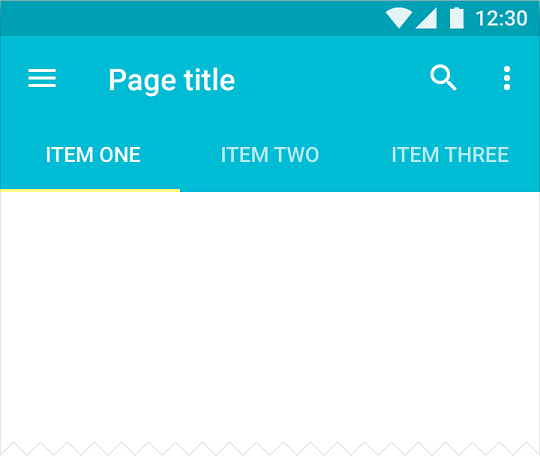
Tabs make it easy to explore and switch between different views.
通过TabLayout可以在一个活动中通过滑动或者点击切换到不同的页面

首先这个是google的Material Design中的控件所以使用前需要先添加依赖库
compile 'com.android.support:design:26.0.0-alpha1'
具体使用思路是采用tablayout+viewpager+fragment的用法:简单来说就是tablayout就是标签栏,fragment就是某个标签对应的内容,viewpager用于管理两者的结合了,也就是说其实fragment其实是可以替换成其他控件的。
首先是主活动的布局xml代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="wrap_content" android:layout_height="?attr/actionBarSize"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
然后是主活动的java代码:
public class MainActivity extends AppCompatActivity { private TabLayout tabLayout; private ViewPager viewPager; private List<String> titleList = new ArrayList<>(); private List<Fragment> fragmentList = new ArrayList<>(); private MyAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView(){ initViewPager(); initTabLayout(); } private void initViewPager(){ viewPager = (ViewPager)findViewById(R.id.view_pager); fragmentList.add(new Fragment1()); fragmentList.add(new Fragment2()); fragmentList.add(new Fragment3()); titleList.add("第一"); titleList.add("第二"); titleList.add("第三"); adapter = new MyAdapter(getSupportFragmentManager(),titleList,fragmentList); viewPager.setAdapter(adapter); } private void initTabLayout(){ tabLayout = (TabLayout)findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } }
首先新建两个List用于标签的标题和对应的fragment
private List<String> titleList = new ArrayList<>(); private List<Fragment> fragmentList = new ArrayList<>();
然后是关于标签和fragment的绑定
private void initViewPager(){ viewPager = (ViewPager)findViewById(R.id.view_pager); fragmentList.add(new Fragment1()); fragmentList.add(new Fragment2()); fragmentList.add(new Fragment3()); titleList.add("第一"); titleList.add("第二"); titleList.add("第三"); adapter = new MyAdapter(getSupportFragmentManager(),titleList,fragmentList); viewPager.setAdapter(adapter); }
这里呢首先是通过id找到布局文件中的ViewPager,然后在两个List中添加相应的标题和Fragment,然后需要一个适配器,适配器需要新建一个类,这里这个类的名字我设为MyAdapter继承自FragmentPagerAdapter
public class MyAdapter extends FragmentPagerAdapter { private List<String> list_title; private List<Fragment> list_fragment; public MyAdapter(FragmentManager fragmentManager, List<String> list_title, List<Fragment> list_fragment){ super(fragmentManager); this.list_title = list_title; this.list_fragment = list_fragment; } public Fragment getItem(int i){ return list_fragment.get(i); } @Override public int getCount() { return list_fragment.size(); } @Override public CharSequence getPageTitle(int position) { return list_title.get(position% list_title.size());
}
}
适配器中同样拥有 两个List,然后在构造器的三个参数中除了传入两个List以外还需要一个FragmentManager。Fragment getItem()方法需要根据参数返回相应的内容,getCount()需要返回内容的大小,getPageTitle()返回相应的标题。
再然后,就是将tabLayout与viewpager连起来
private void initTabLayout(){ tabLayout = (TabLayout)findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); }
至于fragment的布局和java代码就一个textview代码的话看以前的博客吧==。
效果就是:



Tablayout的xml属性值(来源:https://juejin.im/entry/589ec5b01b69e60059c5b9fb):
| 属性 | 意义 |
|---|---|
| tabGravity | fill,填满TabLayout;center,居中显示 |
| tabMode | fixed, 固定标签;scrollable,可滚动标签,个数较少的时候可以使用fixed,如果标签超出了屏幕范围,设置为scrollable比较好 |
| tabMaxWidth | Tab的最大宽度 |
| tabIndicatorColor | 底部滑动的线条的颜色,默认是colorAccent |
| tabIndicatorHeight | 底部滑动线条的高度 |
| tabPadding* | 标签页的padding |
| tabBackground | 标签页的背景 |
| tabTextAppearance | 文本设置 |
| tabSelectedTextColor | 选中字体颜色 |