一:效果描述
1.在系统监控--->系统公告里录入一个公告,分三种授权方式,全员,角色授权和用户授权

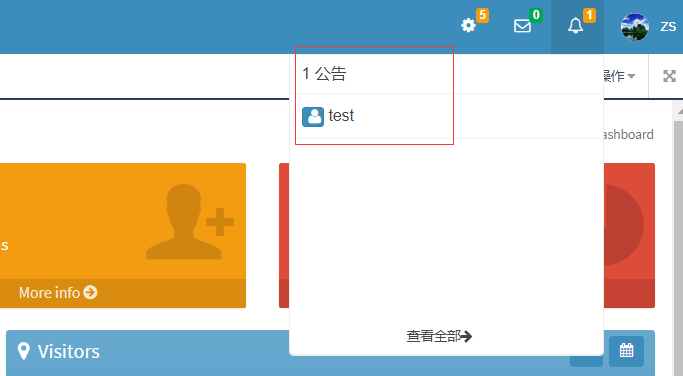
2.当用户zs登录进去后,可在首页公告里查看

二:代码层实现
1.授权级别代码实现
<td align="right"> <label class="Validform_label" style="white-space:nowrap;"> 授权级别: </label> </td> <td class="value"> <input type="radio" name="noticeLevel" value="1" datatype="*" checked="checked" onclick="dataytpeSelect()"/>全员 <br/><input type="radio" name="noticeLevel" value="2" onclick="dataytpeSelect('roleName')" />角色授权 <span id="roleName_span" style="display: none"> <input name="roleid" name="roleid" type="hidden" value="" id="roleid"> <input name="roleName" class="inputxt" value="" id="roleName" readonly="readonly" /> <t:choose hiddenName="roleid" hiddenid="id" url="userController.do?roles" name="roleList" icon="icon-search" title="common.role.list" textname="roleName" isclear="true" isInit="true"></t:choose> </span> <br/><input type="radio" name="noticeLevel" value="3" onclick="dataytpeSelect('userName')"/>用户授权 <span id="userName_span" style="display: none"> <input name="userid" name="userid" type="hidden" value="" id="userid"> <input name="userName" class="inputxt" value="" id="userName" readonly="readonly" /> <t:choose hiddenName="userid" hiddenid="id" url="noticeAuthorityUserController.do?selectUser" name="userList" icon="icon-search" title="common.user.list" textname="userName" isclear="true" isInit="true"></t:choose> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">授权级别</label> </td>
function dataytpeSelect(name) { $("#roleName").removeAttr('datatype'); $("#roleName_span").hide() $("#userName").removeAttr('datatype'); $("#userName_span").hide() if (name){ $("#"+name).attr('datatype','*'); $("#"+name+"_span").show() } }