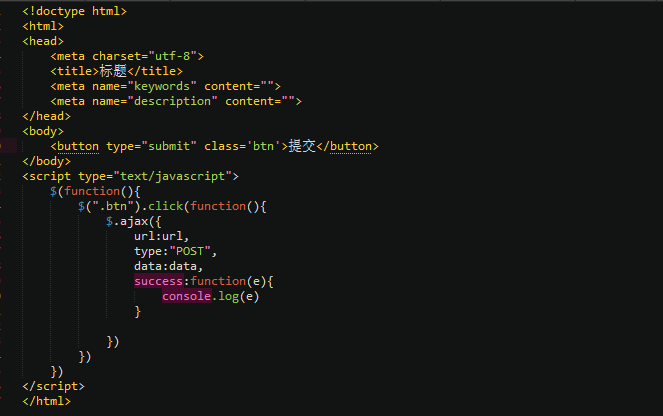
如下一段代码:

先忽略我没引jquery.js的问题,这是一个案例。
当我们点击提交时,控制台输出两次e,在network里查看,可以看到我们的ajax传输了两次,造成了数据重复提交。
一种解释为button的type为submit,和type='button'不同,submit有自己的默认行为,也就是说当你点击了他之后,他就会进行提交,从而导致重复提交,而type=button需要进行
ajax的跳转才能实现提交功能。所以解决办法,就是将submit换成button。
但是我是jquery创建的button,type=button,提交时点击一次提交一次,第二次提交两次,第三次提交三次,网上解释是append的导致的,我没用append,找不到其他原因。
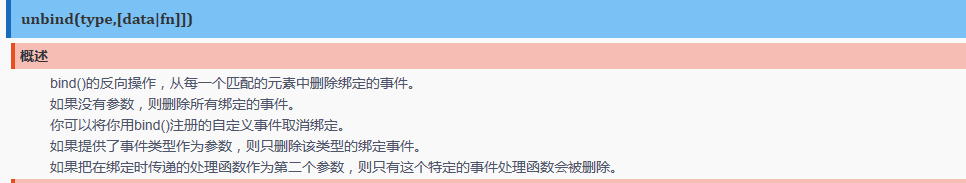
后来找到jquery的一个命令,

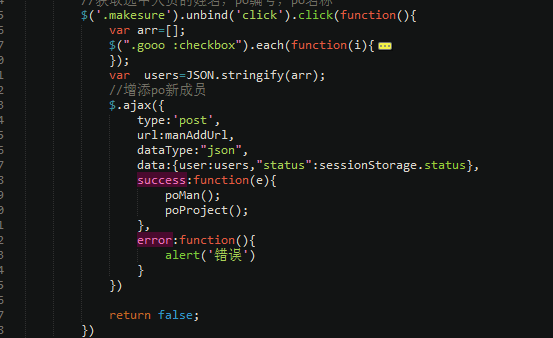
即,每次点击button时,都清除该元素的所有绑定事件。然后就好了,代码如下:

有一些确定按钮,比如当我们点击的时候,只需要他执行一次命令,但是当你双击,或者更快速的的点击的时候,他会重复执行一个命令,比如,重复请求ajax,比如定时器,当你没有清除的时候,他会重复定时,导致你的定时器已经紊乱了。jquery中,有一个one事件,请看他的描述:
