1. 声明式渲染
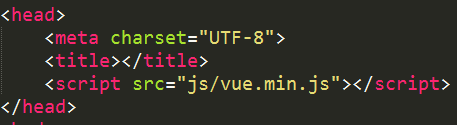
使用vue,首先引入vue.min.js:

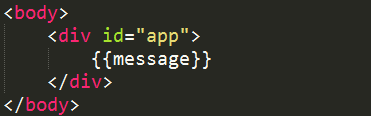
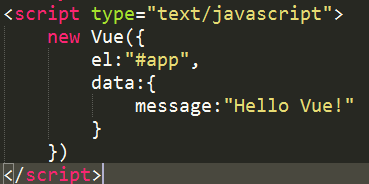
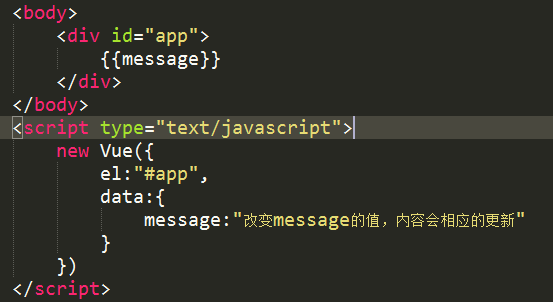
vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM的系统:


浏览器显示:

现在数据和DOM已经建立了关联,接下来直接修改app.message的值,内容就会相应的更新
例如:

浏览器显示:

除了以上可以插入内容之外,我们还可以绑定元素特性:

浏览器显示:

上面的v-bind被称为指令,vue中的指令都带有前缀v-。
2. 条件与循环
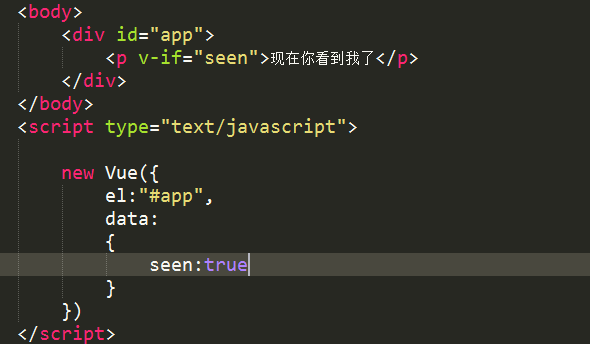
控制切换一个元素是否显示:

浏览器显示:

如果把seen的值改为false,该内容就会被隐藏
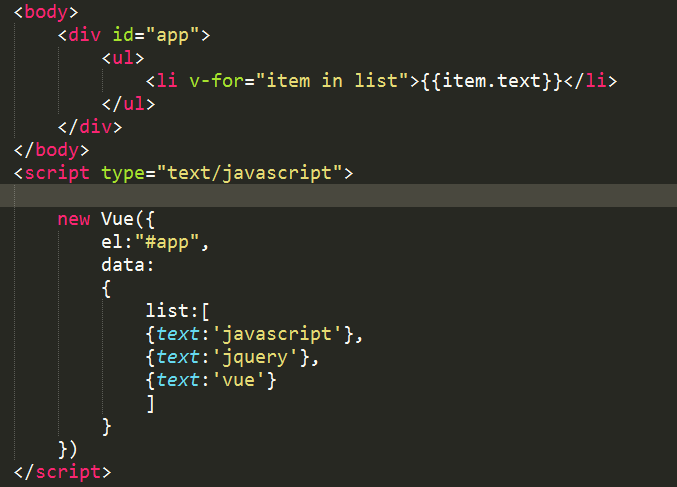
v-for指令 :

浏览器显示:

3. 处理用户输入
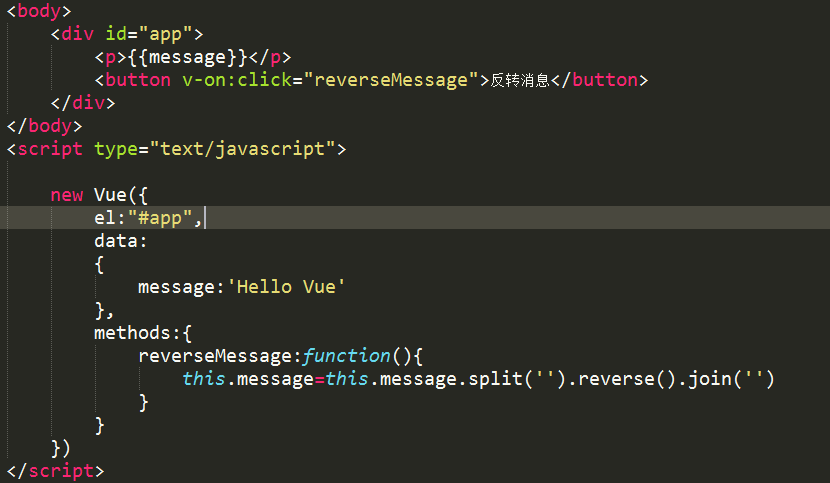
v-on指令可以添加一个事件监听器,通过它调用在vue实例中定义的方法:

