

js和jQuery的相互转换
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery</title> <script type="text/javascript" src="jquery-1.4.2.js"></script> <script type="text/javascript"> $(function(){ var div1=document.getElementById("div1"); //js对象转换成jQuery对象 //jquery(div1)等同于$(div1) $(div1).text("aaa"); //相当于js对象的div1.InnerText="aaa" //jQuery对象转换成js对象 var div2=$("#div1"); //$("#div1")相当于是数组 根据id选择器的话数组中元素只有一个 var js_div1=div1[0]; //相当于 div1.get(0); js_div1.innerText="abc"; var div3=$("div"); }); </script> </head> <body> <div id="div1" name="div"> <div id="div2" name="div"> </div> </body> </html>
1. 基本选择器(selector案例一)
元素名选择器,类选择器,id选择器,多元素选择器,*选择器
1. 元素名选择器
$("div") – 匹配所有的div元素
2. class选择器
$(".c1") – 匹配所有class值为c1 的元素
$("div.c1") – 匹配所有class值为c1的div元素
3. id选择器
$("#d1") – 匹配所有id值为d1的元素
$("div#d1") – 匹配所有id值为d1的div元素
4. *号匹配符
$("*") – 匹配所有的元素
5. 多元素选择器
$("div,span,#d1,.c1") – 匹配所有的div/span元素以及id值为d1的元素和class值为c1的元素。。。
2. 层级选择器(selector案例二)
如果想通过DOM元素之间的层次关系来获取特定元素。例如子元素、兄弟元素等。则需要通过层次选择器。
$("div span") – 匹配div下所有的span元素
$("div>span") – 匹配div下所有的span子元素
$("div+span") – 匹配div后面紧邻的span兄弟元素
$("div~span") – 匹配div后面所有的span兄弟元素
3. 基本过滤选择器(selector案例三)
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素, 该选择器都以 ":" 开头
$("div:first") – 匹配所有div中的第一个div元素
$("div:last") – 匹配所有div中的最后一个div元素
$("div:even") – 匹配所有div中索引值为偶数的div元素,0开始
$("div:odd") – 匹配所有div中索引值为奇数的div元素,0开始
$("div:eq(n)") – 匹配所有div中索引值为n的div元素,0开始
$("div:lt(n)") – 匹配所有div中索引值小于n的div元素,0开始
$("div:gt(n)") – 匹配所有div中索引值大于n的div元素,0开始
$("div:not(.one)") – 匹配所有class值不为one的div元素
4. 内容选择器(selector案例四)
$("div:contains('abc')") – 匹配所有div中包含abc内容的div元素
如: <div>xxxabcxx</div>
$("div:has(p)") – 匹配所有包含p元素的div元素
如: <div><p></p></div>
$("div:empty") – 匹配所有内容为空的div元素
如: <div></div>
$("div:parent") – 匹配所有内容不为空的div元素
如: <div>xxxxx</div>
5. 可见选择器
$("div:hidden") – 匹配所有隐藏的div元素
$("div:visible") – 匹配所有可见的div元素
6. 属性选择器(selector案例五)
$("div[id]") – 匹配所有具有id属性的div元素
$("div[id='d1']") – 匹配所有具有id属性并且值为d1的div元素
$("div[id!='d1']") – 匹配所有id属性值不为d1的div元素
$("div[id^='d1']") – 匹配所有id属性值以d1开头的div元素
$("div[id$='d1']") – 匹配所有id属性值以d1结尾的div元素
7. 子元素选择器
$("div:nth-child(n)") – n从1开始, 匹配div中第n个子元素。
