vue3和vue2不同的地方就是不必写 data、methods、等代码块了
所有的东西都可以在 setup 中返回
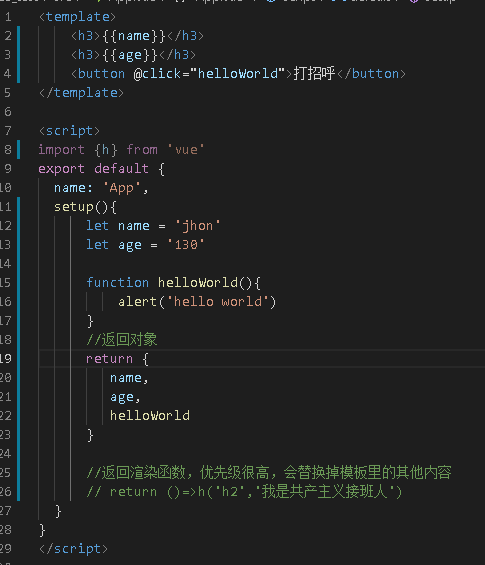
setup 可以返回两种值:
1、返回对象,对象中的属性、方法都可以直接在模板中使用


2、返回渲染函数,可以自定义渲染内容(其实也就是 render 函数)注意:渲染函数优先级还高,他会替换掉模板中的其他内容


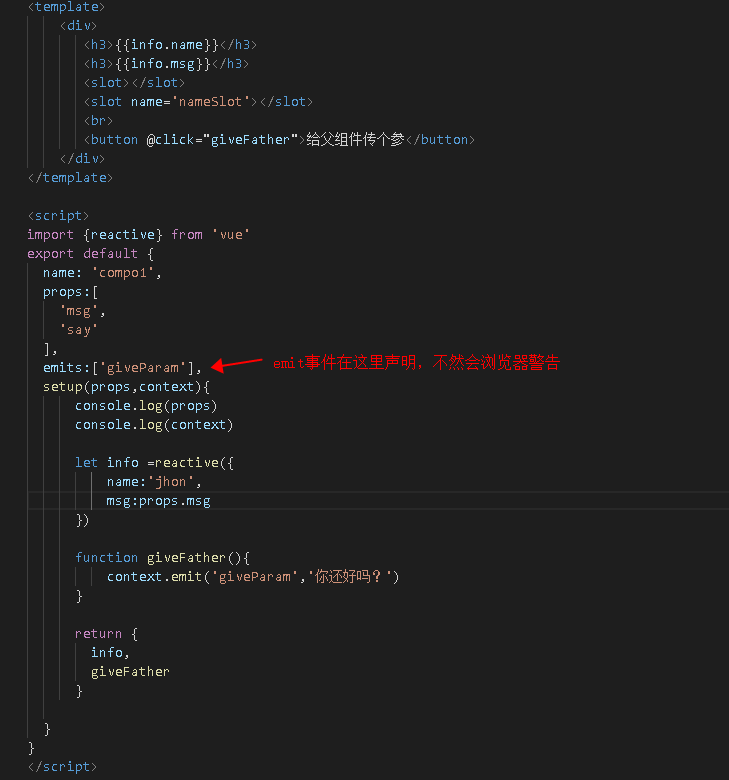
二、setup 最多可以接收2个参数:props,context
1、props 为一个proxy对象,是外部组件传入的对象,并且已经在组件内部声明接收
2、context 为上下文,主要接收几个对象
slots:插槽
emit:自定义触发事件,相当于vue2中的 this.$emit

实际应用:
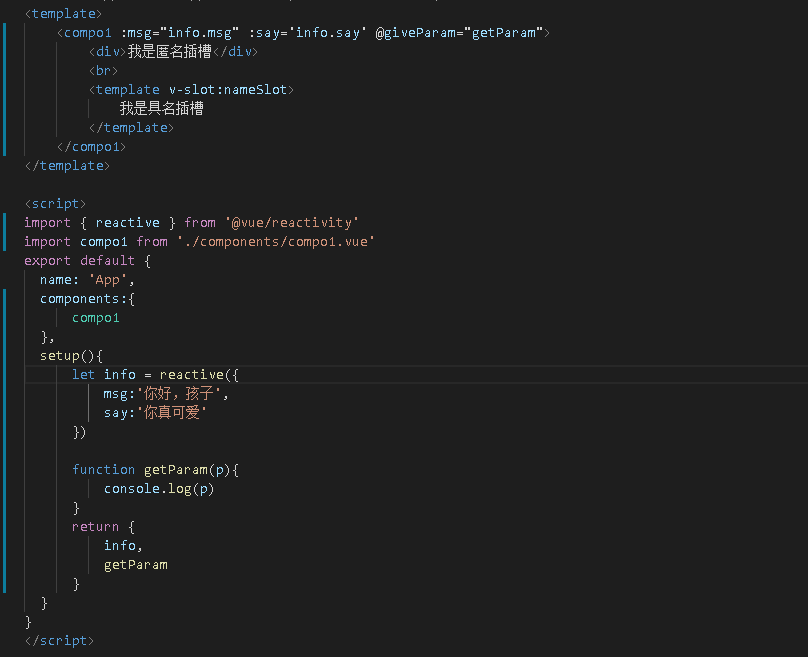
父组件

子组件