 9 } 10 var ids = new Array(); 11 for(var i = 0; i < rows.length; i++) { 12 var id = rows[i]["id"]; 13 ids.push(id); 14 } 15 console.log(ids); 16 $.ajax({ 17 type: "post", 18 dataType: "json", 19 data: { "ids": ids}, 20 traditional: true, 21 url: "/jq-ui/ajax/admin_del.jsp", 22 success: function(data) { 23 if(data["retCode"] == '0') { 24 alert("删除成功"); 25 $("#" + tid).datatable("reload"); 26 } 27 } 28 }); 29 }
更新按钮的事件函数类似,就不再重复介绍了。
刷新按钮的事件函数:
1 /* 2 * 点击"刷新"后调用datatable的reload函数重新加载数据 3 */ 4 function reload(id) { 5 $("#" + id).datatable("reload"); 6 }
5、项目地址
datatable.js http://5ijy01.duapp.com/jq-ui/js/datatable.js
datatable.css http://5ijy01.duapp.com/jq-ui/css/blue/datatable.css
演示项目在 http://5ijy01.duapp.com/jq-ui/index.html
github项目在 https://github.com/xuguofeng/jq-ui