$("div:first-child") –匹配div中第1个子元素。
$("div:last-child") –匹配div中最后一个子元素。。。
8. 表单选择器(selector案例六)
$(":input") – 匹配所有的input文本框、密码框、单选框、复选框、select框、textarea、button。
$(":password") – 匹配所有的密码框
$(":radio") – 匹配所有的单选框
$(":checkbox") – 匹配所有的复选框
$(":checked") – 匹配所有的被选中的单选框/复选框/option
$("input:checked") – 匹配所有的被选中的单选框/复选框 冒号前面就是元素选择器 选中所有的input,后面是checked 所以取共有部分 。
$(":selected") – 匹配所有被选中的option选项
三、更多操作
1. 文档操作
parent()
$("#d1").parent() – 获取id为d1元素的父元素
parents()
$("#d1").parents() – 获取id为d1元素的祖先元素
$("#d1").parents("tr") – 获取id为d1元素的tr祖先元素 这个意思就是获取到#d1的所有祖先元素 取其中的tr
next()
$("div").next() – 获取所匹配元素后面紧邻的兄弟元素
$("div").next("span") – 获取所匹配元素后面紧邻的span兄弟元素
nextAll()
$("div").nextAll() – 获取所匹配元素后面所有的兄弟元素
$("div").nextAll("span") – 获取所匹配元素后面所有的span兄弟元素
prev()
$("div").prev() – 获取所匹配元素前面紧邻的兄弟元素
$("div").prev("span") – 获取所匹配元素前面紧邻的span兄弟元素
prevAll()
$("div").prevAll() – 获取所匹配元素前面所有的兄弟元素
$("div").prevAll("span") – 获取所匹配元素前面所有的span兄弟元素
siblings()
$("div").siblings() – 获取所匹配元素前后所有的兄弟元素
$("div").siblings("span") – 获取所匹配元素前后所有的span兄弟元素
append()
$("div").append("<span></span>") –为所匹配元素追加一个span子元素
remove()
$("div").remove() – 删除所匹配元素
html()
$("div").html() – 获取所匹配元素的html内容
$("div").html("xxx") – 为所匹配元素设置html内容
text()
$("div").text() – 获取所匹配元素的文本内容
$("div").text("xxx") – 为所匹配元素设置文本内容
attr()
$("div").attr("id") – 获取所匹配元素的id属性值
$("div").attr("id", "xx") – 为所匹配元素设置id属性
css
$("div").css("width") – 获取所匹配元素的width样式属性值
$("div").css("width", "200px") – 为所匹配元素设置width样式属性
$("div").css({"width":"200px", "color":"red","font-size":"24px" }) ; – 为所匹配元素设置width样式属性
$(“div”).css("width", "200px").css("color":"red");
2. 事件
click()
$("div").click(function(){}) – 为所匹配元素绑定点击事件
blur()
$("input").blur(function(){}) – 为所匹配元素绑定失去输入焦点事件
focus()
$("input").focus(function(){}) – 为所匹配元素绑定获得输入焦点事件
change()
$("select").change(function(){}) – 为所匹配元素绑定选项切换事件
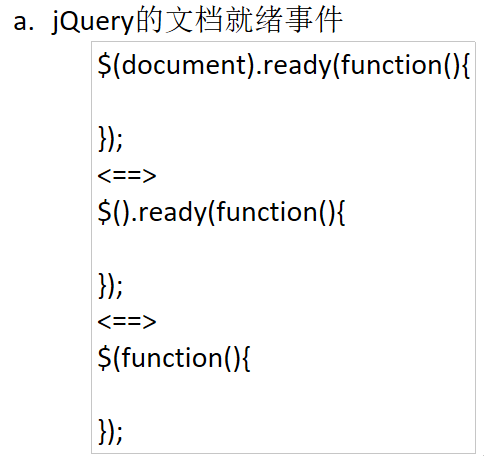
ready()
$(document).ready(function(){}) – 文档就绪事件
其作用相当于: window.onload = function(){}
简写形式为:
$(function(){}) – 在整个文档加载完成后立即执行
3. 效果
show()
$("div").show() – 将隐藏元素设置为显示(底层操作的是display);
hide()
$("div").hide() – 将显示元素设置为隐藏(底层操作的是display);
toggle()
$("div").toggle() – 切换元素的可见状态, 如果元素显示则设置为隐藏, 如果元素隐藏则设置为可见.