在最近的学习中,在GitHub上找了一些布局练习,我发现了我自己对布局超级不熟悉(很难受)。
在以前的学习CSS过程中,感觉使用CSS就记住各个属性的属性值以及作用就OK了,但是实际上呢?呵呵一笑。不说了,太伤心了,进入正题吧!
最近我使用float和margin布局,加深了我对这两个一起使用的理解。(新生可以看一下,大神请忽略)
float属性
float: left | right | none | inherit
当然最常用的还是前面两个:向左浮动和向右浮动
浮动最主要的特点:脱标。
脱离标准流,处于更加高级的层面,影响父元素和后面元素的布局,这里就不具体介绍了。
margin属性
这里主要讲margin-left和margin-right
margin-left: 设置元素的左外边距。
margin-right: 设置元素的右外边距。
总的来说,这个两个属性的字面理解还是很容易的,但是越简单的东西越不要小看。
重点
以下代码:
html:
<div class="box">
<div class="zi_box1">1</div>
<div class="zi_box2">2</div>
<div class="zi_box3">3</div>
<div class="clear"></div>
</div>
CSS:
.box {
background-color: #555555;
600px;
height: 200px;
}
.zi_box1 {
float: left;
background-color: #c23232;
200px;
height: 100px;
}
.zi_box2 {
float: left;
background-color: chartreuse;
200px;
height: 100px;
}
.zi_box3 {
float: left;
background-color: blue;
200px;
height: 100px;
}
.clear {
clear: both;
}
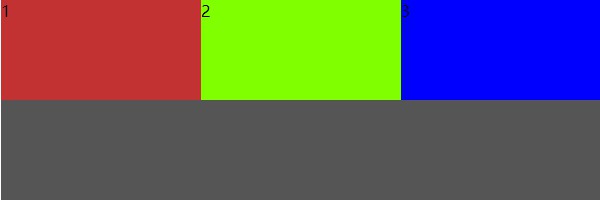
最后实现的效果图:

三个子盒子充满父盒子,因为但他们宽度可以在父盒子里面撑开。
如果父盒子撑不开呢?
加大一个子盒子的宽度,序号为3的盒子
zi_box3 {
300px;
}
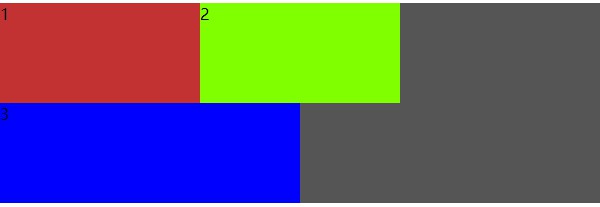
效果图如下:

那么第三个盒子则会另外起一行。
结合margin使用时
在第一代码的基础上,增加一个margin值
zi_box1 {
margin-left: 20px;
}
这时候,由于三个盒子的宽度加上margin值大于父盒子的宽度,所以盒子3就会另起一行

反之,给盒子3设置一个外边距的值,盒子1和盒子2不设置外边距,是不是盒子3也会另外起一行呢?答案是肯定的,因为他们的宽度已经超过父盒子的值了。
实现三列布局
在不改变DOM的顺序的情况下,使盒子3,盒子1,盒子2的顺序呢?是不是就可以充分使用margin这个属性了。最开始白痴的我(很少练习布局吧,大神就不要喷我了,我只是个菜鸟)
白痴代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 200px;
}
.zi_box3 {
margin0left: -400px;
}
//这里很天真的想法,以为每个元素是单独行动
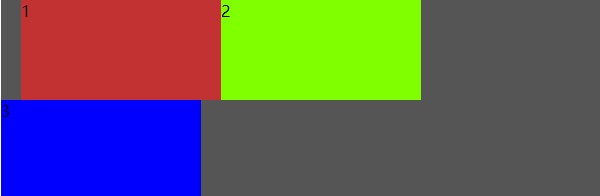
这样写的效果图:

我当时就傻了,这是什么玩意。
但是在最后的摸索中,我知道原因了,最最最最重要的就是DOM的执行顺序
造成这样的原因就是:盒子1先解析,margin-left: 200px,那么这样盒子3也就去了第二行; 再盒子2解析,margin-left:200px,那么盒子2也去了第二行,因为第一行已经有600px这么宽的长度了。最后解析盒子3,margin-left:-400px,盒子向前移动400px,不就造成了这样的效果图嘛。
这样想的,就是指考虑片面的,而不是全局的
实现三列布局的最终代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 0px;
}
.zi_box3 {
margin0left: -600px;
}
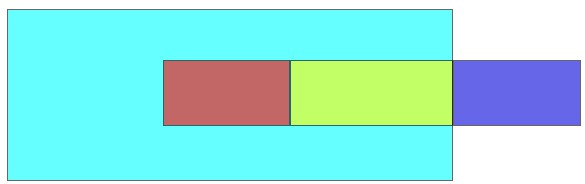
效果图

可以简单的这样理解
盒子1向右移动200px,那么盒子2和盒子3也会向右移动200px,具体的效果图如下

那么盒子3移动到前面去,是不是需要600px的距离啊(是不是很容易懂,嘻嘻),当然这只是我的片面理解,也不完全是对的。
在这种思维模式下,还要注意一点:当超出的部分盒子还是会遵守float的规则的。
那么float: right和margin-right是一样的道理。
这是我的第一篇博客,写的太菜,不要笑我哟。
喜欢我的话,点个关注吧!