浏览器显示:

点击按钮之后,反转消息:

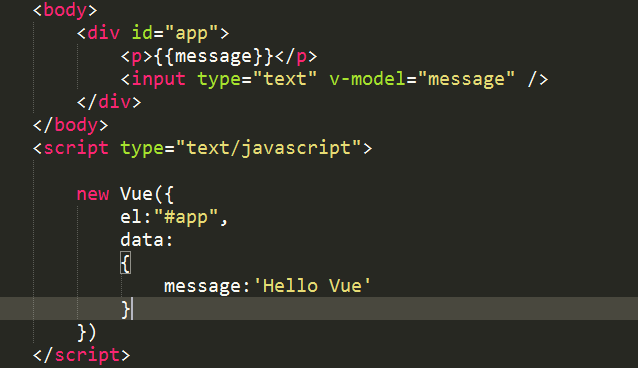
v-model(双向绑定指令)

浏览器显示:

input框内输入数据,上面的内容会相应的改变。
4. 组件化应用构建
在vue里,组件本质上是一个拥有与定义选项的一个vue实例,在vue中注册组件很简单:
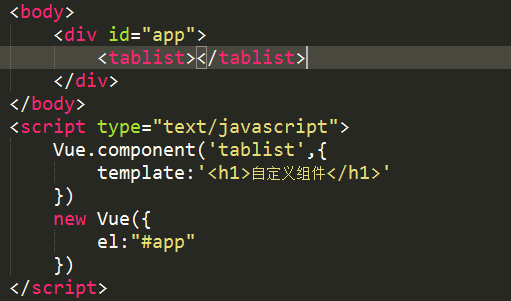
注册一个全局组件tablist,并使用它:

浏览器显示:

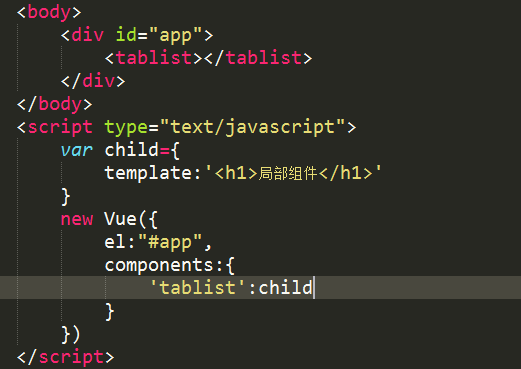
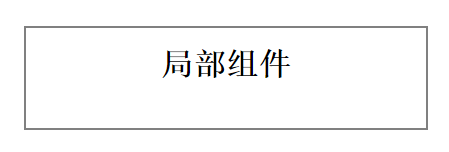
注册一个局部组件:

浏览器显示:

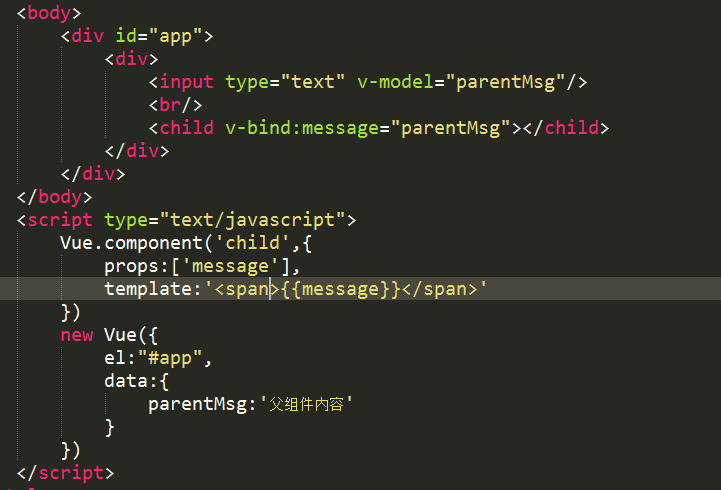
动态prop :
prop是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明“prop”:

浏览器显示: