各大搜索引擎的图片频道的搜索结果页,搜索出来的结果都是较零碎的图片,
图片质量、尺寸都是参差不齐的,并限定了每一行的总宽度。这种非等宽的图片
列表,在Google+、flickr也都有用到。

最近刚好对360搜索的图片搜索结果页进行了一次重构和改版,对于这种图片布局也
花心思研究了一番,接下来说说我的一些处理思路。
非等宽的单个图片要排列到一个固定了宽度的容器中,那么这个等宽的容器就是
最大的限制和障碍,开始怀念那种常见等宽瀑布流的布局(没有限制真好)。
先理下基本的需求:
- 1、图片的宽度是不固定的;
- 2、图片的高度是固定的;
- 3、每行图片的总宽度是固定的,所以每行能容纳的图片的数量是无法确定的;
- 4、确保图片质量不变,不能有拉伸变形导致图片失真的情况出现;
- 5、图片之间的间距是固定的;
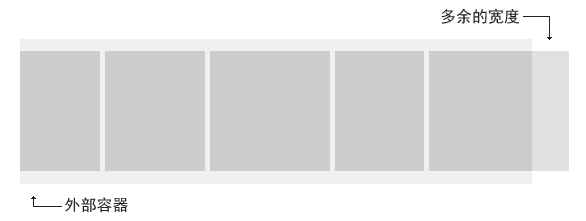
任意选取一组图片数据,计算图片宽度的总和,当宽度刚好大于或者等于一行的
固定宽度,那么这就是一组待处理尺寸的原图,处理前的情况应该是这样的。

以一行图片为单位,用一个 ul 列表来存放这一行图片,将 li 浮动。一组原图的宽度的
总和通常都是大于一行的宽度,刚好相等的情况很少见,如果宽度过大,使用浮动的
布局必然会让最后一张图掉下去。基本的 HTML 结构是下面这样的。
<style type="text/css">
.img_list{ /*该行的固定宽度*/ overflow:hidden }
.img_list li{ float:left; }
</style>
<ul class="img_list">
<li><a href="#"><img src="demo.jpg" alt="" /></a></li>
<li><a href="#"><img src="demo.jpg" alt="" /></a></li>
<li><a href="#"><img src="demo.jpg" alt="" /></a></li>
<li><a href="#"><img src="demo.jpg" alt="" /></a></li>
<li><a href="#"><img src="demo.jpg" alt="" /></a></li>
</ul>
为了尽量简化方法,这里先无视间距。
裁切宽度
那么每一组图片只要将多出来那部分的宽度(extraWidth)想办法解决掉就行了。为了
保证图片不失真,可以使用裁切的方式,li 设置一个固定的宽度,并且设置
overflow:hidden,图片本身还是设置原图的尺寸,同时给图片设置负 marginLeft,
确保图片是居中的。将多出来的那部分宽度通过对每张图片进行相同宽度的裁切,
这样可以确保每张图片裁切得比较均匀。
裁切的简单公式:
图片裁切的宽度(marginLeft) = 多出的宽度(extraWidth) / 图片的数量(imgLength) / 2
下面是对单个图片的裁切。
<li style="100px;height:100px;overflow:hidden;"> <a href="#"> <img style="104px;height:100px;margin-left:-2px" src="demo.jpg" alt="" /> </a> </li>
裁切图片虽然能确保图片不失真,并保证每一行图片的行高是一样的,但会损失掉
图片一部分左右边缘的内容,裁切掉的宽度的大小依据一行图片的数量多少来变化
的,对于一行图片数较多的情况下(竖图较多),这种方法还是不错的。
除了裁切还有其他的办法吗?
等比缩放
裁切是为了减小图片所占的宽度,并确保图片不失真,缩放同样也可以实现前面说到
的两点,缩放的处理要比裁切会麻烦些。
将前面计算出的extraWidth,通过对图片进行等比例缩放的方式,将缩放的宽度平均
分配到每张图片上,这是对图片宽度的处理。
缩放宽度的简单公式:图片缩放后的宽度(zoomWidth) = 图片原始宽度(imgWidth) – 多出的宽度(extraWidth) / 图片的数量(imgLength)
既然是等比例缩放,对图片的宽度进行了缩放后,图片的高度也要按照相等的比例
进行缩放。可以用第一张图片的高度作为基准高度。
基准高度的简单公式:基准高度(baseHeight) = 图片原始高度(imgHeight) – 多出的宽度(extraWidth) / 图片的数量(imgLength)
根据图片原始的宽度和缩放后的宽度的计算得出的缩放比例,就可以计算出每张图
片应该等比例缩放的高度。这个缩放的高度和之前得到的基准高度会有一定的出入,
如果缩放后的高度大于基准高度可以通过负 marginTop 的方法对图片的高度进行裁
切,如果缩放后的高度小于基准的高度,可以再对图片进行等比例放大,然后再对
宽度进行一定的裁切。通过这些处理,就可以保证每一行是等高的。
等比缩放对图片的裁切会很小,基本不会损失掉原图边缘的内容,但是会让每一行
的行高都不一样,无法固定行高。Google+ 和 flickr 就是采用的等比缩放的方法,
这种方法对于大尺寸以及横图居多的情况很合适。
不管是裁切还是缩放,一行图片在计算后都会有一定的误差值,需要对误差值进一步
再做处理。