<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>flex布局</title>
<style type="text/css">
body{margin: 0}
.m-box{display:-webkit-box;}
.m-test1{-webkit-box-flex:1.0;border:1px solid red;}
.m-test2{-webkit-box-flex:2.0;border:1px solid blue;}
/*
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
*/
.m-flex{display: flex;flex-direction: row;}
.m-test3{flex:1; border:1px solid red;}
.m-test4{flex:2;border:1px solid blue;}
.m-test5{flex:0 0 100px; border:1px solid red;}
.m-test6{flex:1;border:1px solid blue;}
.m-test7{flex:0 0 100px;border:1px solid blue;}
.m-flex2{display: flex;flex-direction: row; 100%;flex-flow: row wrap;align-content: flex-start;}
.m-test8{flex:0 0 25%;height: 50px;border:1px solid blue;box-sizing: border-box;}
</style>
</head>
<body>
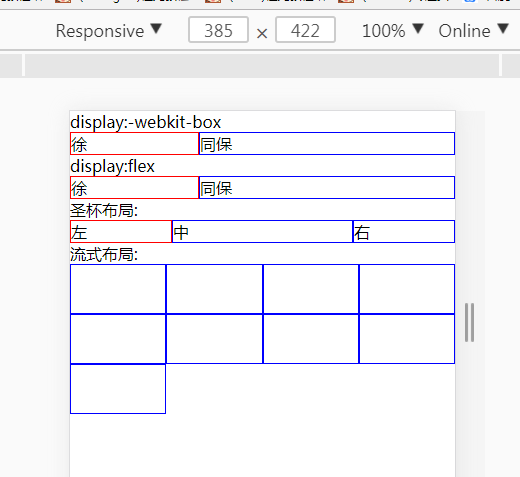
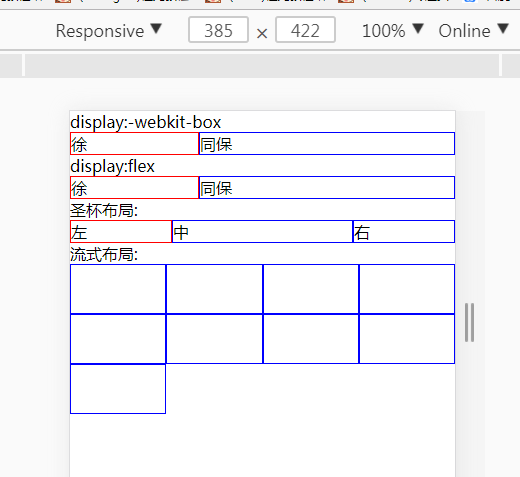
display:-webkit-box
<div class="m-box">
<div class="m-test1">徐</div>
<div class="m-test2">同保</div>
</div>
display:flex
<div class="m-flex">
<div class="m-test3">徐</div>
<div class="m-test4">同保</div>
</div>
圣杯布局:
<div class="m-flex">
<div class="m-test5">左</div>
<div class="m-test6">中</div>
<div class="m-test7">右</div>
</div>
流式布局:
<div class="m-flex2">
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
<div class="m-test8"></div>
</div>
</body>
</html>