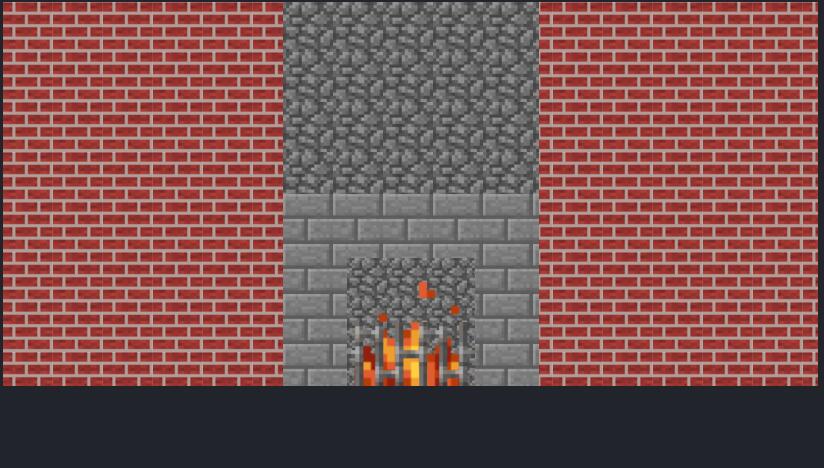
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .bg{ height: 384px; background: url('images/brick.jpg'); background-size: 50px 50px; } .fireplace{ height: 384px; width: 256px; position: relative; left:50%; transform: translate(-50%,0); background-color: black; } .topplace{ height: 192px; width:256px; background: url('images/inner_cobble_stone.png'); background-size:50px 50px; } .bottomplace{ height: 192px; width: 256px; background: url('images/stonebrick.png'); background-size: 50px 50px; } .innerplace{ height: 128px; width: 128px; background: url('images/inner_cobble_stone.png'); background-size: 40px 40px; position: relative; top:64px; left:64px; } .ironbars{ height: 64px; width: 128px; background: url('images/iron_bars.png'); background-size: contain; position: relative; transform: translate(-50%,-100%); top:100%; left:50%; } .fire{ height: 128px; width: 128px; background: url('images/har.gif'); background-size: cover; position: absolute; transform: translate(-50%,-100%); top:100%; left:50%; } </style> </head> <body> <div class="bg"> <div class="fireplace"> <div class="topplace"> </div> <div class="bottomplace"> <div class="innerplace"> <div class="fire"> <div class="ironbars"> </div> </div> </div> </div> </div> </div> </body> </html>

1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
相对定位:relative 没有脱离正常的文档流,被设置元素相对于其原始位置而进行定位,其原始占位信息仍存在
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
绝对定位:ablution 脱离了文档流与浮动模型,独立于其他对象而存在,没有占位。
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父窗口左上角