结合项目三内容 本章内容实现”购物车(增删改)“功能
一、在”BrasServer“文件添加”Web窗体“名为”BarShow.aspx“,并编辑前台代码,拖进“Repeater”控件编辑
代码示例:

<%@ Page Title="" Language="C#" MasterPageFile="~/BarsInfo/Bar.master" AutoEventWireup="true" CodeFile="BarShow.aspx.cs" Inherits="BrasServer_BarShow" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <link href="../css/main.css" rel="stylesheet" /> <style type="text/css"> .Global { background:#E3DFD1; } .auto-style1 { height: 26px; text-align:center; } .Total span { font-weight:bold; } </style> <fieldset class="Global"> <legend style="font-weight:bold;text-align:center;">我的购物车</legend> <%--<asp:Repeater ID="repShow" runat="server" OnItemCommand="repShow_ItemCommand"> <HeaderTemplate> <div class="carttop"> <ul class="heng"> <li>图片</li> <li>名字</li> <li>价格</li> <li>数量</li> <li>删除</li> </ul> </div> </HeaderTemplate> <ItemTemplate> <div class="product2"> <ul class="heng2"> <li> <asp:Image ID="Image1" runat="server" Width="65px" Height="75px" BorderWidth="1" ImageUrl='<%#Eval("ProductId","~/Handles/ImgHandler.ashx?Id={0}") %>' /> </li> <li> <a href='BarDetail.aspx?ProductId=<%#Eval("ProductId") %>' class="a1"> <%#Eval("ProductName") %></a> <asp:HiddenField ID="hidid" runat="server" Value='<%#Eval ("ProductId") %>'/> </li> <li> <%#Eval("Price","{0:F1}") %> </li> <li> <asp:TextBox ID="txtQty" Width="30px" runat="server" Text='<%#Eval("Quantity") %>'></asp:TextBox> </li> <li> <asp:LinkButton ID="lkbDelete" runat="server" CommandName="Delete" CommandArgument='<%#Eval("ProductId") %>'> 删除</asp:LinkButton> </li> </ul> </div> </ItemTemplate> <FooterTemplate> </FooterTemplate> </asp:Repeater>--%> <div class="page"> <div class="menu"> <div class="title"> <img src="../../Resources/images/tab.gif" width="16" height="16" /><span>数据列表</span></div> <div class="operate"> <ul> <li><a href="#">新建</a></li> <li><a href="#">编辑</a></li> <li><a href="#">删除</a></li> <li><a href="#">返回</a></li> </ul> </div> </div> <div class="datatbl"> <div class="search"> <span style=" font-size:18px;font-weight:bold;"> <a href="BraClothList.aspx">继续购物</a> </span> </div> <table id="tbl"> <tr> <th class="auto-style1"> 图片 </th> <th class="auto-style1"> 名字 </th> <th class="auto-style1"> 价格 </th> <th class="auto-style1"> 数量 </th> <th class="auto-style1"> 删除 </th> </tr> <asp:Repeater ID="repShow" runat="server" OnItemCommand="repShow_ItemCommand" > <ItemTemplate> <tr> <td> <asp:Image ID="Image1" runat="server" Width="65px" Height="75px" BorderWidth="1" ImageUrl='<%#Eval("ProductId","~/Handles/ImgHandler.ashx?Id={0}") %>' /> </td> <td> <a href='BarDetail.aspx?ProductId=<%#Eval("ProductId") %>' class="a1"> <%#Eval("ProductName") %></a> <asp:HiddenField ID="hidid" runat="server" Value='<%#Eval ("ProductId") %>'/> </td> <td> <%#Eval("Price","{0:F1}") %> </td> <td> <asp:TextBox ID="txtQty" Width="30px" runat="server" Text='<%#Eval("Quantity") %>'></asp:TextBox> </td> <td> <asp:LinkButton ID="lkbDelete" runat="server" CommandName="Delete" CommandArgument='<%#Eval("ProductId") %>'> 删除</asp:LinkButton> </td> </tr> </ItemTemplate> </asp:Repeater> </table> <div class="Total"> <span style="padding-left:620px"> 总计: <asp:Label ID="lblTotal" runat="server" Text="Label"></asp:Label> </span> <span style="padding-left:75px"><asp:LinkButton ID="lkbUpdateQty" runat="server" OnClick="lkbUpdateQty_Click">修改数量</asp:LinkButton></span> <span style="padding-left:57px"><a href="BarSubmitOrder.aspx">提交订单</a></span> </div> </div> <div class="clear"> </div> </div> <div class="contact"> <div class="container"> <div class="contact-info"> <h3>标题</h3> </div> <div class="grid_3 grid_4"> <h3>国外酒名排名</h3> <div class="bs-example"> <table class="table"> <tbody> <tr> <td><h1 id="h1.-bootstrap-heading">h1.尊尼获加<a class="anchorjs-link" href="#h1.-bootstrap-heading"><span class="anchorjs-icon"></span></a></h1></td> <td class="type-info">8000¥</td> </tr> <tr> <td><h2 id="h2.-bootstrap-heading">h2.轩尼诗<a class="anchorjs-link" href="#h2.-bootstrap-heading"><span class="anchorjs-icon"></span></a></h2></td> <td class="type-info">2000¥</td> </tr> <tr> <td><h3 id="h3.-bootstrap-heading">h3.铭悦香槟<a class="anchorjs-link" href="#h3.-bootstrap-heading"><span class="anchorjs-icon"></span></a></h3></td> <td class="type-info">9999¥</td> </tr> <tr> <td><h4 id="h4.-bootstrap-heading">h4.人头马<a class="anchorjs-link" href="#h4.-bootstrap-heading"><span class="anchorjs-icon"></span></a></h4></td> <td class="type-info">2333$</td> </tr> <tr> <td><h5 id="h5.-bootstrap-heading">h5.家豪威士忌<a class="anchorjs-link" href="#h5.-bootstrap-heading"><span class="anchorjs-icon"></span></a></h5></td> <td class="type-info">8999$</td> </tr> <tr> <td><h6>h6.白兰地</h6></td> <td class="type-info">5600$</td> </tr> </tbody> </table> </div> </div> <div class="grid_3 grid_5"> <h3>四川</h3> <h1> <a href="#"><span class="label label-default">剑南春</span></a> <a href="#"><span class="label label-primary">五粮液</span></a> <a href="#"><span class="label label-success">文君酒</span></a> <a href="#"><span class="label label-info">白酒</span></a> <a href="#"><span class="label label-warning">泸州老窖</span></a> <a href="#"><span class="label label-danger">五食醇</span></a> </h1> <h2>贵酒</h2> <h2> <a href="#"><span class="label label-default">茅台</span></a> <a href="#"><span class="label label-primary">董酒</span></a> <a href="#"><span class="label label-success">习水大曲</span></a> <a href="#"><span class="label label-info">黑糯米酒 </span></a> <a href="#"><span class="label label-warning">西凤酒</span></a> <a href="#"><span class="label