SpringBoot 1.X 版本和 SpringBoot 2.X 版本在静态资源访问上有一些区别,如果直接从 1.X 升级到 2.X 肯定是有问题的。这篇文章就来讲讲这方面问题,也是项目中的坑。
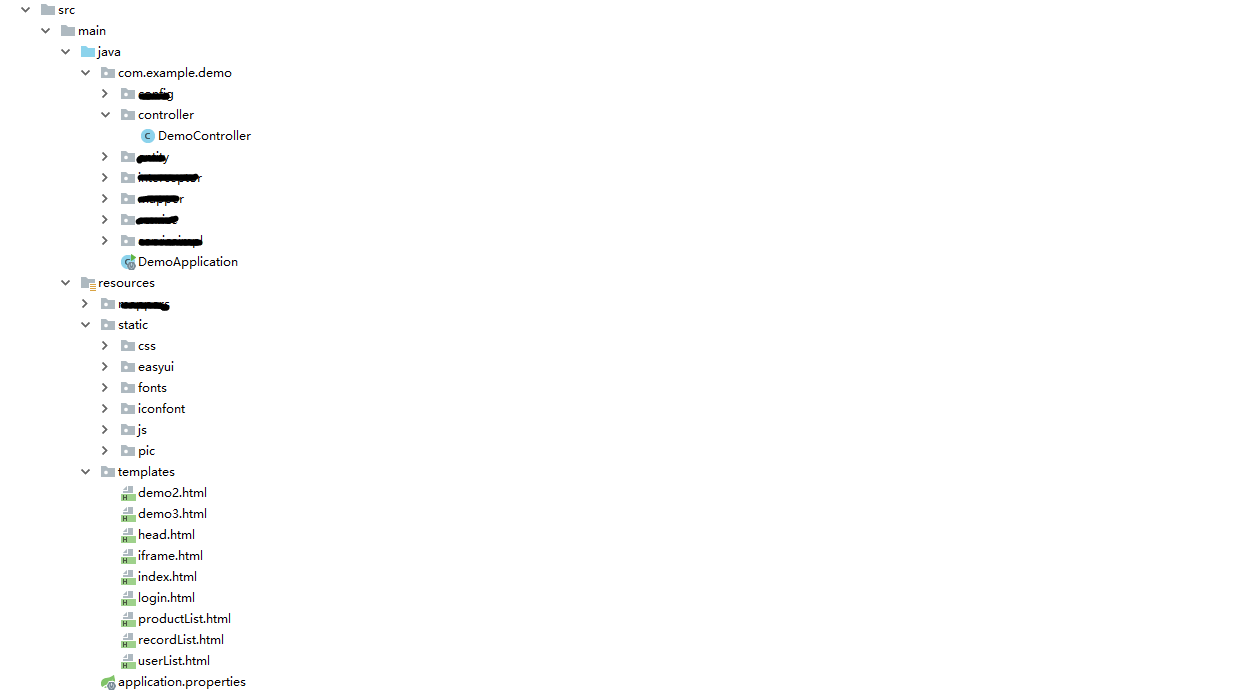
先看看项目结构,这个项目主要是开发商管理系统,包含了开发商信息,开发商订单等模块。主要介绍 resources 目录,static 静态资源目录,包含 js,css 等。templates 目录主要是页面。SpringBoot 和 thymeleaf 是官方推荐,也是默认集成。

