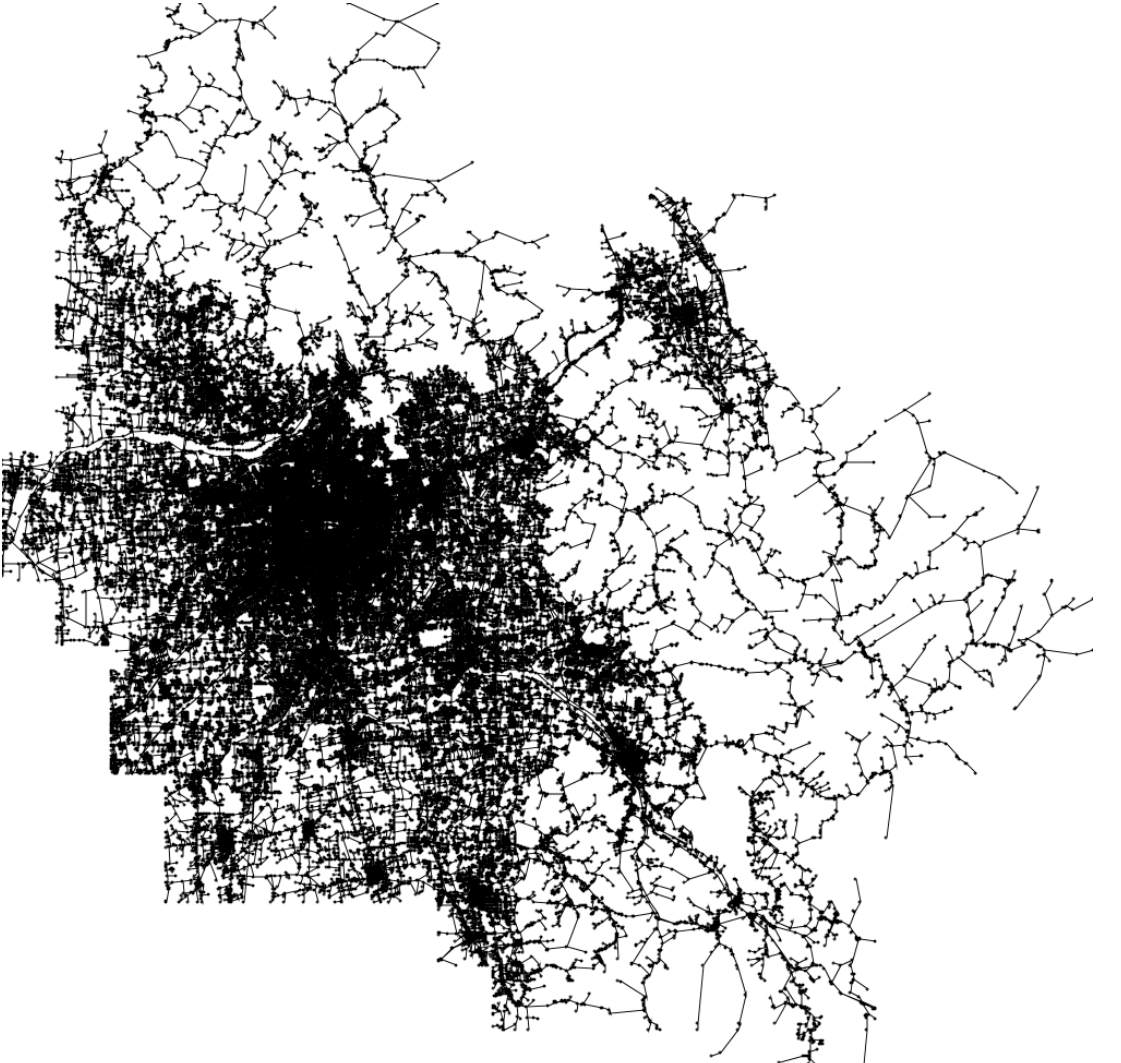
偶获得一批数据,本着好玩的态度绘制下来看看到底是什么鬼,绘制的结果如下:

呵呵,什么都不像。而且中间最重要的部分因数据量过大绘制的已经看不清楚了。于是乎,缩小绘制范围,去除周围没有用的数据。重新绘制结果如下:

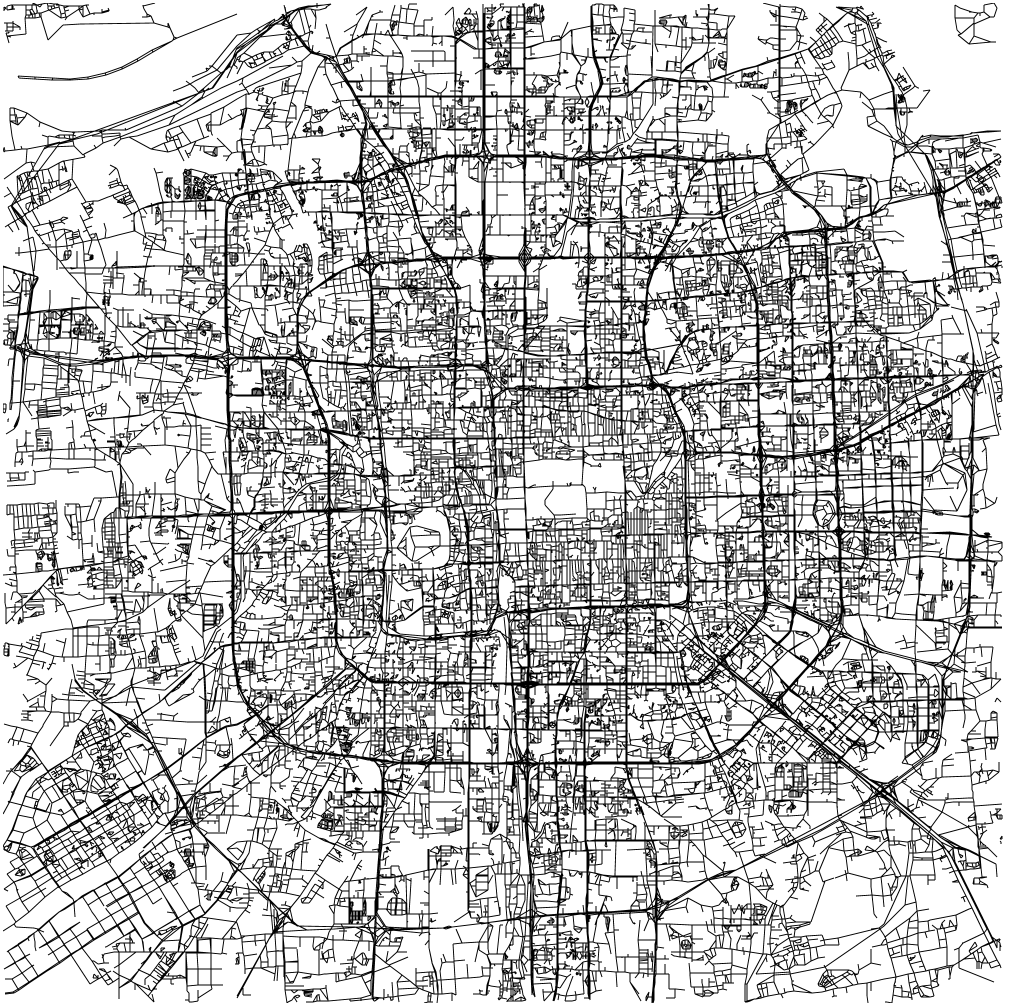
呵呵,北京市地图。有点像,大家可以唱五环之歌了。。。
再来一张只有边没有点的,会清晰一点。

嗯。。。不错。。。
绘制代码如下:
var xhrNode = new XMLHttpRequest(); xhrNode.onreadystatechange = function() { if(xhrNode.readyState == 4) { if((xhrNode.status >= 200 && xhrNode.status < 300) || xhrNode.status == 304) { drawNode(xhrNode.responseText); } else { alert('hehe'); } } } xhrNode.open("get",'ReadFile.php',false); xhrNode.send(null); function drawNode(paths) { var pathArr = paths.split(','), i,len,perpath, cs = document.getElementById('cs'); var context = cs.getContext("2d"); context.beginPath(); for(i = 0,len = pathArr.length;i < len;i++) { perpath = pathArr[i].trim().split(' '); context.moveTo(parseInt(perpath[1]),parseInt(perpath[2])); if(parseInt(perpath[0]) === 0) { context.arc(parseInt(perpath[1]),parseInt(perpath[2]),7,0,2*Math.PI,false); context.fill(); context.fillText(parseInt(perpath[0]),parseInt(perpath[1]) + 8,parseInt(perpath[2]) + 8); } else { context.arc(parseInt(perpath[1]),parseInt(perpath[2]),1,0,2*Math.PI,false); if(parseInt(perpath[3]) != -1) { context.fillText(parseInt(perpath[0]),parseInt(perpath[1]) - 4,parseInt(perpath[2]) + 4); context.fillText(parseInt(perpath[3]),parseInt(perpath[4]) - 4,parseInt(perpath[5]) + 4); context.arc(parseInt(perpath[4]),parseInt(perpath[5]),1,0,2*Math.PI,false); } } } context.stroke(); }
canvas确实很有意思,但是对于浏览器来说数据量一大,就会出问题了(卡的不行)。所以,当数据达到几十万甚至上百万千万的时候还是用“万能“的c语言绘制比较好。。。
以上