label-danger">店头高酒 </span></a> </h2> <h3>湘酒</h3> <h3> <a href="#"><span class="label label-default">酒魂酒</span></a> <a href="#"><span class="label label-primary">酒鬼酒</span></a> <a href="#"><span class="label label-success">湘泉酒</span></a> <a href="#"><span class="label label-info">武陵酒</span></a> <a href="#"><span class="label label-warning">浏阳河</span></a> <a href="#"><span class="label label-danger">德山大曲 白沙液 </span></a> </h3> <h4>鄂酒</h4> <h4> <a href="#"><span class="label label-default">稻花酒</span></a> <a href="#"><span class="label label-primary">枝江大曲</span></a> <a href="#"><span class="label label-success">白龙井</span></a> <a href="#"><span class="label label-info">白云边</span></a> <a href="#"><span class="label label-warning">石花大曲</span></a> <a href="#"><span class="label label-danger">西陵特曲</span></a> </h4> <h5>鲁酒</h5> <h5> <a href="#"><span class="label label-default">心酒</span></a> <a href="#"><span class="label label-primary">兰陵</span></a> <a href="#"><span class="label label-success">孔府家酒 </span></a> <a href="#"><span class="label label-info">烟台红葡萄酒</span></a> <a href="#"><span class="label label-warning">金贵特曲</span></a> <a href="#"><span class="label label-danger">封缸酒 </span></a> </h5> <h6>皖酒</h6> <p></p> <h6> <a href="#"><span class="label label-default">古井贡</span></a> <a href="#"><span class="label label-primary">口子酒</span></a> <a href="#"><span class="label label-success">沙河王</span></a> <a href="#"><span class="label label-info">双轮王</span></a> <a href="#"><span class="label label-warning">贡酒</span></a> <a href="#"><span class="label label-danger">龙兴御液</span></a> </h6> </div> <div class="grid_3 grid_5"> <h3>酒类 销售</h3> <div class="tab-content"> <div class="tab-pane active" id="domprogress"> <div class="progress"> <div class="progress-bar progress-bar-primary" style=" 20%"></div> </div> <p>人头马特级 <code>500</code> 台.</p> <div class="progress"> <div class="progress-bar progress-bar-info" style=" 60%"></div> </div> <p>轩尼诗XO <code>200</code> 台.</p> <div class="progress"> <div class="progress-bar progress-bar-success" style=" 30%"></div> </div> <p> 马爹利 <code>100</code> 箱.</p> <div class="progress"> <div class="progress-bar progress-bar-warning" style=" 70%"></div> </div> <p>珠江啤酒 <code>520</code> 箱.</p> <div class="progress"> <div class="progress-bar progress-bar-danger" style=" 50%"></div> </div> <p>老伯威 <code>4023</code> 瓶.</p> <div class="progress"> <div class="progress-bar progress-bar-inverse" style=" 40%"></div> </div> <p>活福珍藏威士忌 <code>1</code> 瓶.