骨架屏的意思就是,在页面数据没有渲染完成之前,把页面的答题框架展示出来,解决白屏问题,提升用户体验
骨架屏实现方式有三种:
一、图片代替:不灵活,且图片加载也是需要时间的,不推荐
二、页面结构写死:不灵活,不能复用,如果多个页面需要用到,得写多个,不推荐
三、通过webpack配置:可灵活配置,可复用,推荐(本篇讲解)
1、安装两个插件
npm install vue-skeleton-webpack-plugin
npm install vue-server-renderer
2、在src/components文件夹下新建一个 skeleton 文件夹,skeleton文件下新建
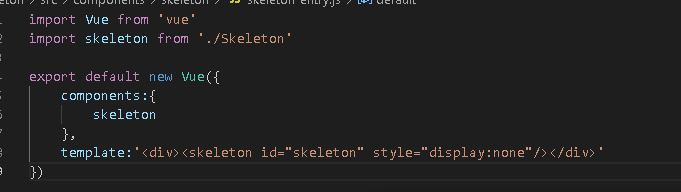
skeleton-entry.js (入口配置文件)

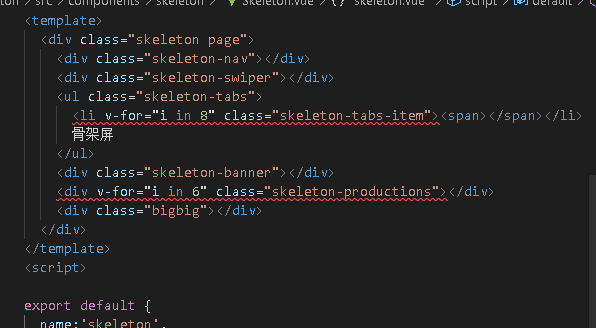
Skeleton.vue (骨架结构文件)样式随你写,不再多说

3、根目录新建webpack配置文件 vue.config.js
1 const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin'); 2 const path = require('path') 3 module.exports = { 4 publicPath:'./', 5 6 chainWebpack: config => { 7 // 其他配置 8 config.entry('main').add('babel-polyfill') // main是入口js文件 9 // 其他配置 10 }, 11 css: { 12 extract: true, // css拆分ExtractTextPlugin插件,默认true - 骨架屏需要为true 13 }, 14 lintOnSave: false, 15 configureWebpack: (config) => { 16 // vue骨架屏插件配置 17 config.plugins.push(new SkeletonWebpackPlugin({ 18 webpackConfig: { 19 entry: { 20 app: path.join(__dirname, './src/components/skeleton/skeleton-entry.js'), 21 }, 22 }, 23 minimize: true, 24 quiet: true, 25 router:{ 26 mode:'hash', 27 routes:[ 28 { path: '/', skeletonId: 'skeleton' } 29 // { path: 'aboute', skeletonId: 'skeleton1' },如果需要配置多个,直接在routes下新增路由对象即可 30 ] 31 } 32 })) 33 }, 34 };
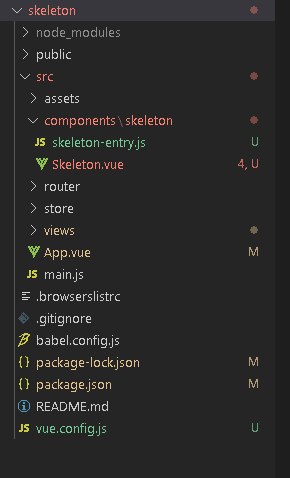
完整项目结构:

OK,骨架屏完成