通过一个月以来对HTML5+CSS的学习。这篇随笔给大家来做一个简单的网页中常见的导航栏。


这些都称之为网页中的导航栏。
我简单的做了一个某宝和58同城的导航栏,供大家学习参考。
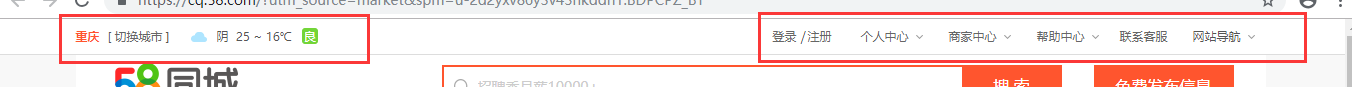
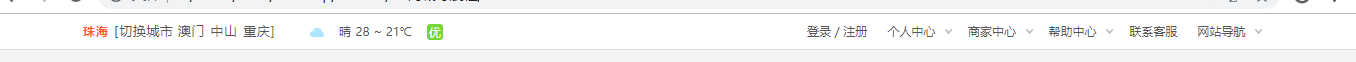
一、58同城导航栏:
解析:首先我们来看到这个导航栏,我们可以把它分成两个部分 左边为一部分,右边为一部分。把导航栏拆分成两个部分 这样这个导航栏的难度就大大降低了。

HTML5部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <link rel="stylesheet" href="master1.css"> 9 <link rel="shortcut icon" href="56.ico" /> 10 <title>【58同城 58.com】珠海分类信息 - 本地 免费 高效</title> 11 12 </head> 13 14 <body> 15 <div class="warpper"> 16 17 <div class="top-nav-wrap"> 18 <div class="top-nav"> 19 <!--左--> 20 <ul class="top-nav-l"> 21 <!-- <li class="top-nav-menu area"> 22 <a href="#"> 23 <span>珠海</span> 24 </a> 25 </li>--> 26 <li class="top-nav-menu city"> 27 <span class="area">珠海</span> 28 <span> 29 <a href="#">[切换城市</a> 30 </span> 31 <a href="#">澳门</a> 32 <a href="#">中山</a> 33 <a href="#">重庆]</a> 34 </li> 35 <li class="top-nav-menu tianqi"> 36 <span class="bg-pic yl-pic"></span> 37 38 <span>晴</span> 39 <span>28 ~ 21℃</span> 40 41 <span class="bg-pic zl-pic"></span> 42 </li> 43 </ul> 44 45 <!--右--> 46 <ul class="top-nav-r"> 47 <li class="top-nav-menu login"> 48 <a href="#"> 49 <span class="c-span">登录 / 注册 </span> 50 </a> 51 </li> 52 <!-- <li class="top-nav-menu cut-off"> 53 <span>/</span> 54 </li> 55 56 <li class="top-nav-menu login"> 57 <a href="#"> 58 <span class="c-span">注册</span> 59 </a> 60 </li>--> 61 <li class="top-nav-menu per"> 62 <a href="#"> 63 <span class="c-span">个人中心</span> 64 </a> 65 <span class="bg-pic xsj-pic"></span> 66 </li> 67 68 <li class="top-nav-menu mer"> 69 <a href="#"> 70 <span class="c-span">商家中心</span> 71 </a> 72 <span class="bg-pic xsj-pic"></span> 73 </li> 74 75 <li class="top-nav-menu help"> 76 <a href="#"> 77 <span class="c-span">帮助中心</span> 78 </a> 79 <span class="bg-pic xsj-pic"></span> 80 </li> 81 82 <li class="top-nav-menu ser"> 83 <a href="#"> 84 <span class="c-span">联系客服</span> 85 </a> 86 </li> 87 88 <li class="top-nav-menu vig"> 89 <a href="#"> 90 <span class="c-span">网站导航</span> 91 </a> 92 <span class="bg-pic xsj-pic"></span> 93 </li> 94 95 </ul> 96 </div> 97 </div> 98 </div> 99 </body> 100 101 </html>
CSS代码部分:
1 /*页面初始化*/ 2 *{ 3 margin:0; 4 padding:0; 5 list-style: none; 6 text-decoration:none; 7 } 8 /*页面的整体显示*/ 9 html, 10 body{ 11 width:100%; 12 height:100%; 13 background-color:#f4f4f4; 14 color:#555; 15 overflow: hidden; 16 } 17 /*页面的模块*/ 18 .warpper{ 19 width:100%; 20 height:100%; 21 22 } 23 /*设置导航栏的宽高*/ 24 .warpper .top-nav-wrap{ 25 width:100%; 26 height:35px; 27 background-color:#fff; 28 border-bottom: 1px solid #ddd;/*下标线*/ 29 /*background-color:1px solid #000;*/ 30 } 31 /*给显示东西的导航栏设置宽高*/ 32 .warpper .top-nav-wrap .top-nav{ 33 width:1190px; 34 height:35px; 35 /*border:1px solid red;*/ 36 margin:0 auto; 37 38 } 39 /*将左边的内容 向左靠齐*/ 40 .warpper .top-nav-wrap .top-nav .top-nav-l{ 41 float:left; 42 } 43 /*将右边的内容 向右靠齐*/ 44 .warpper .top-nav-wrap .top-nav .top-nav-r{ 45 float:right; 46 } 47 /*将所以的内容区域水平排列*/ 48 .warpper .top-nav-wrap .top-nav ul li{ 49 float:left; 50 margin:5px; 51 } 52 /*将内容的所以的a标签改变颜色大小等*/ 53 .warpper .top-nav-wrap .top-nav a{ 54 color:#555; 55 font-size:12.5px; 56 padding:0 5px; 57 margin:0; 58 } 59 /*将内容首个 改变样式和字体,大小*/ 60 .warpper .top-nav-wrap .top-nav .area{ 61 color:#ff552e; 62 font-size:7.5px; 63 font-weight:bold;/*字体加粗*/ 64 float: left; 65 padding-top: 4px; 66 } 67 /*改变所以span的内容字体大小*/ 68 .warpper .top-nav-wrap .top-nav span{ 69 font-size:11px; 70 71 } 72 /*鼠标指向改变状态。。颜色*/ 73 .warpper .top-nav-wrap .top-nav a:hover{ 74 color:#ff552e; 75 } 76 /*内容间距*/ 77 .warpper .top-nav-wrap .top-nav .city{ 78 padding:0 -6px; 79 word-spacing:-10px; 80 letter-spacing: 1px; 81 } 82 83 84 /*图片设置*/ 85 .warpper .top-nav-wrap .top-nav .bg-pic{ 86 display:inline-block; 87 width:14px; 88 height:9px; 89 background-size:100% 100%; 90 vertical-align:middle; 91 } 92 93 .warpper .top-nav-wrap .top-nav .bg-pic.xsj-pic{ 94 background-image: url('./xsj1.png'); 95 width:9px; 96 height:7px; 97 } 98 .warpper .top-nav-wrap .top-nav .bg-pic.yl-pic{ 99 background-image: url('./tq.png'); 100 width:16px; 101 height:10px; 102 } 103 .warpper .top-nav-wrap .top-nav .bg-pic.zl-pic{ 104 background-image: url('./zl.png'); 105 width:18px; 106 height:18px; 107 }
运行效果:

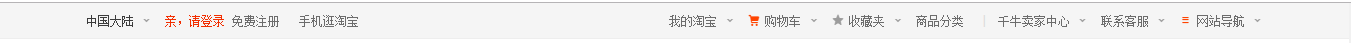
二、淘宝导航栏
HTML代码部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <link rel="stylesheet" href="master.css"> 9 10 <title>淘宝网 - 淘!我喜欢</title> 11 </head> 12 13 <body> 14 15 <div class="wrapper"> 16 <!--导航栏--> 17 <div class="top-nav-wrap"> 18 <div class="top-nav"> 19 20 <ul class="top-nav-l"> 21 <li class="top-nav-menu china"> 22 <span class="c-span">中国大陆</span> 23 <span class="bg-pic xsj-pic"></span> 24 </li> 25 <li class="top-nav-menu login-sign"> 26 <a href="#">亲,请登录</a> 27 <a href="#">免费注册</a> 28 </li> 29 <li class="top-nav-menu "> 30 <a href="#">手机逛淘宝</a> 31 </li> 32 </ul> 33 34 <ul class="top-nav-r"> 35 <li class="top-nav-menu my-taobao"> 36 <a href="#">我的淘宝</a> 37 <span class="bg-pic xsj-pic"></span> 38 </li> 39 <li class="top-nav-menu shop-Car"> 40 <a href="#"> 41 <span class="bg-pic shopCar-pic"></span> 42 <span>购物车0</span> 43 </a> 44 <span class="bg-pic xsj-pic"></span> 45 </li> 46 <li class="top-nav-menu like"> 47 <a href="#"> 48 <span class="bg-pic like-pic"></span> 49 <span>收藏夹</span> 50 </a> 51 <span class="bg-pic xsj-pic"></span> 52 </li> 53 54 <li class="top-nav-menu goods"> 55 <a href="#">商品分类</a> 56 </li> 57 58 <li class="top-nav-menu cut-off"> 59 <span>|</span> 60 </li> 61 <li class="top-nav-menu seller"> 62 <a href="#"> 63 <span class="c-span">卖家中心</span> 64 <span class="bg-pic xsj-pic"></span> 65 </a> 66 </li> 67 <li class="top-nav-menu cutsomer"> 68 <a href="#"> 69 <span class="c-span">联系客服</span> 70 <span class="bgPic xsj"></span> 71 </a> 72 </li> 73 <li class="top-nav-menu web-nav"> 74 <a href="#"> 75 <span class="bg-pic web-nav-pic"></span> 76 <span>网站导航</span> 77 </a> 78 <span class="bg-pic xsj-pic"></span> 79 </li> 80 </ul> 81 </div> 82 <!--导航图片 83 <div class="ad-wrap"> 84 <img src="toutiao4.png" alt="图"> 85 </div>--> 86 </div> 87 </body> 88 </html>
CSS代码部分:
1 /*初始化工作*/ 2 *{ 3 margin: 0;/*去边距*/ 4 padding: 0; 5 list-style:none;/*去标签小圆点*/ 6 text-decoration: none;/*去下划线*/ 7 } 8 /*想设置页面的宽度,必须先让父元素先修改值*/ 9 html, 10 body{ 11 width: 100%; 12 height: 100%; 13 background-color:#f4f4f4; 14 color:#3c3c3c; 15 overflow: hidden;/*去纵向滚动条*/ 16 } 17 .wrapper{ 18 width: 100%; 19 height: 100%; 20 } 21 /*上导航栏条*/ 22 .wrapper .top-nav-wrap{ 23 width: 100%; 24 height:35px; 25 /*border:1px solid #000;*/ 26 } 27 .wrapper .top-nav-wrap .top-nav{ 28 width: 1190px; 29 height: 35px; 30 /*border:1px solid black;*/ 31 margin:0 auto;/*让导航条居中在页面中间*/ 32 } 33 .wrapper .top-nav-wrap .top-nav .top-nav-l{ 34 float:left;/*让左侧的东西靠左*/ 35 } 36 .wrapper .top-nav-wrap .top-nav .top-nav-r{ 37 float:right;/*让右侧的东西靠右*/ 38 } 39 .wrapper .top-nav-wrap .top-nav ul li{ 40 float:left;/*导航条水平排列*/ 41 margin:6px;/*字间距*/ 42 } 43 .wrapper .top-nav-wrap .top-nav a{ 44 color:#6c6c6c; 45 font-size:12.5px; 46 padding:0 6px; 47 margin:0; 48 } 49 /*伪类 鼠标指针指向*/ 50 .wrapper .top-nav-wrap .top-nav a:hover{ 51 color:#f40; 52 } 53 .wrapper .top-nav-wrap .top-nav .china{ 54 color:black; 55 font-size:13px; 56 padding-top:3.5px; 57 } 58 .wrapper .top-nav-wrap .top-nav .my-taobao a{ 59 color:black; 60 } 61 .wrapper .top-nav-wrap .top-nav .login{ 62 color:#f40; 63 } 64 .wrapper .top-nav-wrap .top-nav .c-span{ 65 padding:0 3px; 66 67 } 68 .wrapper .top-nav-wrap .top-nav .bg-pic{ 69 display:inline-block; 70 width:10px; 71 height:10px; 72 background-size:100% 100%; 73 vertical-align:middle; 74 } 75 .wrapper .top-nav-wrap .top-nav .bg-pic.xsj-pic{ 76 background-image: url('./xsj.png'); 77 78 } 79 .wrapper .top-nav-wrap .top-nav .like-pic{ 80 background-image: url('./xxx.png'); 81 width:13px; 82 height:9px; 83 padding-top:4px; 84 85 } 86 .wrapper .top-nav-wrap .top-nav .bg-pic.shopCar-pic{ 87 background-image: url('./gwc.png'); 88 width:14px; 89 height:15px; 90 91 } 92 .wrapper .top-nav-wrap .top-nav .bg-pic.web-nav-pic{ 93 background-image: url('./xuanxiang.png'); 94 width:10px; 95 height:8px; 96 padding-top:2px; 97 } 98 .wrapper .top-nav-wrap .top-nav .cut-off{ 99 line-height:25px; 100 color:#ddd; 101 }
注:因为没有运用到JavaScript所以很多动态交互无法实现,图标都是图片暂时放上的。所以请多多理解。
运用的知识:1.title显示, 2.css样式引入, 3.css选择器与选择器权重, 4.横向滚动条消失, 5.display, 6.浮动, 7.居中, 8.文字竖直居中, 9.background, 10.伪类, 11.定位position, 12.margin/padding