划掉了的都是不需要的,先来看看我的 controller 类
package com.example.demo.controller;
import com.example.demo.entity.InventoryRequestEntity;
import com.example.demo.service.InventoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* DemoController
* TODO
* rockcode
* 2018/6/25-9:47
*/
@Controller
public class DemoController {
@RequestMapping("/login")
public String login() {
System.out.println(">>>>>>>>>>>>>>>>>>>>>login>>>>>>>>>>>>>>>>>>>>>>");
return "index";
}
@RequestMapping("/")
public String index() {
System.out.println(">>>>>>>>>>>>>>>>>>>>>/>>>>>>>>>>>>>>>>>>>>>>");
return "index";
}
}
SpringBoot 版本
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository 2.0.3.RELEASE -->
</parent>
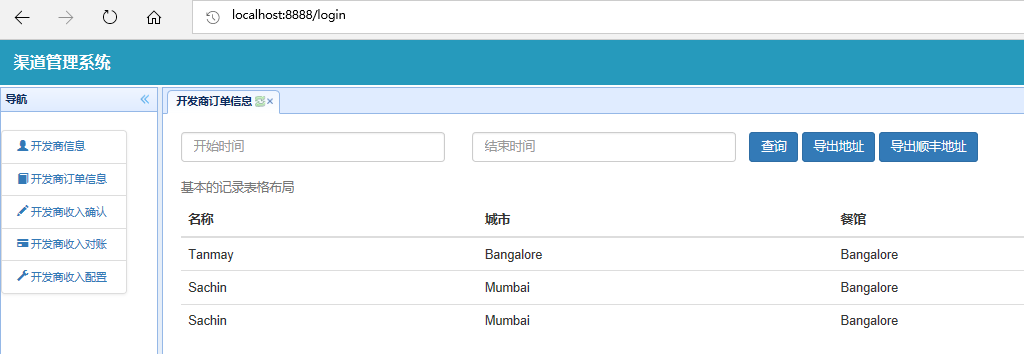
启动项目,先来访问 localhost:8888/,没问题可以访问 templates 下面的 index.html 页面。这说明,SpringBoot 默认去 templates 目录寻找页面,再来看看页面上脚本和样式引入。

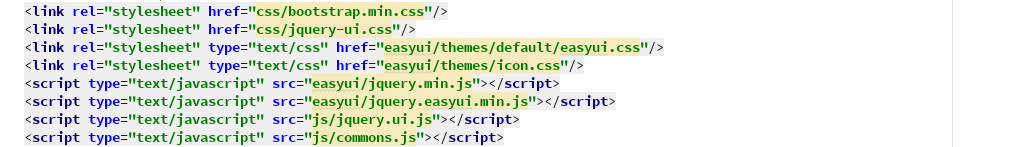
我的所有 js 和 css 都放在 resources/static 目录下面,但是我引入的时候不用加 static 一样成功,这说明 SpringBoot 默认去 static 目录引入脚本和样式,下面是成功页面导航栏。

关于上面端口 8888,可以在 application.properties 里面配置,server.port = 8888。
到这里都没有问题,但是出于安全的考虑,我必须加上拦截器,如果没有登录,那必须去登录才可以访问。先来看看 1.5.4.RELEASE 版本拦截器。
package com.example.demo.config;
import com.example.demo.interceptor.DemoInterceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.*;
/**
* WebConfig
* TODO
* rockcode
* 2018/7/4-10:21
*/
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter{
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new DemoInterceptor()).addPathPatterns("/");
}
}
package com.example.demo.interceptor;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import org.springframework.web.util.UrlPathHelper;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* DemoInterceptor
* TODO
* rockcode
* 2018/7/4-10:02
*/
public class DemoInterceptor extends HandlerInterceptorAdapter {
private UrlPathHelper urlPathHelper = new UrlPathHelper();
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("DemoInterceptor....验证用户名,密码是否正确....");
response.sendRedirect("/login");
return true;
}
}
现在来访问 localhost:8888/,拦截器会拦截 /,然后跳转到 /login,让其去做验证等等事情。下面是成功界面。但是如果把版本换成 2.0.3.RELEASE,你会发现页面变得很乱,样式和脚本没办法加载进来。

原因在 1.X 和 2.X 静态资源访问方式变了,1.X 是默认 static 目录,但是 2.X 需要显示去说明。
我们来看看 2.X 的拦截器有什么不同,首先 WebMvcConfigurerAdapter 已经过时,要用 WebMvcConfigurationSupport 类,而且需要实现 addResourceHandlers 方法。
package com.example.demo.config;
import com.example.demo.interceptor.DemoInterceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* WebConfig
* TODO
* rockcode
* 2018/7/4-10:21
*/
@Configuration
public class WebConfig extends WebMvcConfigurationSupport {
@Override
protected void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new DemoInterceptor()).addPathPatterns("/login").excludePathPatterns("/static/**");
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
指定了静态文件目录,在页面引用必须加上 static,例如 <link rel="stylesheet" href="static/css/bootstrap.min.css"/> 等。
这其中的原因,可以去看看 WebMvcConfigurationSupport 和 WebMvcConfigurerAdapter 源码。