在tinymce中使用css个script
tinymce的编辑器中css和script默认是不起作用的。(编辑器主要面向写文章使用,考虑到xss攻击,默认是不启用的)
需要修改tinymce.js中几行代码,可以使其起作用。
1、SaxParser.parse中,关于script标签。
L11732- L11758注释掉
这一部分的意思是,在Start element处遇见script等标签,直接跳过,不进行解析(不追加到DOM中)。
这个函数的调用,一般在editor.setContent中使用(根据传递的HTML string,来对页面的HTML进行设置)。
2、另一个地方就是Schema(L10352)的修改
这一部分是解析模式设置,就是遇见比如div、span等,怎么处理(属性过滤、添加。是不是block,比如span的父节点不是block元素的话,就默认加个p标签等等)。
把L10636(delete schema.script;//不解析script)注释掉。
在L10448中加入‘’script link style‘’,意思是把这些标签解析成block。(你不希望自己的script外面自动加一层p标签)
至此,在code功能中,设置好要显示的内容后,script的功能是加载不进来的。但在preview是能看到css和script效果的。
不同:
code的html设置:elm.html(html);
preview的html设置:
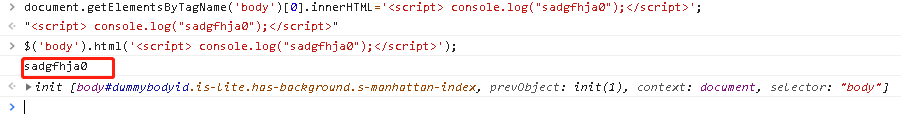
测试部分:

原生的innerHtml是不起作用的,而jquery.html是起作用的。想要起作用,可以使用jquery的方法。