版本:2.3.4
一 竖屏手机适配
二 横屏手机适配
三 其他(百分比适配,ShowAll模式,游戏常用分辨率)
一 竖屏手机适配
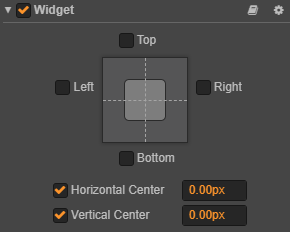
游戏场景Canvas分辨率640x1080, 选择Fit Width ,Widget组件默认Top/Right/Bottom/Left都勾选。

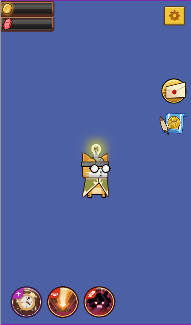
场景中放几个图片

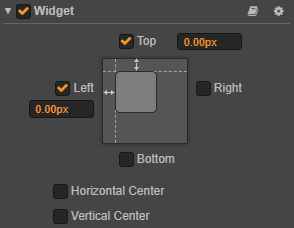
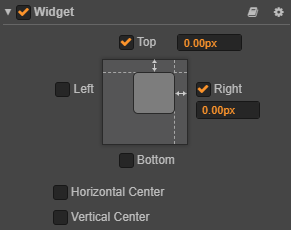
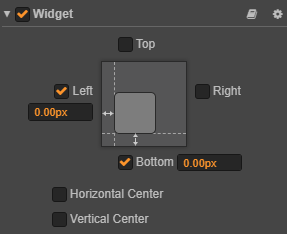
给图片添加Widget组件,并勾选Top/Right/Bottom/Left等如下,下图分别是左上/右上/左下/右下/居中。





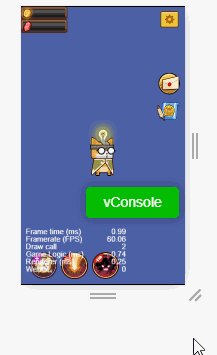
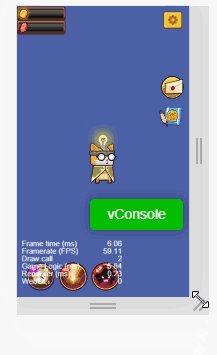
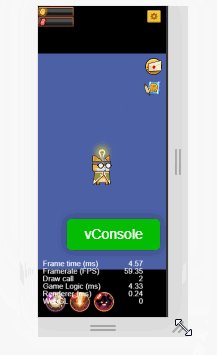
运行游戏。可以看到宽度无论过大还是过窄,都会铺满,不会出现黑框。 而高度过大时背景上下会出现黑框,过小时背景上下会进行裁剪,Widgt进行适配的图片始终保持在左上/右上/左下/右下/居中的位置。

二 横屏手机适配
Canvas分辨率1080*640,选择Fit Height

界面组件的Widgt和竖屏适配一样,根据位置勾选top/bottom/left/right等

运行游戏。高度无论过大过小,始终铺满,不会出现黑框。而宽度过大时背景会出现黑框,过小时左右背景会被裁剪,Wdigt适配的图片依然在自己的位置上。

三 其他
百分比适配
Widget组件,不仅提供了固定位置适配,还提供了百分比适配。

Show All模式
fit Width 是适配宽度,任何手机上,都优先宽度100%显示,高度会进行裁剪。
fit Height 是适配高度,任何手机上,都优先高度100%显示,宽度会进行裁剪。
fit Width和fit Height都勾选,则是show all模式, 任何手机上,高宽都是100%显示,只会有黑框,不会进行裁剪。


widget的target
widget默认适配的是自己的父容器,target可以指定适配的容器,例如一个层次很深的组件想要一直在顶部显示,则可以设置target为canvas即可。

多UI适配
如果icon1,icon2,icon3...icon10都需要左上适配,那么只需要设置他们的容器iconNode左上适配即可,不需要每个icon都绑定一个widget。

常用分辨率
我的惯用,竖版游戏用fixwidth,横版游戏用fixheight,pc游戏用show all。
设计分辨率根据手机来设置的,一般手机分辨率如下
手机 分辨率 比例
华为mate9 1080x1920 16:9 (1.77)
华为mate40 pro 2772 x 1344 (2.06)
小米11 3200×1440 (2.22)
iphone11 1792x828 (2.16)
iphone12 2532 x 1170 (2.16)
iphone12 pro 2532 x 1170 (2.16)
iphone12 pro max 2778×1284 (2.16)
如果打算使用比例16:9来做游戏,canvas设计分辨率720x1280,那么在小米11上,背景图的大小就应该是720x1600,这样才不至于背景多短,导致游戏里露出黑边。
分辨率 Canvas高宽(美术效果图) 游戏背景图高宽
16:9 640x1140 640x1430
16:9 720x1280 720x1600
2:1 640x1280 640x1430
2:1 720x1440 720x1600
SafeArea 刘海屏
例如iphonex的刘海屏,cocos提供了safeArea+widget组件进行适配。具体没测试过,真机才有效果,我没真机