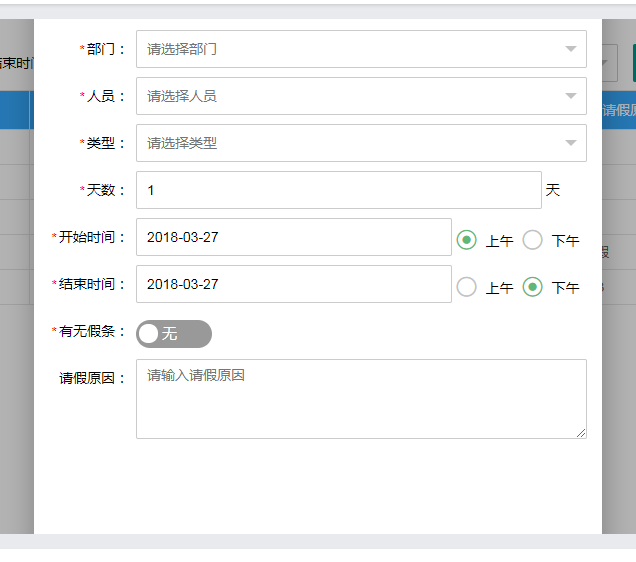
最近做项目遇到一个问题,就是layer弹窗高度设置自适应,大分辨率的电脑上显示没问题,结果在小分辨率的电脑上,因为弹窗中间的内容比较多,导致高度撑得比较大,结果弹窗的内容只能看到中间一部分,头部跟按钮部分直接被遮挡看不见了,查了很多文档,设置了最大高度,也没能解决,最后总算找到一种解决方法,问题如下图:

解决方法:
解决方法就是获取该弹窗的宽高,再获取浏览器可视区域的宽度和高度,比较两个宽高的大小,然后再通过layer.style(layerIndex, {})重新设置弹出窗口的大小和位置。
1、定义变量:
var layerIndex; var layerInitWidth; var layerInitHeight;
2、在layer.open的完成事件中获取窗口初始大小及窗口索引
success:function(layero, index){ layerIndex = index; //获取当前窗口的索引 layerInitWidth = $("#layui-layer"+layerIndex).width(); //获取layer的宽度 layerInitHeight = $("#layui-layer"+layerIndex).height(); //获取layer的高度 common.resizeLayer(layerIndex,layerInitWidth,layerInitHeight); //调用resizeLayer方法 },
3、resizeLayer方法
resizeLayer: function(layerIndex, layerInitWidth, layerInitHeight) { var docWidth = $(document).width(); var docHeight = $(document).height(); var minWidth = layerInitWidth > docWidth ? docWidth : layerInitWidth; var minHeight = layerInitHeight > docHeight ? docHeight : layerInitHeight; layer.style(layerIndex, { top: 0, minWidth, height: minHeight }); }
4、监听resize函数,每次窗口大小变化都调用一次这个方法
$(window).resize(function() { common.resizeLayer(layerIndex,layerInitWidth,layerInitHeight); });