vue简介
vue的介绍
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
vue的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证ps:关于虚拟dom,在这里不做赘述,大家可以这样认为,虚拟dom的渲染速度要比我们真实的dom渲染速度快
vue安装
1.下载vue包
我们可以在Vue.js的官网上直接下载vue.js,并在<script>标签中引用。-> <script src = ../vue.js> </script> 开发环境不要使用最小压缩版,不然会没有错误提示和警告!
2.使用CDN方法
- BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (国内不稳定)
- unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。(推荐使用)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
3.NPM方法
|
1
|
npm install vue |
小示例
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div id="app"> {{ name }}</div><script>var app = new Vue({ el:'#app', data:{ name : '付勇' }})</script> |
babel简介
简介
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码

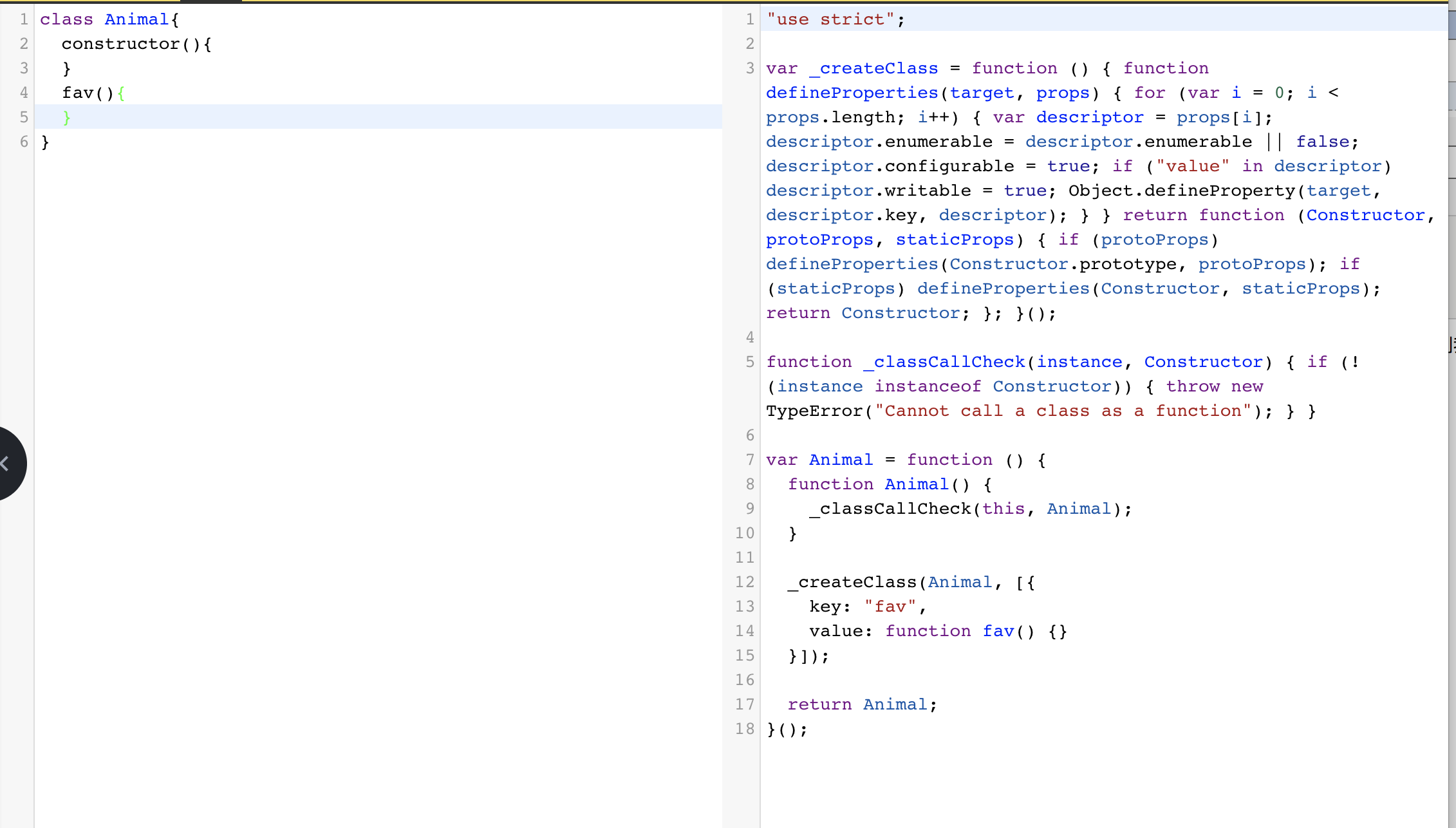
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们成为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
webpack基础
在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,简易还是看官网吧。
中文链接地址:https://www.webpackjs.com/
为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
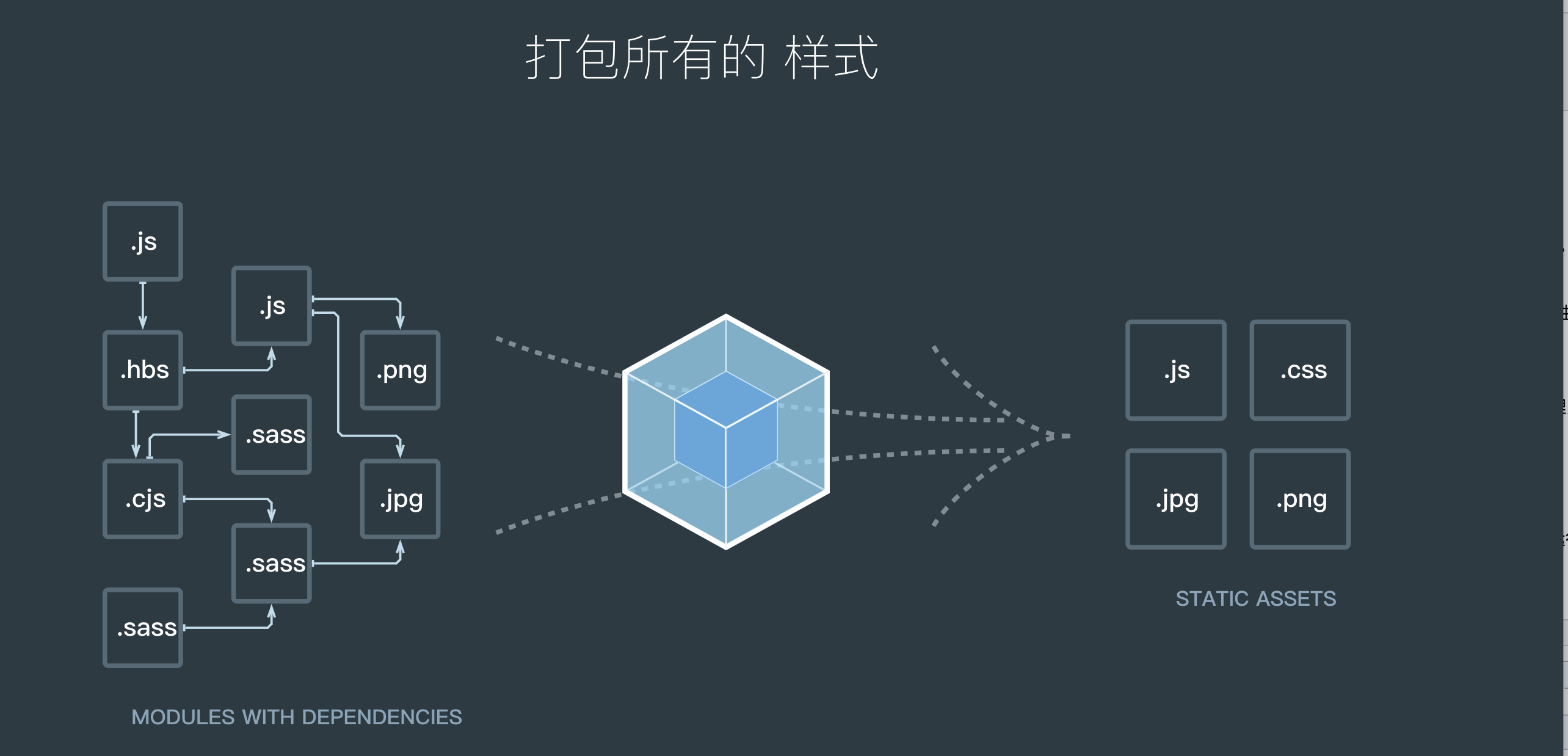
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
Node.js基础
Node简介
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。
既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
知道了什么是node,应该还要清楚node在web中有什么用途?
