4 自定义标记
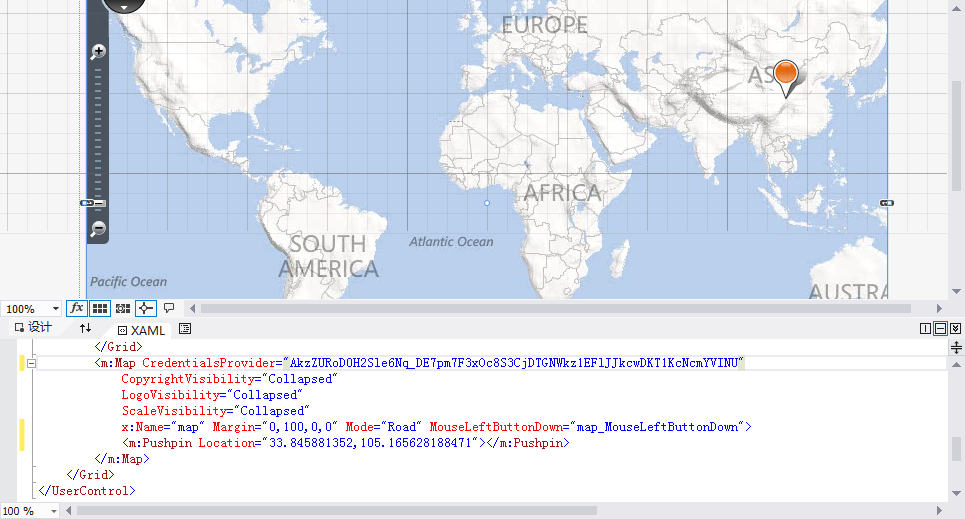
1、添加图钉(Pushpin)。可以在XAML中的m:Map控件标签中直接加入Pushpin标签进行图钉的添加,其中的Location是图钉的经纬度坐标:
<m:Pushpin Location="33.845881352,105.165628188471"></m:Pushpin>
并且可以直接在设计视图中预览,效果如下:

还可以使用Pushpin类可以在Bing Maps控件上添加一个图钉标记。示例如下:
//通过鼠标左键单击向地图上添加一个标记private void map_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { //定义一个Location类型的变量来记录当前点击位置的经纬度 Location location;
//获取当前点击相对地图控件边界的位置 Point point = e.GetPosition(sender as Map); //将像素坐标转换为经纬度坐标 this.map.TryViewportPointToLocation(point, out location); //新建一个“图钉” Pushpin pushpin = new Pushpin(); pushpin.Location = location; //将图钉添加到地图上 this.map.Children.Add(pushpin); }
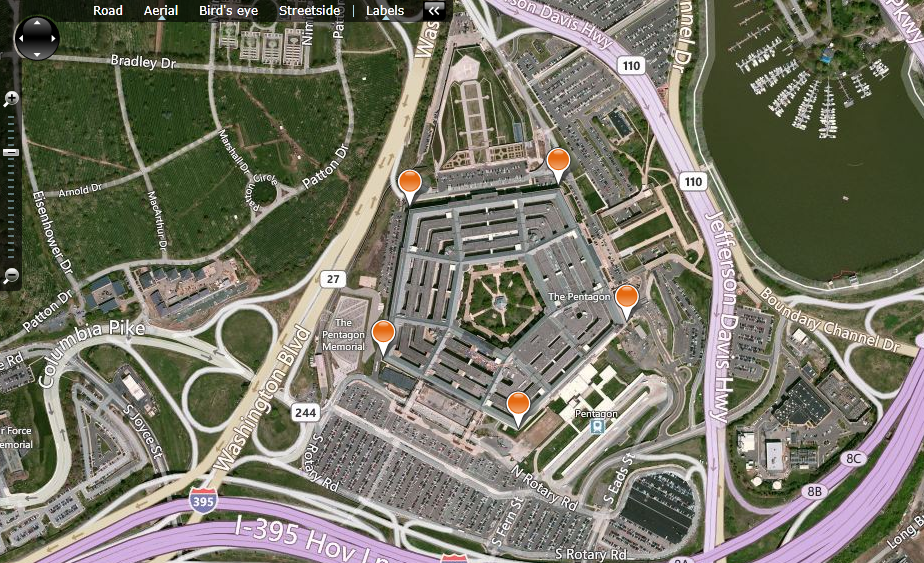
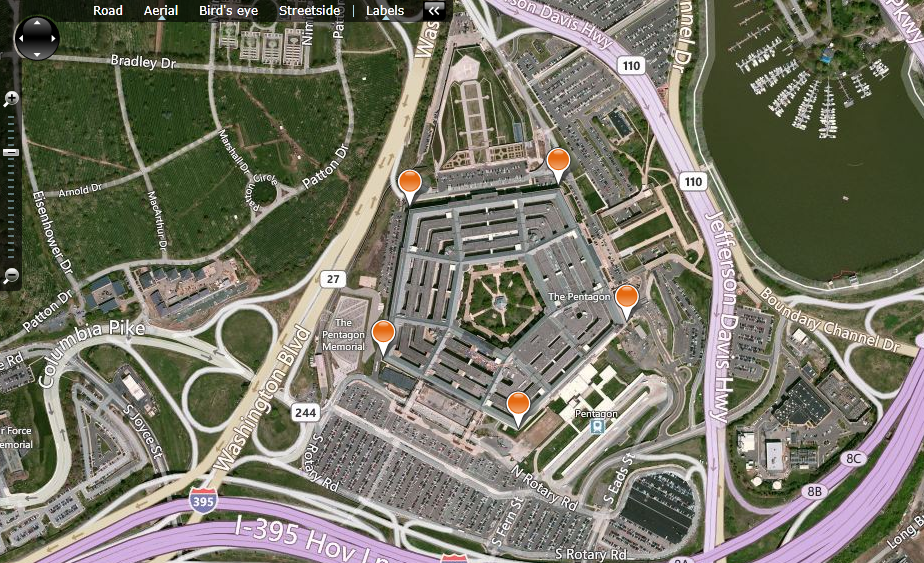
运行效果如下:
2、添加自定义图层(MapLayer)。首先需要在XAML中的m:Map控件标签里添加一个MapLayer控件:<m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map" MouseLeftButtonDown="map_MouseLeftButtonDown"> <m:MapLayer x:Name="imglayer"></m:MapLayer> </m:Map>
然后就可以在后台代码中对MapLayer上进行添加各种控件的添加操作://通过鼠标左键单击向地图上添加一个图片控件 private void map_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { //定义一个Location类型的变量来记录当前点击位置的经纬度 Location location; //获取当前点击相对地图控件边界的位置 Point point = e.GetPosition(sender as Map); //将像素坐标转换为经纬度坐标 this.map.TryViewportPointToLocation(point, out location); //新加一个图片控件 Image image = new Image(); image.Source = new BitmapImage(new Uri("http://localhost/w-brand.png", UriKind.RelativeOrAbsolute)); image.Stretch = Stretch.None; //图像默认起始位置是:鼠标点击的位置为图像左上角的位置,即:0,0 //可以设置偏移: //垂直方向1为图片高的100%,上正下负; //水平方向1为图片宽的100%,左正右负。 PositionOrigin position = new PositionOrigin(0.5, 0.5); //这里的imglayer是在xaml中定义的MapLayer //通过AddChild将image控件添加到地图的location位置上,相对于location的偏移为position this.imglayer.AddChild(image, location, position); }
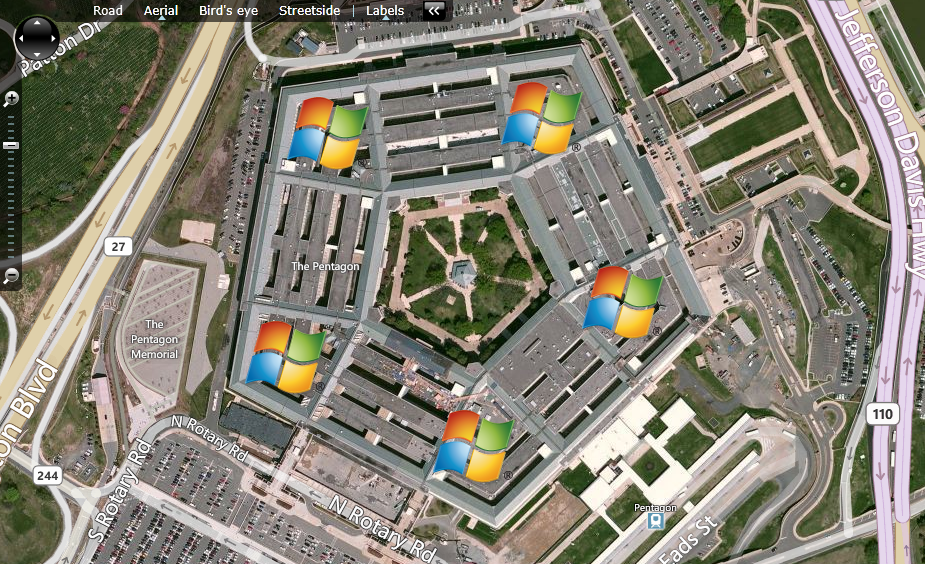
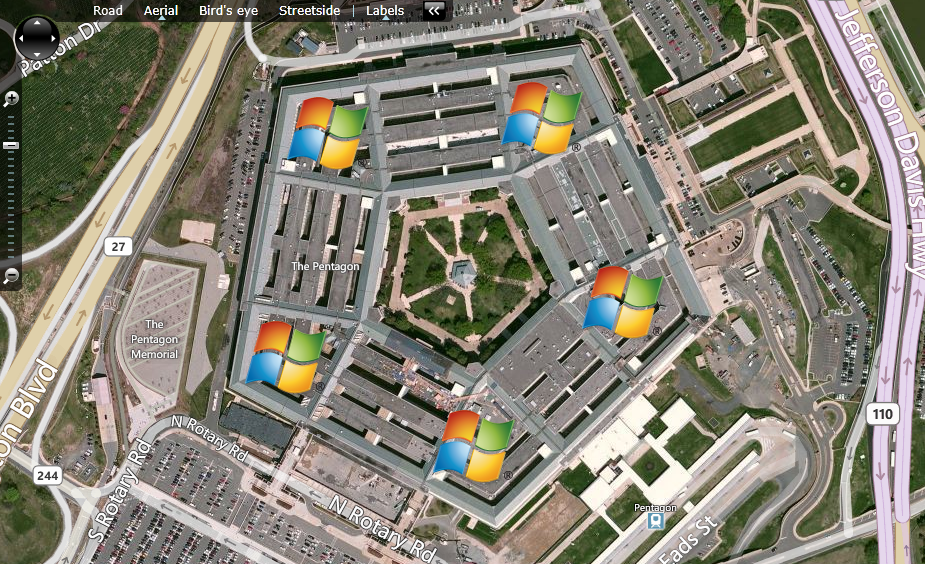
注:MapLayer上可以AddChild所有UIElement类型的元素,Image只是一个示例。运行效果:
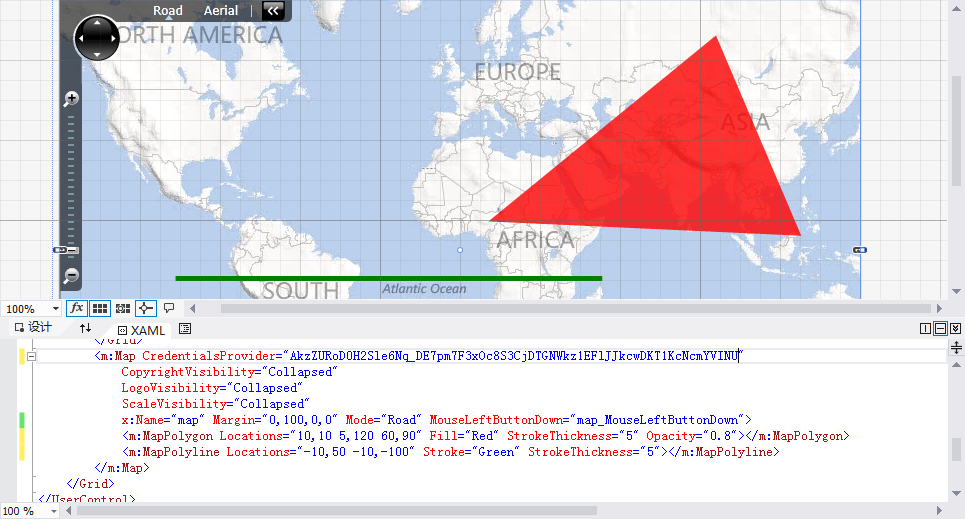
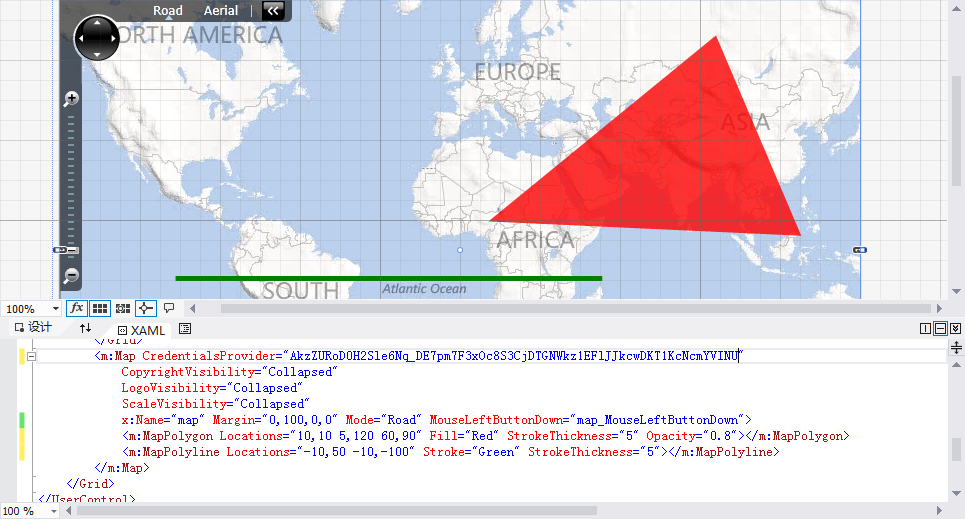
3、添加路径(MapPolyline)和多边形(MapPolygon)。首先可以在XAML中的m:Map控件标签中直接加入MapPolyline、MapPolygon标签进行路径和多边形的添加,其中的Locations是图形的各个顶点的经纬度坐标集合,Stroke是描边颜色,StrokeThickness是描边宽度,Fill是填充颜色,Opacity是透明度。<m:MapPolygon Locations="10,10 5,120 60,90" Fill="Red" StrokeThickness="5" Opacity="0.8"></m:MapPolygon> <m:MapPolyline Locations="-10,50 -10,-100" Stroke="Green" StrokeThickness="5"></m:MapPolyline>
可以在设计视图中即时预览到效果:
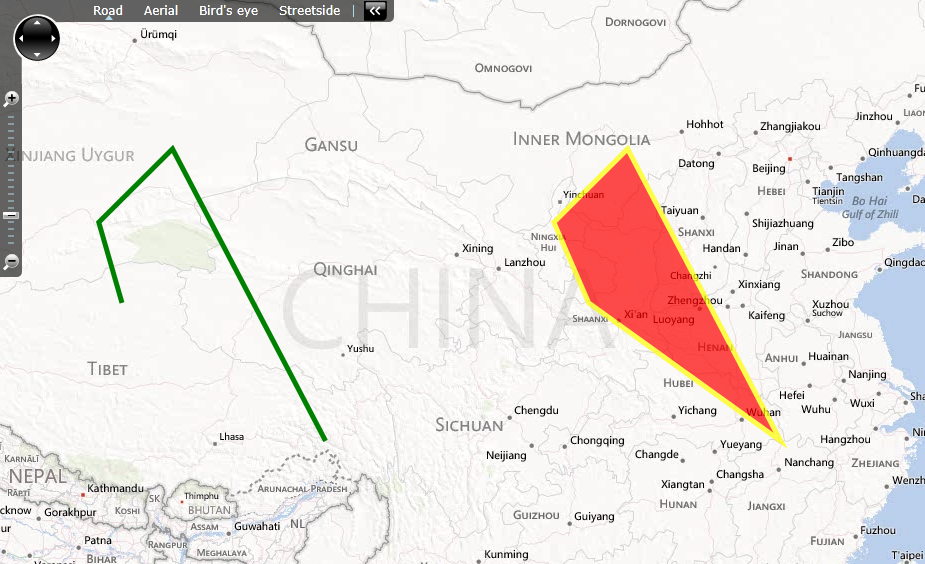
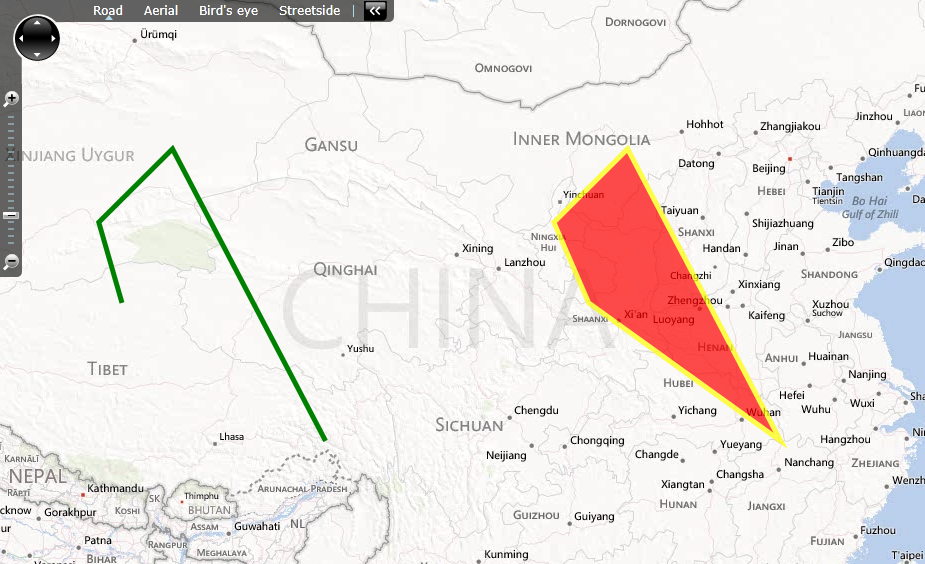
除了在前台直接添加,还可以使用代码在后台动态添加,以下分别使用路径和多边形做两个例子。1)使用MapPolyline定义路径,示例如下://添加新的路径到地图 private void btn_AddPolyline_Click(object sender, RoutedEventArgs e) { //新路径 MapPolyline polyline = new MapPolyline(); //描边颜色 polyline.Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Green); //描边宽度 polyline.StrokeThickness = 5; //透明度 polyline.Opacity = 1; //通过Location集合来定义路径各个拐点的位置 polyline.Locations = new LocationCollection() { new Location(34.9294740237661,87), new Location(37.7814222409819, 85.979148275863), new Location(40.2865067209496, 89.219382650863), new Location(29.8104584489867, 95.943992025863) }; //向Map控件中添加路径 this.map.Children.Add(polyline); }
2)使用MapPolygon定义多边形,示例如下://添加新的多边形到地图 private void btn_AddPolygon_Click(object sender, RoutedEventArgs e) { //新多边形 MapPolygon polygon = new MapPolygon(); //填充颜色 polygon.Fill = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Red); //描边颜色 polygon.Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Yellow); //描边宽度 polygon.StrokeThickness = 5; //透明度 polygon.Opacity = 0.7; //通过Location集合来定义多边形各个顶点的位置 //数量不限,三个顶点就是三角形,四个就是四边形,五个就是五边形。。。 polygon.Locations = new LocationCollection() { new Location(34.9294740237661,107.506492025863), new Location(37.7814222409819, 105.979148275863), new Location(40.2865067209496, 109.219382650863), new Location(29.8104584489867, 115.943992025863)}; //向Map控件中添加多边形 this.map.Children.Add(polygon); }
运行效果如下:
以上就是对地图控件一些简单的自定义图层的添加。
(以上内容部分参考自:http://www.cnblogs.com/beniao/archive/2010/01/13/1646446.html,请访问原博客查看更多。)