Flex 是 CSS3 推出的一种布局方式,到现在为止已经有超过十年时间了,所有现代浏览器都已经支持了,详细参考CanIUse
给一个元素的 display 属性设置为 flex 就可以给这个元素开启 Flex 布局,其内部的子元素将会受到影响
.box {
display: flex;
}
给这个容器内添加几个元素就可以看到效果
<div class="box">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
</div>

可以看到的是默认情况下应该独占一行的 <div> 元素现在全部挤在了一行,这就是 flex 的效果,display 的值除了 flex 还有一个 inline-flex,两者的区别就像 block 和 inline-block 类似
flex-direction
在平面上布局有 4 个方向,由 flex-direction 属性指定
.box {
flex-direction: row | column | row-reverse | column-reverse;
}
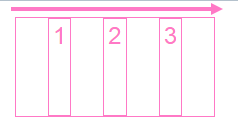
一旦布局方向确定后,则该方向将成为 flex 的主轴,和主轴垂直的一个方向称为交叉轴,图中箭头是用来表示主轴方向的
flex-direction: row

flex-direction: column

flex-direction: row-reverse

flex-direction: column-reverse

justify-content
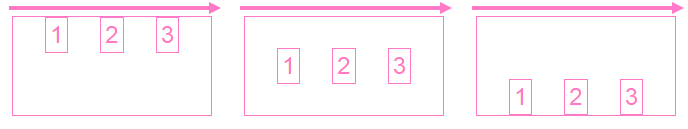
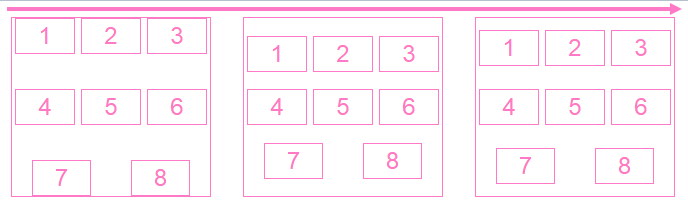
元素在轴线上有 3 种普通对齐方式,其中 justify-content 属性定义元素在主轴上的位置,align-items 和 align-content 属性定义元素在交叉轴上的位置,值分别有起点,居中和终点
.box {
align-content: flex-start | flex-end | center;
align-items: flex-start | center | flex-end;
justify-content: flex-start | center | flex-end;
}
align-items: flex-start|center|flex-end

align-content: flex-start|flex-end|center

还有 3 种在轴线上均匀分布的方式,由 justify-content 定义在主轴上的分布方式,align-content 定义在交叉轴上的分布方式
.box {
align-content: space-between | space-evenly | space-around;
justify-content: space-between | space-evenly | space-around;
}
align-content: space-between|space-evenly|space-around

align-items
不同于主轴,元素在交叉轴上默认是拉伸的
.box {
align-items: stretch;
}
align-items: stretch

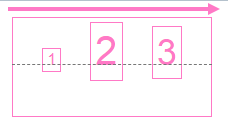
另外还有一个特殊对齐方式是 baseline,这是根据文字的基线对齐,改变每一项文字的大小可以看出效果
align-items: baseline

flex-wrap
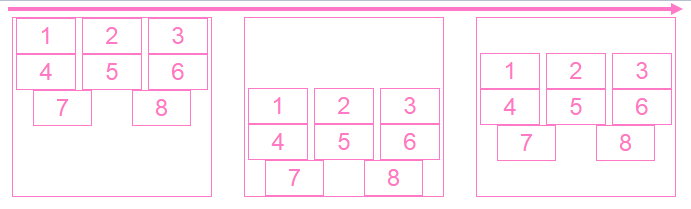
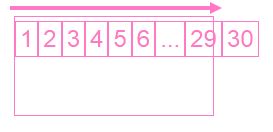
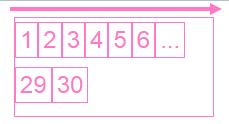
当容器无法容纳所有元素的时候,可以通过 flex-wrap 属性设置是否折叠

.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-wrap: wrap

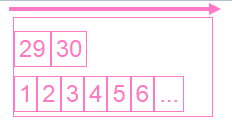
flex-wrap: wrap-reverse

需要注意的是 wrap-reverse 值会改变交叉轴的方向,下面例子可以说明这一点
align-items: flex-start; flex-wrap: wrap-reverse

前面的属性都是设置在容器上的,接下来的属性都是设置到容器中的元素上的
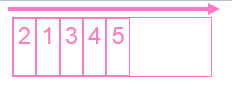
order
order 可以改变元素的顺序,默认值为 0,按从小到大顺着主轴排列
.item-2 {
order: -1;
}

align-self
单独改变一个元素在交叉轴上的对齐方式,值和 align-items 一致
.item-2 {
align-self: flex-start | center | flex-end;
}
align-self: flex-end

能不能在主轴上单独改变一个元素的对齐方式呢,比如有没有一个 justify-self 属性,浏览器中有是有,但是好像没什么用。
flex
flex 是一个组合属性,由 flex-grow,flex-shrink 和 flex-basis 组成
.item {
flex: flex-grow | flex-shrink | flex-basis;
}
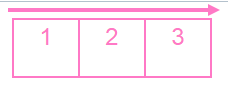
flex-grow 属性规定分配容器剩余空间的比例,数值越大就越多
.item-1 {
flex: 2;
}
.item-2 {
flex: 1;
}
.item-3 {
flex: 3;
}

全部设置为 1 这样所有元素就会平分容器的空间
.item {
flex: 1;
}

默认值是 0,不占用剩余空间
flex-shrink 属性规定当元素空间不足以容纳这所有元素的时候,每个元素应该如何缩小来腾出足够的空间,数值越大需要缩小越多
.item {
flex: 0 1;
}
默认值是 1
flex-basis 规定这个元素在主轴上占据的空间,默认值是 auto,表示元素占据的空间由其自身决定,其值可以是各种长度单位
.item {
flex: 0 1 60px;
}
将 flex 属性分开写就像这样
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 60px;
}
实际应用
Flex 可以更方便地使用栅格布局以及响应式布局,比如可以在屏幕宽的时候按行布局,屏幕窄的时候按列布局,只需要简单修改一下 flex-direction 属性即可
垂直居中
万恶的垂直居中在 CSS 的世界里实际实现并不像说出来那么简单,不过那都成为过去了,有了 Flex 之后,这个需求将变得非常容易
.box {
display: flex;
}
.item {
align-self: center;
}