判断JS数据类型的4种方法
js是一门弱语言,它在声明变量时无需确定变量的类型,js在运行时会自动判断。那么如何判断一个变量的类型呢?
一.typeof
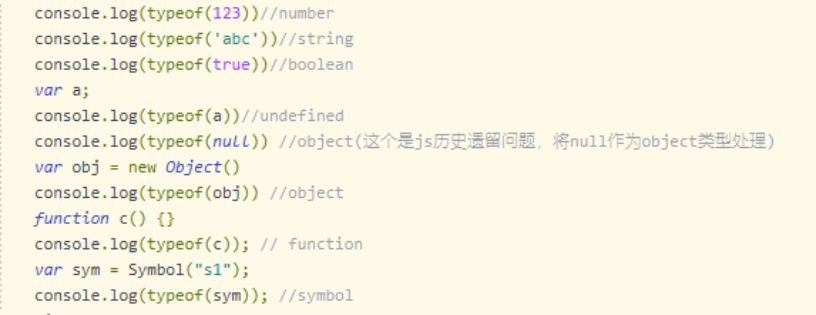
typeof运算符的返回类型为字符串,值为以下数据类型:number,string,boolean,undefined,object,symbol(es6新增),function。

由于typeof遇到null,数组,对象时都会返回object类型,当我们需要判断一个对象是否是数组或者一个变量是否为某个对象的实例时,就不能用这个方法。
二.instanceof
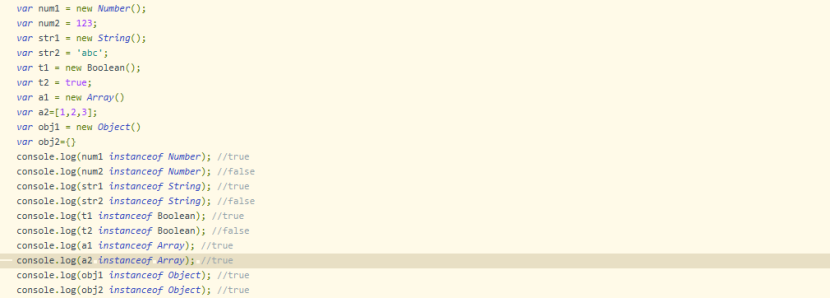
instanceof用于判断一个变量是否某个对象的实例。instanceof 右边必须是对象。Number,String,Boolean的字面值不能被instanceof精准判断。

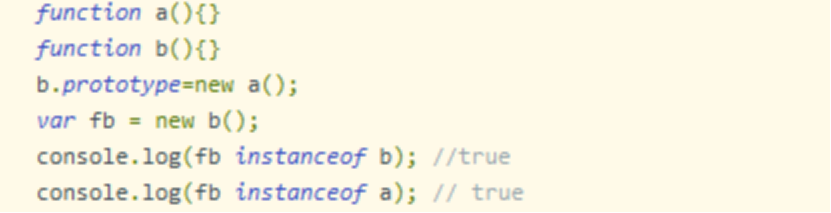
更重要的一点是 instanceof 可以在继承关系中用来判断一个实例是否属于它的父类型。

三.constructor
constructor 是 Object 类型的原型属性,它能够返回当前对象的构造器(类型函数)。利用该属性,可以检测复合型数据的类型,如对象、数组和函数等。constructor只能对已有变量进行判断,不能判断undefined和null。

如果我创建一个对象,更改它的原型,这种方式也变得不可靠了。

四.toString
Object.prototype.toString方法被调用时,会进行以下步骤:1.获取this对象的[[class]]属性的值;2.返回字符串[object,class]。所以调用 Object 对象的原型方法 toString ,使用 call 进行狸猫换太子。