</p> <div class="progress"> <div class="progress-bar progress-bar-success" style=" 35%"><span class="sr-only">35% Complete (success)</span></div> <div class="progress-bar progress-bar-warning" style=" 20%"><span class="sr-only">20% Complete (warning)</span></div> <div class="progress-bar progress-bar-danger" style=" 10%"><span class="sr-only">10% Complete (danger)</span></div> </div> </div> </div> </div> <div class="grid_3 grid_5"> <h3>好酒推销</h3> <div class="alert alert-success" role="alert"> <strong>第一名:BACARDI!</strong>自西班牙移民古巴的该品牌创始者首度将当时原本极粗犷强烈的Rum,成功赋予了细致、柔和的崭新风貌,因之相对使Bacardi成为Rum的代表品牌.除了最基本的light系列外,151°酒精度高达75.5%,用来调制鸡尾酒,口感格外饱满. . </div> <div class="alert alert-info" role="alert"> <strong>第二名:SMIRNOFF!</strong> 1818年,在莫斯科建立了皇冠伏特加酒厂(PierreSmirnoffFils) 目前为最为普遍接受的伏特加之一,在全球170多个国家销售,堪称全球第一伏特加.. </div> <div class="alert alert-warning" role="alert"> <strong>第三名:ABSOLUT!</strong> 享誉国际的顶级烈酒品牌绝对伏特加(ABSOLUT VODKA)在福布斯(Forbes)商业杂志所评选的美国奢侈品牌独占鳌头.所生产的顶级伏特加不但口感圆润,而且质量无与伦比,但其品牌所体现出来的完美和无穷创造力更是为世界所首肯,从而名扬九州.. </div> <div class="alert alert-danger" role="alert"> <strong>第四名:JOHNNIE WALKER!</strong> 以卓越酒质享誉全球的尊尼获加成立于1820年,是全世界最大的苏格兰威士忌生产商,历史悠久. </div> </div> <div class="grid_3 grid_5"> <h3>信息</h3> <div class="col-md-6"> <nav> <ul class="pagination pagination-lg"> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> <nav> <ul class="pagination"> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> <nav> <ul class="pagination pagination-sm"> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </div> <div class="col-md-6"> <ul class="pagination pagination-lg"> <li class="disabled"><a href="#"><i class="fa fa-angle-left">«</i></a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#"><i class="fa fa-angle-right">»</i></a></li> </ul> <nav> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> <ul class="pagination pagination-sm"> <li class="disabled"><a href="#"><i class="fa fa-angle-left">«</i></a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#"><i class="fa fa-angle-right">»</i></a></li> </ul> </div> <div class="clearfix"> </div> </div> <div class="grid_3 grid_5"> <h3>类型</h3> <ol class="breadcrumb"> <li class="active">好</li> </ol> <ol class="breadcrumb"> <li><a href="#">好</a></li> <li class="active">非常好</li> </ol> <ol class="breadcrumb"> <li><a href="#">好</a></li> <li><a href="#">非常好</a></li> <li class="active">更好</li> </ol> </div> <div class="grid_3 grid_5"> <h3>徽章</h3> <div class="col-md-6"> <p>著名酒名作家.</p> <table class="table table-bordered"> <thead> <tr> <th width="50%">袁军</th> <th width="50%">刘斌灏</th> </tr> </thead> <tbody> <tr> <td>艺术</td> <td><span class="badge">42</span></td> </tr> <tr> <td><code>.二窝头</code></td> <td><span class="badge badge-primary">1</span></td> </tr> <tr> <td><code>.白酒</code></td> <td><span class="badge badge-success">22</span></td> </tr> <tr> <td><code>.米酒</code></td> <td><span class="badge badge-info">30</span></td> </tr> <tr> <td><code>.清酒</code></td> <td><span class="badge badge-warning">412</span></td> </tr> <tr> <td><code>.