application/json 四种常见的 POST 提交数据方式
1.摘要
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 “application/x-www-form-urlencoded”。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 “+” 加号,特殊符号转换为 ASCII HEX 值)。
enctype可选项如下:
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data | 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。 |
| application/json | 作为请求头告诉服务端消息主体是序列化的JSON字符串。除低版本的IE,基本都支持。 |
| text/plain | 空格转换为 “+” 加号,但不对特殊字符编码。 |
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT这几种。
其中 POST 一般用来向服务端提交数据,本文主要讨论 POST 提交数据的几种方式。
HTTP 协议是以 ASCII 码传输。他是建立在 TCP/IP 协议之上的应用层规范, 规定HTTP 请求分为三个部分:
- 状态行
- headers 请求头
- entity-body 消息主体
类似于下面这样:
<method> <request-URL> <version>
<headers>
<entity-body>
HTTP协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以 POST 提交数据包含了 Content-Type 和消息主体编码方式两部分,下面就正式开始介绍它们。
2 application/x-www-form-urlencoded
2.1 简介
HTTP中默认的提交数据的方式。
浏览器的原生 <form>表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3通过抓包结果我们能得到以下结论:
Content-Type被指定为application/x-www-form-urlencoded;- 提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax 默认的Content-Type 值都是「application/x-www-form-urlencoded;charset=utf-8」。
2.2 Spring中设置-@RequestParam
Spring中可用@RequestParam(非必须,也可以不加)来处理Content-Type为application/x-www-form-urlencoded数据,修饰的对象可以是基本数据类型和自定义对象。
@RequestParam的原理是Spring将Request.getParameter()中的Key-Value参数Map转化成了参数@RequestParam修饰的基本类型数据或对象。
@RequestParam同时适用于get和post,只要Content-Type为application/x-www-form-urlencoded。
@RequestParam可使用required属性来指定某个字段是否必须有值。
@RequestParam可使用value属性来绑定原始请求参数名,后面跟本方法里字段名,如@RequestParam(required = false, value = "user")String username就是把user请求参数映射到我们定义的username,方便使用。
注意:使用@RequestBody接受的参数是不会被Servlet转化统一放在request对象的Param参数集中
2.3 Spring不加@RequestParam
在不需要时,也可不使用@RequestParam,仅在方法内定义对应字段名,如
@RequestMapping(value = "/adhoc/explainSqlV12", produces ="application/json; charset=utf-8")
@ResponseBody
public Map<String,Object> adhocExplainSqlV12(String user,
String query,
String cluster,
String token)
此时仍能读到这些请求参数的值,具体原理可参考关于SpringMvc使用时,不加@RequestParam注解,根据方法形参名也可以获取请求值的分析
2.4 Servlet-HttpServletRequest
也可以直接使用HttpServletRequest来获取参数
@RequestMapping(value = "/adhoc/explainSqlV42", produces ="application/json; charset=utf-8")
@ResponseBody
public Map<String,Object> adhocExplainSqlV42(HttpServletRequest request,
HttpServletResponse response) {
Map<String, Object> result = new HashMap<>();
try {
String user = ServletRequestUtils.getStringParameter(request, "user");
String query = request.getParameter("query");
String cluster = request.getParameter("cluster");
logger.info("user={}, query={}, cluster={}", user, query, cluster);
} catch (ServletRequestBindingException e) {
e.printStackTrace();
}
return result;
}3 multipart/form-data
3.1 简介
一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须将 的 enctype设为 multipart/form-data。
注意:以上两种方式:application/x-www-form-urlencoded和multipart/form-data都是浏览器原生支持的。
3.2 Spring中设置
可以使用@RequestPart处理接收到的文件。
示例如下:
/**
* 单文件上传
* @param file
* @param bucket
* @return
*/
@RequestMapping("uploadFile")
public JsonResult uploadFile(@RequestPart("file") MultipartFile file, @RequestParam String bucket){
String fileUrl = aliossService.uploadFile(file, bucket);
Map<String,String> result = new HashMap<>();
result.put("fileUrl",fileUrl);
return success(result);
}4 application/json
4.1 简介
application/json作为请求头,用来告诉服务端消息主体是序列化的JSON字符串,除了低版本的IE,基本都支持。服务端有处理JSON的函数,使用不会有任何麻烦。
Google 的 AngularJS 中的 Ajax 功能,默认就是application/json。例如下面这段代码:
JSvar data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {
...
});最终发送的请求是:
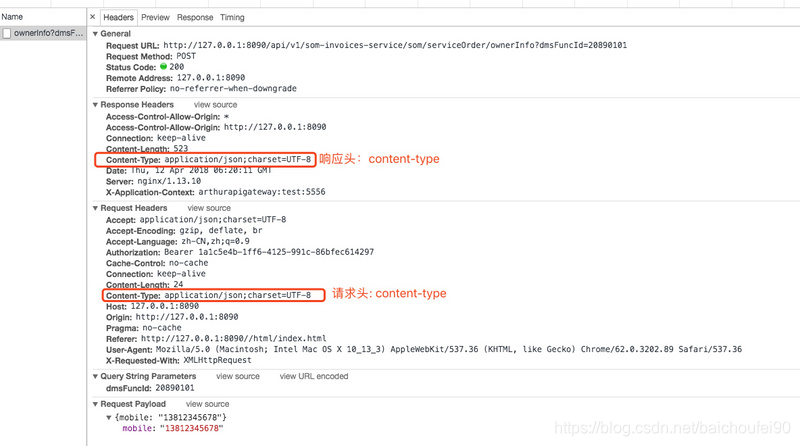
BASHPOST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{"title":"test","sub":[1,2,3]}4.2 Spring中设置-@RequestBody
4.2.1 原理
GET请求中,因为没有HttpEntity,所以@RequestBody并不适用。POST请求中,通过HttpEntity传递的参数,必须要在请求头中声明数据的类型Content-Type,SpringMVC通过使用HandlerAdapter配置的HttpMessageConverters来解析HttpEntity中的数据,然后绑定到@RequestBody修饰的对象上。- @RequestBody 也可以处理
application/xml - @RequestBody可以和@RequestParam联合使用,但是不建议这么做,具体做法可以点这里
4.2.2 示例
在springMVC中,可以用以下方式指定参数的格式为application/json:
- 接收
注意接收时必须用@RequestBody来修饰接收到的post body内的对象。
@RequestMapping(value = "/kill_query", method = RequestMethod.POST, consumes = "application/json; charset=utf-8")
public ResponseEntity<String> killQuery(@RequestBody User user){}
- 1
- 2
- 发送
@RequestMapping(value = "/user/{userId}", method = RequestMethod.GET, produces="application/json")
@ResponseBody
public User getUser(@PathVariable String UserId, Model model) {}
- 1
- 2
- 3
4.3 小结
application/json 可以方便的提交复杂的结构化数据,特别适合 RESTFul 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。
5 text/xml
我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
POST http://www.example.com HTTP/1.1
Content-Type: text/xml
<?xml version="1.0"?>
<methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params>
</methodCall>XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。