(1)node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
(2)node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间曾,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的瓶装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
通过上面的两点,可以总结出,node在web中要么从前端页面到后端服务全包了,一个是只做其中的一点。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
下载地址
|
1
|
https://nodejs.org/en/download/ |
NPM简介
简单的说,npm就是JavaScript的包管理工具。类似Java语法中的maven,gradle,python中的pip。
npm是和Nodejs一起并存的,只要安装了Nodejs,npm也安装好了,安装好Nodejs之后。打开终端,执行如下命令,检查是否安装成功
|
1
2
3
4
5
|
C:Usersfuyong>node -vv6.10.3C:Usersfuyong>npm -v3.10.10 |
npm初始化
在去下载包之前,首先先让当前项目的包进行初始化操作,进入项目目录,执行命令:
|
1
|
npm init |
运行这个命令后,它会询问一些关于包的基本信息,根据实际情况回答即可。如果不喜欢这种方式,可以使用npm init --yes命令直接使用默认的配置来创建package.json文件,最后根据需要修改创建好的package.json文件即可。
|
1
2
3
4
5
6
7
8
9
10
11
|
{ "name": "01-studynpm", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC"} |
如果每一项参数都使用默认值,则只需要输入:
|
1
|
npm init --yes |
主要字段的含义如下:
-
name: 模块名, 模块的名称有如下要求:
- 全部小写
- 只能是一个词语,没有空格
- 允许使用破折号和下划线作为单词分隔符
-
version: 模块版本信息
-
description:关于模块功能的简单描述,如果这个字段为空的话,默认会从当前目录的
READMD.md或README文件读取第一行内容作为它的默认值。 -
main: 模块被引入后,首先加载的文件,默认为
index.js。 -
scripts: 定义一些常用命令入口
关于最后一个英文的意思,我们可以证明,当我执行npm init之后,会自动的生成package.json的文件。
安装模块
使用npm install会读取package.json文件来安装模块。安装的模块分为两类dependencies和devDependencies,分别对应生产环境需要的安装包和开发环境需要的安装包。
同样在安装模块的时候,可以通过指定参数来修改package.json文件,以jquery和webpack做例子
|
1
2
3
|
npm install jquery --savenpm install webpack --save-dev |
执行以上命令,便可以安装对应的包到执行命令的当前目录,并创建一个node_modules的文件夹,然后把需要安装的安装包下载到里面。
打开package.json文件会发现:

如需下载不同版本的模块
|
1
|
npm install jquery@2.0.1 --save |
如需卸载模块
|
1
|
npm uninstall jquery --save |
使用cnpm(淘宝镜像)
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
1.下载cnpm
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
|
1
|
$ npm install -g cnpm --registry=https://registry.npm.taobao.org |
2.使用cpm
|
1
|
cnpm install jquery --save |
ECMAScript简介以及es6新增语法
ECMAScript简介
ECMAScript与JavaScript的关系
ECMAScript是JavaScript语言的国际化标准,JavaScript是ECMAScript的实现。(前者是后者的规格,后者是前者的实现。但通常两者是可互换的。)
ESMAScript的历史
1996年11月,Netscape公司将Js提交给国际化标准组织ECMA,当初该语言能够成为国际化标准。
1997年,ECMAScript 1.0版本推出。(在这年,ECMA发布262号标准文件(ECMA-262)的第一版,规定浏览器脚本语言的标准,并将这种语言称为ECMAScript,也就是ES1.0版本。)
1998年6月,ES 2.0 版发布。
1999年12月,ES 3.0 版发布,并成为JS的通行标准,得到广泛支持。
2007年10月,ES 4.0 版草案发布。
2008年7月,由于各方分歧太大,ECMA决定终止ES 4.0的开发。转而将其中涉及现有功能改善的一小部分发布为ES 3.1 。但是回后不久将其改名为ES 5.0版;
2009年12月,ES 5.0 版正式发布。
2011年6月,ES 5.1 版发布,并成为ISO国际标准(ISO/IEC 16262:2011)。
2013年3月,ES 6 草案终结,并且不再添加新的功能。
2013年12月,ES 6 草案发布。
2015年6月,ES 6 正式版本发布。
es6新增语法(基础)
ECMAScript 6 (简称ES 6)是JS语言的下一代标准。
1.let和const
es6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
|
1
2
3
4
5
6
7
|
var a = [];for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i); };}a[6](); |
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10
而如果如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6,如下:
|
1
2
3
4
5
6
7
|
var a = [];for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); };}a[6](); |
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
2.不存在变量提升
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
|
1
2
3
4
5
6
7
|
// var 的情况console.log(foo); // 输出undefinedvar foo = 2;// let 的情况console.log(bar); // 报错ReferenceErrorlet bar = 2; |
上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
3.不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
4.块级作用域
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
|
1
2
3
4
5
6
7
8
9
10
|
var tmp = new Date();function f() { console.log(tmp); if (false) { var tmp = 'hello world'; }}f(); // undefined |
上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
|
1
2
3
4
5
6
7
|
var s = 'hello';for (var i = 0; i < s.length; i++) { console.log(s[i]);}console.log(i); // 5 |
上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
5.const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
|
1
2
3
4
5
|
const PI = 3.1415;PI // 3.1415PI = 3;// TypeError: Assignment to constant variable. |
上面代码表明改变常量的值会报错
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
|
1
2
3
4
5
|
if (true) { const MAX = 5;}MAX // Uncaught ReferenceError: MAX is not defined |
6.模板字符串
传统的JavaScript语言,输出模板通常是这样的写的。
|
1
2
3
4
5
6
|
$('#result').append( 'There are <b>' + basket.count + '</b> ' + 'items in your basket, ' + '<em>' + basket.onSale + '</em> are on sale!'); |
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
|
1
2
3
4
5
|
$('#result').append(` There are <b>${basket.count}</b> items in your basket, <em>${basket.onSale}</em> are on sale! `); |
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 普通字符串`In JavaScript '
' is a line-feed.`// 多行字符串`In JavaScript this is not legal.`console.log(`string text line 1string text line 2`);// 字符串中嵌入变量let name = "Bob", time = "today";`Hello ${name}, how are you ${time}?` |
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
|
1
2
3
|
let greeting = `\`Yo\` World!`;# 输出结果为:`Yo` World! |
如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
|
1
2
3
4
5
6
|
$('#list').html(`<ul> <li>first</li> <li>second</li></ul>`); |
7.箭头函数
基本语法:
|
1
2
3
4
5
6
|
var f = a = > a//等同于var f = function(a){ return a; } |
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
|
1
2
3
4
5
6
7
8
9
10
11
|
//无形参var f = () => 5;// 等同于var f = function () { return 5 };//多个形参var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2) { return num1 + num2;}; |
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
8.对象的单体模式
为了解决箭头函数this指向的问题 推出来一种写法 对象的单体模式
|
1
2
3
4
5
6
7
8
|
var person = { name:'小马哥', age:12, fav(){ console.log(this.name,this.age); } } person.fav(); |
9.面向对象
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function Animal(name,age){ this.name = name; this.age = age; } Animal.prototype.showName = function(){ console.log(this.name); console.log(this.age); } var a = new Animal('小黄',5); a.showName(); |
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
|
class Animal{ // 构造器 当你创建实例之后 constructor()方法会立刻调用 通常这个方法初始化对象的属性 constructor(name,age){ this.name = name; this.age = age; } showName(){ console.log(this.name); } } var a2 = new Animal('点点',3); |
constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
|
1
2
3
4
5
6
7
|
class Animal {}// 等同于class Animal { constructor() {}} |
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。