安装v4.0.0-beta.0
yarn add webpack@next webpack-cli --dev或者
npm install webpack@next webpack-cli --save-dev测试例子
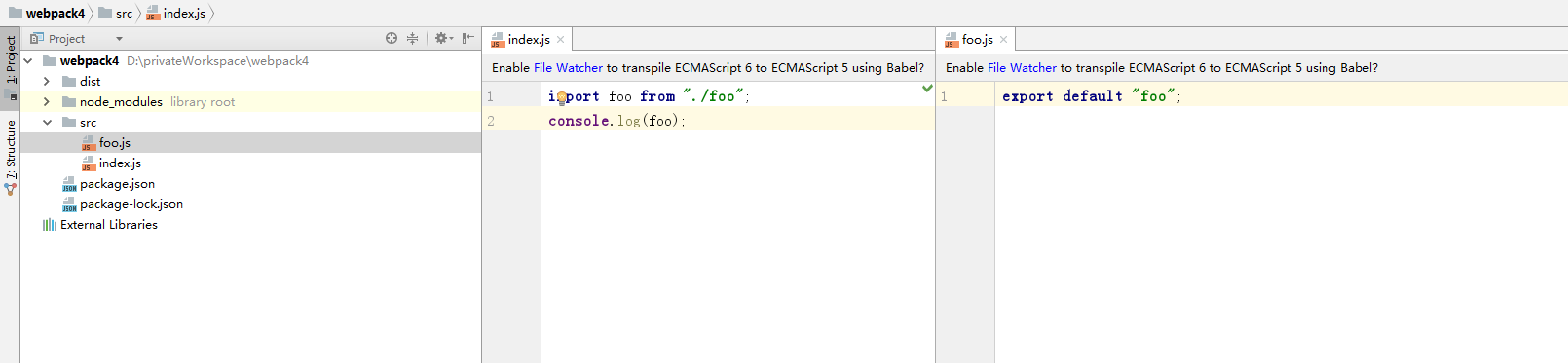
创建文件:

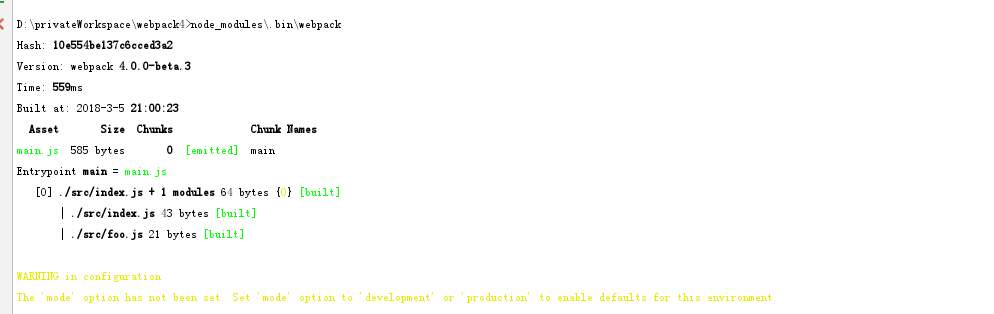
运行结果:

哪些新特性
1 不在需要设置配置文件(如上例子)
默认入口文件为./src 默认输出文件为./dist
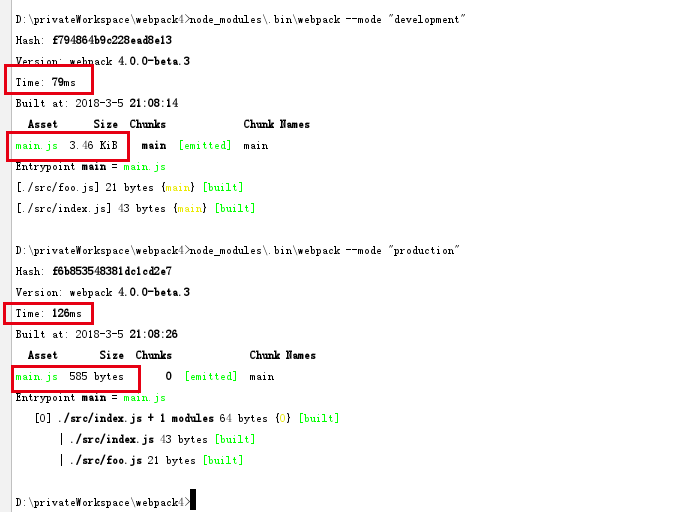
2 可以选择两种模式:生产模式和开发模式


可以看到,开发模式构建花的时间更少,最终的main.js文件更大;而生成模式构建时间更长,最终的main.js文件更小。
生产模式:做了各种类型的优化:压缩,作用域提升等,默认包含了需要手动加入的插件,比如NoEmitOnErrorsPlugin
开发模式:提高了构建速度,输出文件(main.js)更易阅读(自动包含了文件路径名等)
增加了sideEffects配置
在你要导入的库的package.json中增加sideEffects:false配置
demo查看
JSON支持和Tree Shaking(无用代码清除)
通过Es6语法导入JSON时,webpack会自动去除没有使用的exports。
升级到UglifyJS2
意味着可以使用ES6语法并且能压缩它(而无需转换)
干掉了CommonsChunkPlugin配置
作者知乎/公众号:前端疯