啤酒</code></td> <td><span class="badge badge-danger">999</span></td> </tr> </tbody> </table> </div> <div class="col-md-6"> <p>中国著名 <code>.酒类</code> </p> <div class="list-group list-group-alternate"> <a href="#" class="list-group-item"><span class="badge">201</span> <i class="ti ti-email"></i> 茅台 </a> <a href="#" class="list-group-item"><span class="badge badge-primary">5021</span> <i class="ti ti-eye"></i> 杜康 </a> <a href="#" class="list-group-item"><span class="badge">14</span> <i class="ti ti-headphone-alt"></i> 金银剑南 </a> <a href="#" class="list-group-item"><span class="badge">20</span> <i class="ti ti-comments"></i> 天之蓝 </a> <a href="#" class="list-group-item"><span class="badge badge-warning">14</span> <i class="ti ti-bookmark"></i> 古井贡原浆酒 </a> <a href="#" class="list-group-item"><span class="badge badge-danger">30</span> <i class="ti ti-bell"></i> 年陈红花郎酒 </a> </div> </div> <div class="clearfix"> </div> </div> <div class="grid_3 grid_5"> <h3>ABSOLUT</h3> <div class="well"> 享誉国际的顶级烈酒品牌绝对伏特加(ABSOLUT VODKA)在福布斯(Forbes)商业杂志所评选的美国奢侈品牌独占鳌头 </div> <div class="well"> 所生产的顶级伏特加不但口感圆润,而且质量无与伦比 </div> <div class="well"> 品牌所体现出来的完美和无穷创造力更是为世界所首肯,从而名扬九州. </div> </div> </div> </div> </fieldset> </asp:Content>
样式代码(针对Repeater控件样式):

* {padding:0;margin:0; font-family:微软雅黑;}
body {background-color:#fff;}
a {text-decoration:none;}
img {border:none;}
.clear {clear:both;}
.txt { 280px; height:24px; line-height:24px; font-size:14px; border:1px solid #cc1616; overflow:auto;}
.btnSubmit {66px; height:26px; line-height:24px; font-size:14px; border:1px solid #cc1616; background:#fbfe1f;color:#cc1616;}
.btn {66px; height:26px; line-height:24px;font-size:14px; border:1px solid #000; background:#d0d0d0;color:#000;}
/*头部*/
.header01 {background:url(../images/header01.jpg) repeat-x; 100%; height:88px; overflow:hidden;}
.header01 h1 {color:#cc1616;margin-left:50px;font-family:微软雅黑;}
/*主导航*/
.nav {background:url(../images/nav.jpg) repeat-x; 100%; height:36px; overflow:hidden;}
.nav ul { float:right; margin-right:50px;}
.nav ul li{list-style:none; float:left; height:36px;margin:0 8px; text-align:center; line-height:36px;}
.nav ul li a {font:14px; color:#fff;padding:0 8px; display:block; 100%; height:36px;}
.nav ul li a:hover,.nav ul li a.hover { background:url(../images/navhover.jpg) repeat-x; }
/*主界面*/
.maintbl {100%; height:100%;border:none; border-collapse:collapse; table-layout:fixed}
/*操作页面菜单样式*/
.menu { 1000px; margin:0 auto 8px auto; overflow:hidden; border-bottom:1px solid #cc1616;}
.menu .title { background:url(../images/menu01.jpg) repeat-x;position:relative; color:#cc1616;font-size:14px; 100%; height:27px; line-height:28px; padding-left:8px;}
.menu .title img {position:absolute; top:7px;}
