一、前言
二、主要内容
1、效果

2、分析:
1)点击按钮进行加减操作,肯定要注册一个点击事件,可以给这个点击事件传入一个标识,让他区别什么时候加,什么时候减
2)现在是将加减这一部分单独提取出来的一个公共主键,所以还需要区分每一个主键
3)父组件中在遍历的时候,(food, index) in goods 可以用food来区分每一项
4)从父组件哪里传进来一个food属性(:food="food"),
5)子组件接收到这个food属性,
6)我们用vuex来管理我们的数据状态,所以操作数据的部分尽量在vuex中进行
3、具体实现
1)父组件中传入自定义属性
<!--父组件shopGoods中定义自定义属性food,并且传入--> <li class="food-item bottom-border-1px" v-for="(food, index) in good.foods" :key="index"> <div class="cartcontrol-wrapper"> <CartControl :food='food'></CartControl> </div> </li>
2)子组件中接收,并且使用,接收的目的是为了区分每一项
props: { //接收传入的food
food: {
type: Object
}
},
3)给“+”,“-”注册点击事件,传进去一个标识,true==加操作, false==减操作
<transition name="move"> <div class="iconfont iconremove_circle_outline" v-if="food.count" @click="updateFoodCount(false)"></div> </transition> <div class="cart-count">{{food.count}}</div> <div class="iconfont iconadd_circle" @click="updateFoodCount(true)"></div>
4)点击操作执行的时候同时发送一个dispatch交给vuex去处理状态数据
methods:{ updateFoodCount(isAdd){ //如果为true就加 //如果为false就减 //但是这里加减不能直接在组件里面写,将这些操作交给vuex处理 //food.count++ //要传递参数:需要让后台识别是加还是减:isAdd, 需要让后台知道是哪一个food发生变化,所以需要传过去这两个 //food一定要加this this.$store.dispatch("updateFoodCount",{isAdd,food: this.food}) } }
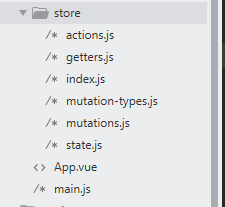
5)vuex结构目录(下面将根据代码执行的步骤来分析)

6)先提交到actions.js里面,actions接收到传过来的参数,根据参数判断加还是减,
//同步更新count,因为不需要去后台后去数据,接收到前面获取的参数isAdd,food updateFoodCount({commit},{isAdd, food}){ //然后判断isAdd=true 加, isAdd=false 减 if(isAdd){ //true就commit mutation中的RECEIVE_ADD_COUNT和RECEIVE_DECRESS_COUNT commit(RECEIVE_ADD_COUNT,{food}) }else{ commit(RECEIVE_DECRESS_COUNT,{food}) } }
7)actions.js中commit到mutations.js中分别根据isAdd的值,去执行不同的函数
//actions.js中commit执行这里的函数 //加操作 [RECEIVE_ADD_COUNT](state,{food}){ //如果没有food.count,点一下就加上了这个自定义属性 //由于这个自定义属性不是响应式的数据,可以用vue插件看到数据改变了,但是视图并没发生变化 if(!food.count){ //food.count=1,视图没有出现 // food.count=1 Vue.set(food, 'count', 1) //手动添加数据双向绑定 }else{ food.count++ } }, //减操作 [RECEIVE_DECRESS_COUNT](state,{food}){ food.count-- if(food.count<=0){ food.count=0; } }

<template> <div class="cartcontrol"> <transition name="move"> <div class="iconfont icon-remove_circle_outline" v-if="food.count" @click.stop="updateFoodCount(false)"></div> </transition> <div class="cart-count" v-if="food.count">{{food.count}}</div> <div class="iconfont icon-add_circle" @click.stop="updateFoodCount(true)"></div> </div> </template> <script> export default { props: { food: Object }, methods: { updateFoodCount (isAdd) { this.$store.dispatch('updateFoodCount', {isAdd, food: this.food}) } } } </script> <style lang="stylus" rel="stylesheet/stylus"> @import "../../common/stylus/mixins.styl" .cartcontrol font-size: 0 .cart-decrease display: inline-block padding: 6px line-height: 24px font-size: 24px color: rgb(0, 160, 220) .icon-remove_circle_outline display: inline-block padding 6px line-height 24px font-size 24px color $green &.move-enter-active, &.move-leave-active transition all .3s &.move-enter, &.move-leave-to opacity 0 transform translateX(15px) rotate(180deg) .cart-count display: inline-block vertical-align: top 12px padding-top: 6px line-height: 24px text-align: center font-size: 10px color: rgb(147, 153, 159) .icon-add_circle display: inline-block padding: 6px line-height: 24px font-size: 24px color $green </style>
三、总结
