一:需要实现:点击导航栏加载不同的组件
二:本实例使用vue + elementUi
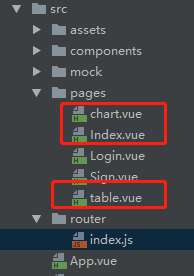
三:需用到的页面:主组件,子组件1,子组件2,目录如下图所示:

四:父组件中代码(子组件无处理操作)


<template>
<div>
<div style="background: #135f92">
<img src="../assets/logo.png" style=" 78px;height:40px;
display: block;padding:10px;padding-bottom: 4px;">
</div>
<div style="204px;float: left; height:-webkit-fill-available;;
background: rgb(84,92,100);">
<el-row class="tac">
<el-col :span="24">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
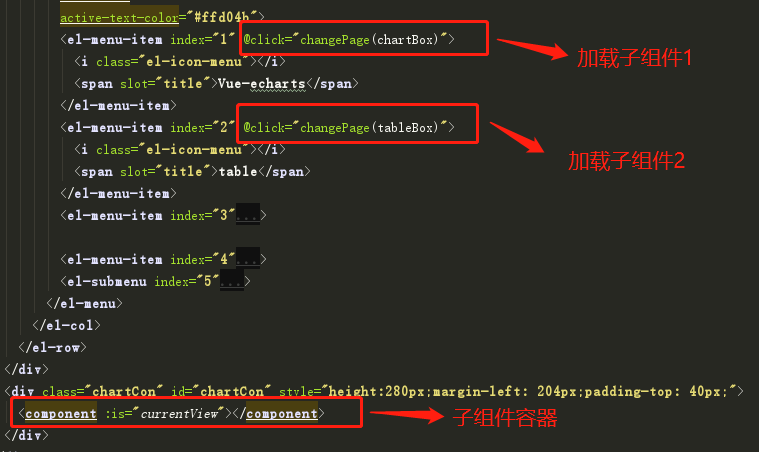
<el-menu-item index="1" @click="changePage(chartBox)">
<i class="el-icon-menu"></i>
<span slot="title">Vue-echarts</span>
</el-menu-item>
<el-menu-item index="2" @click="changePage(tableBox)">
<i class="el-icon-menu"></i>
<span slot="title">table</span>
</el-menu-item>
<el-menu-item index="3">
<i class="el-icon-setting"></i>
<span slot="title">设置</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">设置</span>
</el-menu-item>
<el-submenu index="5">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</div>
<div class="chartCon" id="chartCon" style="height:280px;margin-left: 204px;padding-top: 40px;">
<component :is="currentView"></component>
</div>
</div>
</template>
<script>
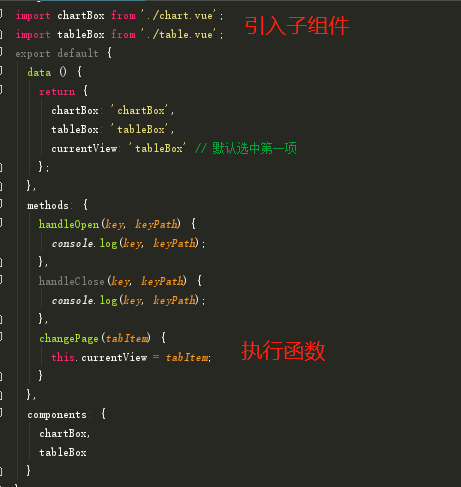
import chartBox from './chart.vue';
import tableBox from './table.vue';
export default {
data () {
return {
chartBox: 'chartBox',
tableBox: 'tableBox',
currentView: 'tableBox' // 默认选中第一项
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
changePage(tabItem) {
this.currentView = tabItem;
}
},
components: {
chartBox,
tableBox
}
}
</script>