.menu .title span { margin-left:18px;}
.menu .operate { 100%; height:28px; line-height:28px;}
.menu .operate ul {list-style:none; margin-left:8px;}
.menu .operate ul li{list-style:none; float:left; margin-left:4px; height:28px; }
.menu .operate ul li a {font-size:12px; display:block; padding:0 4px; color:gray;line-height:24px; height:24px; margin-top:4px;}
.menu .operate ul li a:hover {color:#fff; background:#cc1616;}
.page {1000px; margin:8px auto; border:1px solid #999;}
/*表单样式*/
.form { 100%; margin-top:20px;}
.form ul { margin-left:8px;}
.form ul li { list-style:none; margin:8px; border-bottom:1px dashed rgb(204,204,204); padding-bottom:8px;}
.form ul li span.error { color:green;font-size:12px;font-family:宋体; margin-left:8px;}
.form ul li span.warm { color:gray;font-size:12px;font-family:宋体;margin-left:8px;}
/*数据表格*/
.datatbl { 100%; margin-top:10px;}
.datatbl table {980px; margin:10px auto;border:2px solid rgb(204,204,204); border-collapse:collapse;}
.datatbl table tr th { height:26px; background:url(../images/tblth.jpg) repeat-x; border:1px solid rgb(204,204,204);font-size:14px;}
.datatbl table tr td { height:26px; border:1px solid rgb(204,204,204); text-align:center;font-size:14px;}
.datatbl table tr td a { color:gray;}
.datatbl table tr td a:hover {color:#cc1616;}
/*分页空间*/
.pager {980px; margin:10px auto;}
.pager ul { list-style:none; float:right; margin-right:8px;}
.pager ul li {float:left; margin-left:8px;font-size:12px; height:22px; line-height:22px;}
.pager ul li select { height:22px; text-align:center;}
.pager ul li a {display:block; font-size:12px;border:1px solid #999; color:#999; padding:0 6px; height:20px; line-height:20px;}
.pager ul li a:hover { border:1px solid #cc1616; color:#fff; background:#cc1616;}
/*查询条件*/
.search { 980px; margin:10px auto; height:24px;}
/*导航菜单*/
.leftnav {margin-top:10px;190px;}
.leftnav ul {list-style:none; margin:8px 0 0 16px; 150px;}
.leftnav ul li {margin-bottom:8px;position:relative;150px;}
.leftnav ul li img { position:absolute; top:4px;}
.leftnav ul li a {font-size:14px; color:#000; margin-left:18px;}
.leftnav ul li a:hover,.leftnav ul li a.hover {font-size:14px; color:#cc1616;font-weight:bold;}
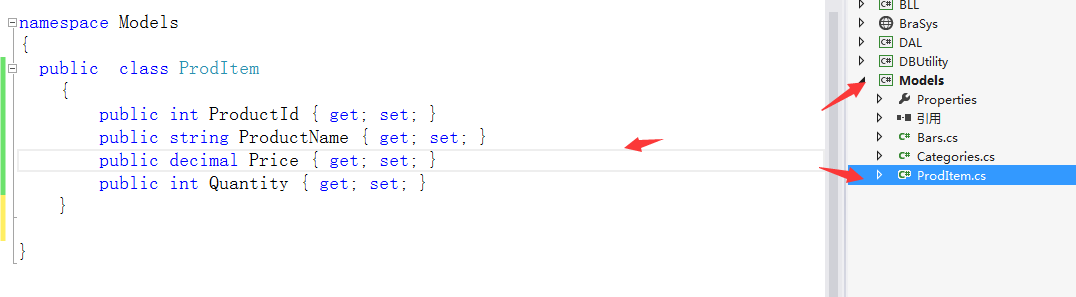
二、在“Models”添加一个类名为“ProdItem.cs”
如图所示:

代码示例:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class ProdItem { public int ProductId { get; set; } public string ProductName { get; set; } public decimal Price { get; set; } public int Quantity { get; set; } } }
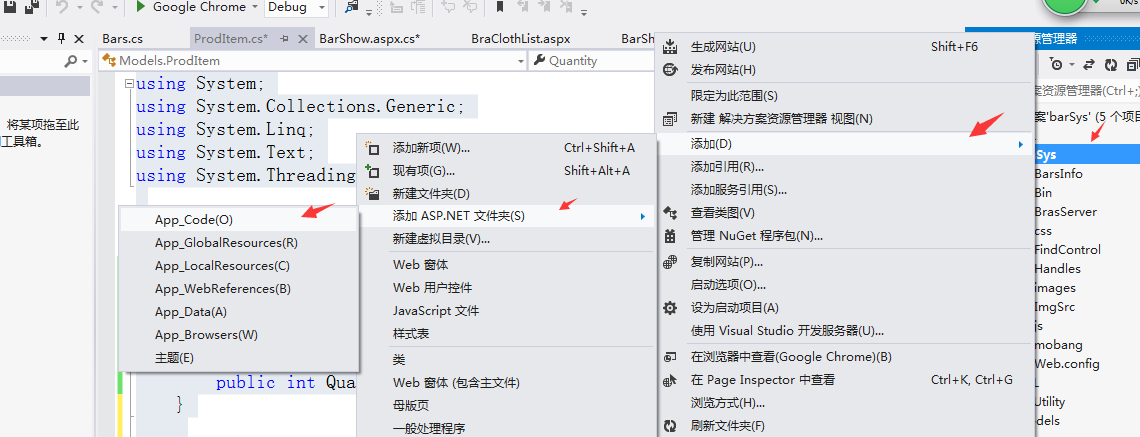
三、在“BraSys”添加一个“ASP.Code”文件夹,在“ASP.Code”添加一个类名为“Cart.cs”编辑“增删改”方法
1、如图所示(ASP.Code)

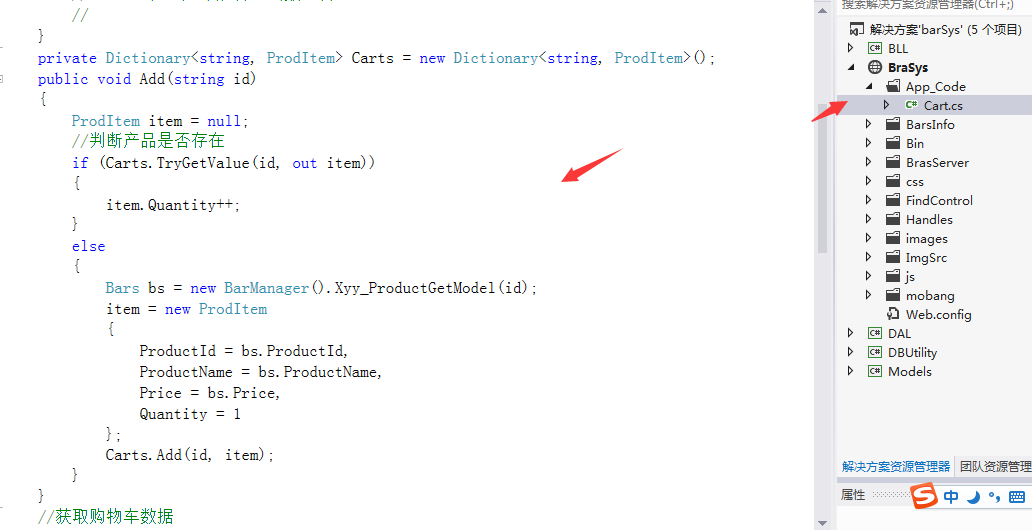
2、如图所示(Cart.cs方法):上

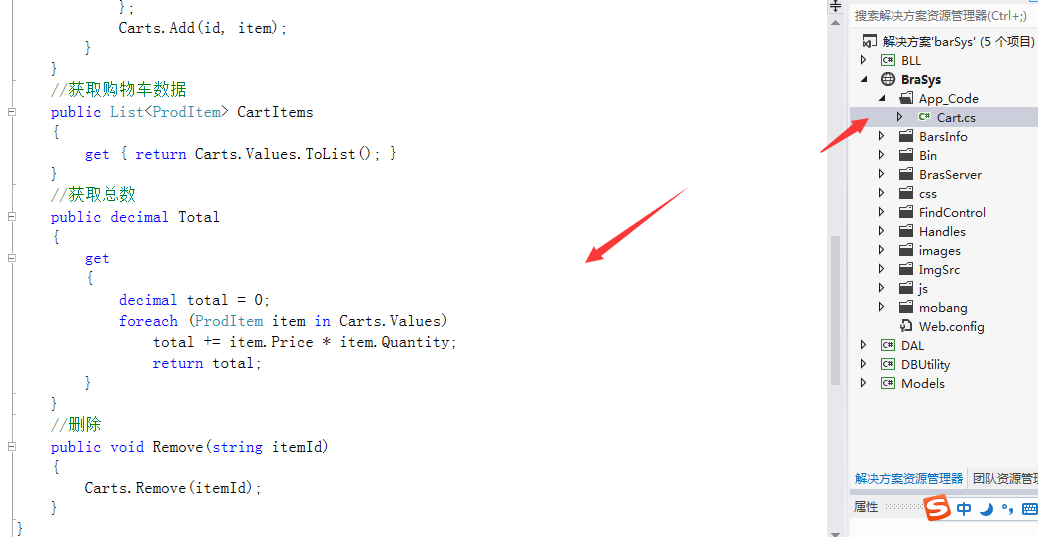
3、如图所示(Cart.cs方法):下

代码示例:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using Models; using BLL; /// <summary> /// Cart 的摘要说明 /// </summary> public class Cart { public Cart() { // // TODO: 在此处添加构造函数逻辑 // } private Dictionary<string, ProdItem> Carts = new Dictionary<string, ProdItem>(); public void Add(string id) { ProdItem item = null; //判断产品是否存在 if (Carts.TryGetValue(id, out item)) { item.Quantity++; } else { Bars bs = new BarManager().Xyy_ProductGetModel(id); item = new ProdItem { ProductId = bs.ProductId, ProductName = bs.ProductName, Price = bs.Price, Quantity = 1 }; Carts.Add(id, item); } } //获取购物车数据 public List<ProdItem> CartItems { get { return Carts.Values.ToList(); } } //获取总数 public decimal Total { get { decimal total = 0; foreach (ProdItem item in Carts.Values) total += item.Price * item.Quantity; return total; } } //删除 public void Remove(string itemId) { Carts.Remove(itemId); } }
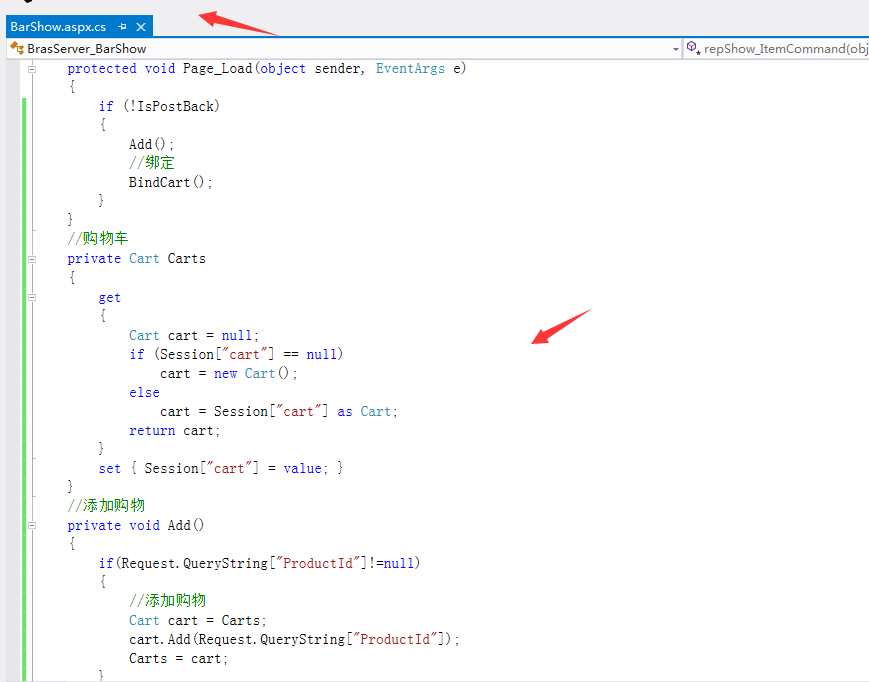
四、完成后,到“BrasServer/BarShow.aspx”编辑后台代码
1、如图所示(绑定传参方法):

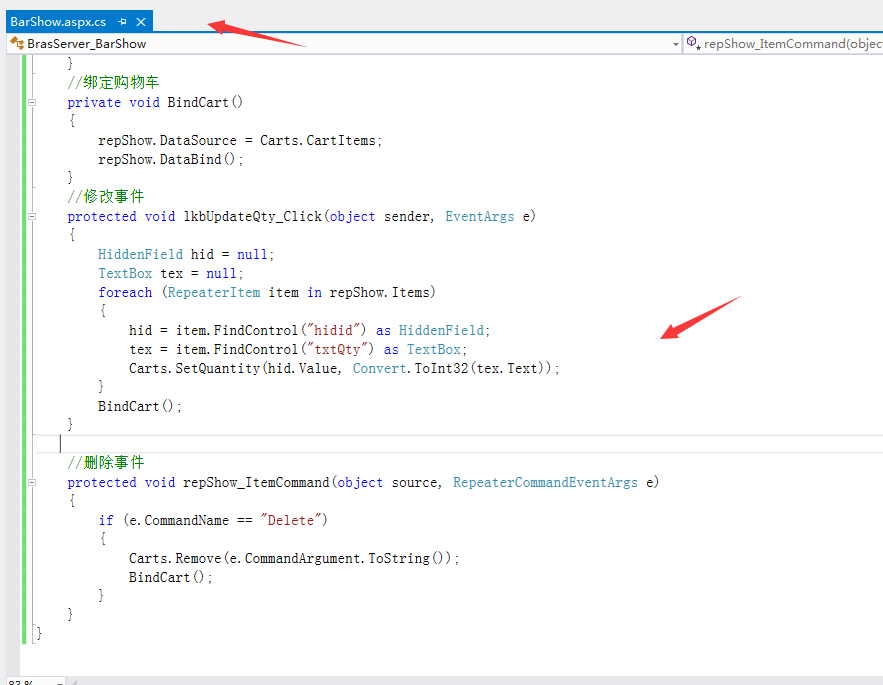
2、如图所示(修改数量事件与删除事件方法):

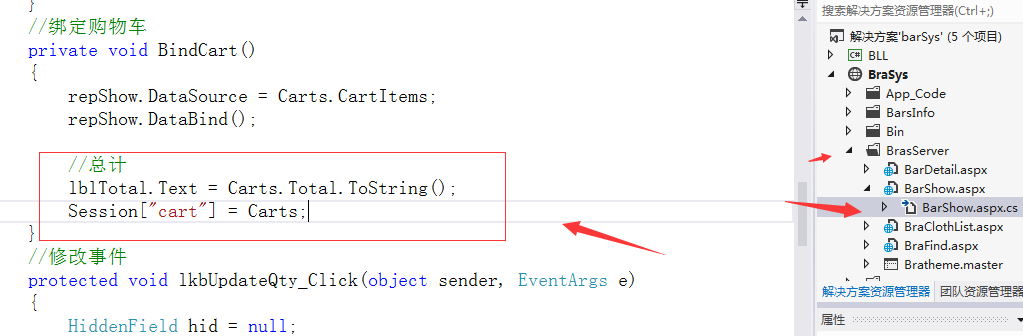
3、如图所示(总计方法):

代码示例:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class BrasServer_BarShow : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Add(); //绑定 BindCart(); } } //购物车 private Cart Carts { get { Cart cart = null; if (Session["cart"] == null) cart = new Cart(); else cart = Session["cart"] as Cart; return cart; } set { Session["cart"] = value; } } //添加购物 private void Add() { if(Request.QueryString["ProductId"]!=null) { //添加购物 Cart cart = Carts; cart.Add(Request.QueryString["ProductId"]); Carts = cart; } } //绑定购物车 private void BindCart() { repShow.DataSource = Carts.CartItems; repShow.DataBind(); //总计 lblTotal.Text = Carts.Total.ToString(); Session["cart"] = Carts; } //修改事件 protected void lkbUpdateQty_Click(object sender, EventArgs e) { HiddenField hid = null; TextBox tex = null; foreach (RepeaterItem item in repShow.Items) { hid = item.FindControl("hidid") as HiddenField; tex = item.FindControl("txtQty") as TextBox; Carts.SetQuantity(hid.Value, Convert.ToInt32(tex.Text)); } BindCart(); } //删除事件 protected void repShow_ItemCommand(object source, RepeaterCommandEventArgs e) { if (e.CommandName == "Delete") { Carts.Remove(e.CommandArgument.ToString()); BindCart(); } } }
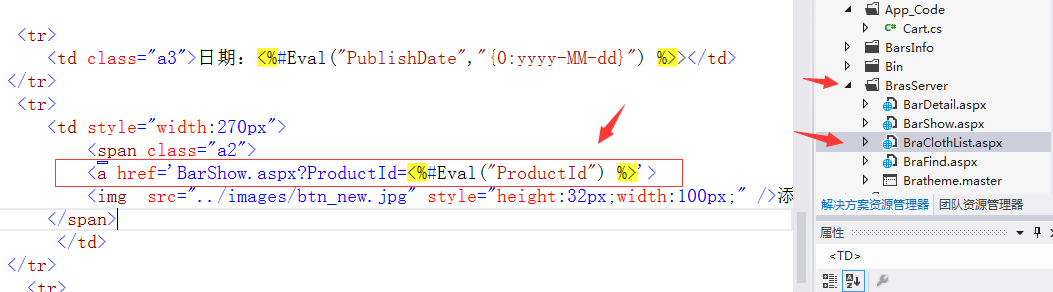
五、到“BrasServer/BraClothList.aspx”前台代码编辑“链接”方法
如图所示:

代码示例:

