一、定义&执行方法、获取this.state中的数据
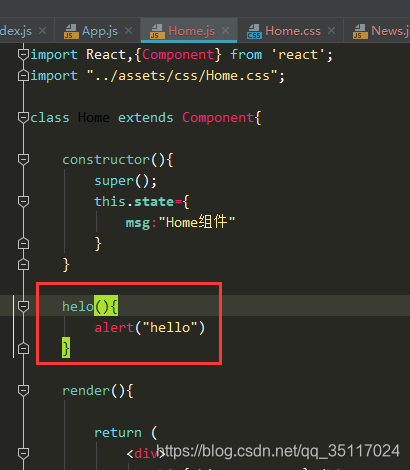
在react中定义方法的时候,可以在consructor()和render()平级定义方法,它们之间不能用逗号进行分割,如下所示:
上述定义的就是一个hello方法,向页面输出一段字母。

![]()
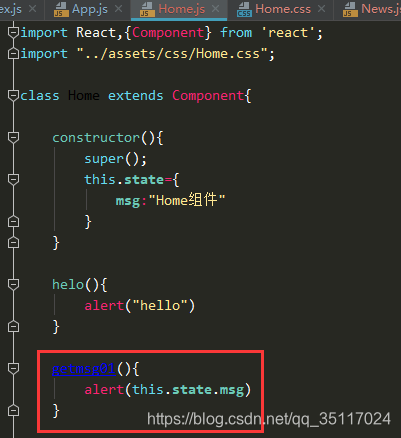
如果我们定义一个方法去获取this.state中的msg的值的时候,会牵扯到一个this指向的问题,所以会报类似于“无法获取到state属性”的错误。以下是三种处理方式,通过下面每一种处理方式我们都能顺利的获取到this.state的值,如下:
1 我们在绑定事件的时候使用bind()方法来改变this的指向,如下:
![]()

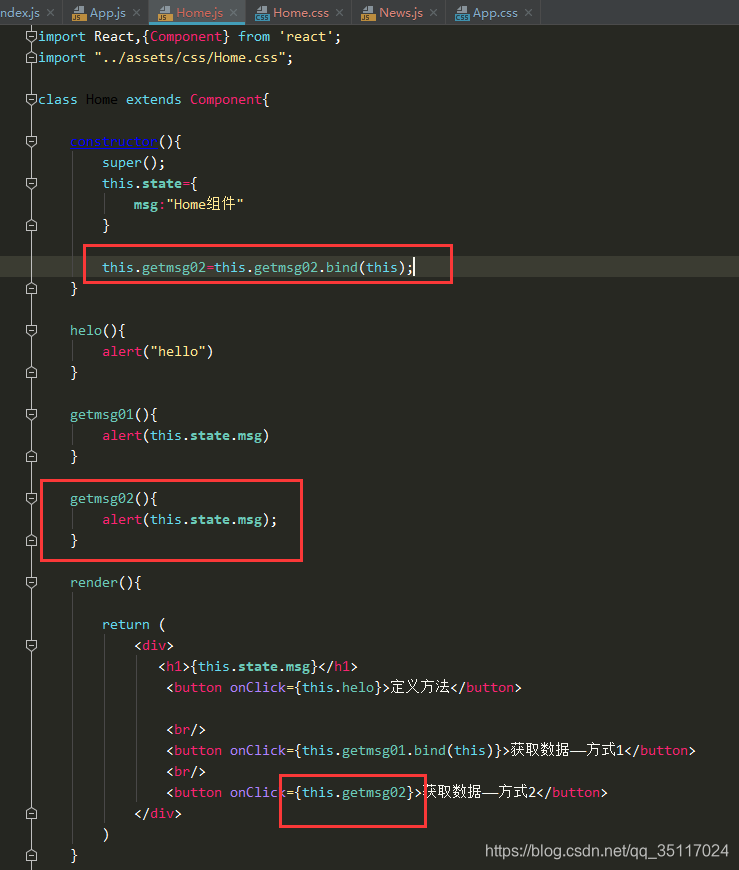
2 第二种方法其实是第一种方法的改编版,就是在构造函数里现将this的指向通过bind来声明一下,然后我们绑定事件的时候像普通事件绑定那样操作就可以,如图:

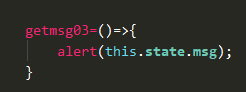
3 第三种方法是使用ES6中的箭头函数来定义方法,此时绑定事件的时候可以用普通事件的绑定方式那样,但是还是可以获取到this.state的值,如下:

![]()
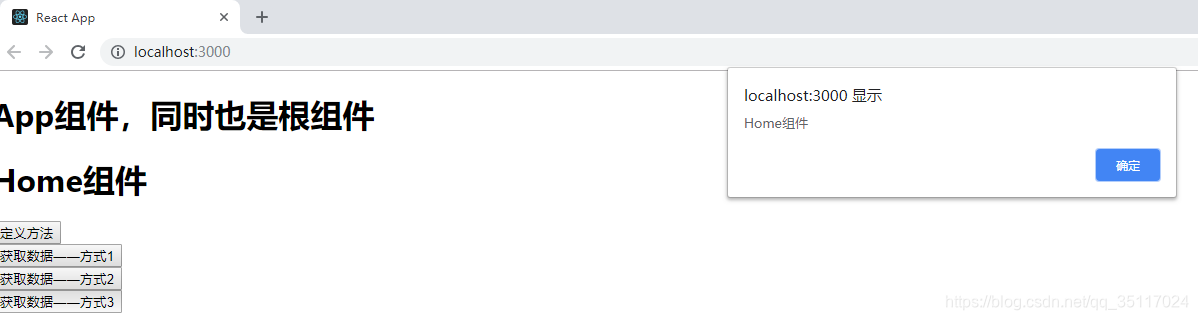
以上三种方式都能解决this指向的问题,并且能获取到this.state的数据,通常来说,后面两种方式用得比较多。下面是最终的结果截图:

二、改变this.state中的数据
改变this.state中msg的值的时候,我们所使用的是this.setState()方法,如图:

![]()
同样,上述也存在this指向的问题,我们通过箭头函数来解决。
三、方法传参
我们定义一个方法,通过此方法去改变this.state中的数据,但是改变后的数据是我们通过参数传递过去的,并不是在方法里面写好的值。
如果要实现上述的功能,就要用到bind()方法,此时的bind方法接受两个参数,第一个参数是this,第二个参数就是我们要传递的值,如图:


当然,我们也可以传递多个值过去,此时的方法就要定义多个值。