<%@ Page Title="" Language="C#" MasterPageFile="~/BrasServer/Bratheme.master" AutoEventWireup="true" CodeFile="BraClothList.aspx.cs" Inherits="BrasServer_BraClothList" %> <%@ Register Src="~/FindControl/BraControl.ascx" TagPrefix="uc1" TagName="BraControl" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> <style type="text/css"> #bcolor { background-color:#E9E4DF; } .a1 { font-size:18px; font-weight:bold; } .a1:hover { color:#ff6a00; } .a2:hover { padding-left:5px; text-shadow:5px 5px 4px #00ff21; } .a2 { font-size:17px; font-weight:bold; } .a3 { font-size:19px; color:#000; } .td1 { font-size:20px; font-family:PMingLiU-ExtB; font-weight:600; } .ListBox { line-height:500px; /*border:1px solid #ff6a00;*/ } .Control { text-align:center; } </style> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <fieldset id="bcolor"> <legend style="background-color:#E9E4DF; font-size:18px;padding-left:20%;font-weight:bolder;">在线买酒产品 </legend> <table style="55%;margin-left:20%;"> <tr> <td class="Control" colspan="2"> <uc1:BraControl runat="server" ID="BraControl" /> </td> <td class="auto-style2"></td> </tr> <tr> <td class="td1">牌子选择</td> <td class="td1"> <asp:LinkButton ID="LinkButton1" runat="server">日期</asp:LinkButton> <asp:LinkButton ID="LinkButton2" runat="server">价格</asp:LinkButton> </td> <td class="auto-style15"></td> </tr> <tr> <td class="ListBox"> <asp:ListBox ID="lbCates" runat="server" Height="420px" Width="268px" AppendDataBoundItems="True" AutoPostBack="True" OnSelectedIndexChanged="lbCates_SelectedIndexChanged"> </asp:ListBox> </td> <td class="auto-style12"> <asp:Repeater ID="repClothList" runat="server"> <HeaderTemplate> <table style="100%;height:180px;"> </HeaderTemplate> <ItemTemplate> <tr> <td rowspan="5"> <%-- <asp:Image ID="Image1" runat="server" Width="165px" Height="175px" BorderWidth="5" ImageUrl='<%# Eval("ImgSrc","~/{0}") %>'/>--%> <asp:Image ID="Image1" runat="server" Width="165px" Height="175px" BorderWidth="5" ImageUrl='<%#Eval("ProductId","~/Handles/ImgHandler.ashx?Id={0}") %>' /> </td> <td> <a href='BarDetail.aspx?ProductId=<%#Eval("ProductId") %>' class="a1"> <%#Eval("ProductName") %></a> </td> </tr> <tr> <td class="a3">价格:<%#Eval("Price","{0:F1}") %></td> </tr> <tr> <td class="a3">日期:<%#Eval("PublishDate","{0:yyyy-MM-dd}") %>></td> </tr> <tr> <td style="270px"> <span class="a2"> <a href='BarShow.aspx?ProductId=<%#Eval("ProductId") %>'> <img src="../images/btn_new.jpg" style="height:32px;100px;" />添加购物车</a> </span> </td> </tr> <tr> <td colspan="3" style="border-bottom:2px solid red;height:5px;"> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </td> <td class="auto-style3"></td> </tr> <tr> <td class="auto-style9"></td> <td class="auto-style13"> <asp:Label ID="lblPage" runat="server" Text="Label"></asp:Label> <asp:LinkButton ID="lkbprev" runat="server" OnClick="lkbprev_Click">上一页</asp:LinkButton> <asp:LinkButton ID="lkbNext" runat="server" OnClick="lkbNext_Click">下一页</asp:LinkButton> </td> <td class="auto-style4"></td> </tr> </table> </fieldset> </asp:Content>
运行效果:

