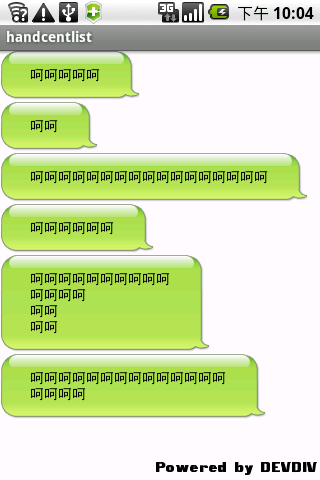
今晚有点时间把断了很长时间的UI开发补一下,这次实现的是像handcent sms或者chomp sms那样的气泡短信样式,也是iphone上的气泡聊天模式。实现这种效果的重点是ListView的divider和listSelector。先看一下效果图。

给代码:
(1)listview:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
>
<ListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@null"
android:dividerHeight="0dip"
android:cacheColorHint="#00000000"
android:listSelector="@drawable/list_item_style"
android:id="@+id/itemlist" />
</LinearLayout>
(2)ListView item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:background="@drawable/bg"></TextView>
</LinearLayout>
(3)java:
public class HandcentList extends Activity {
/** Called when the activity is first created. */
ListView itemlist = null;
List<Map<String, Object>> list;
final String[] str={"A","B","C","D","E","F"};
/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
itemlist = (ListView) findViewById(R.id.itemlist);
refreshListItems();
}
private void refreshListItems() {
list = buildListForSimpleAdapter();
SimpleAdapter notes = new SimpleAdapter(this, list, R.layout.item,
new String[] { "str" }, new int[] { R.id.TextView01,});
itemlist.setAdapter(notes);
itemlist.setSelection(0);
}
private List<Map<String, Object>> buildListForSimpleAdapter() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(2);
// Build a map for the attributes
Map<String, Object> map = new HashMap<String, Object>();
map.put("str", "呵呵呵呵呵");
list.add(map);
map = new HashMap<String, Object>();
map.put("str", "呵呵");
list.add(map);
map = new HashMap<String, Object>();
map.put("str", "呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵");
list.add(map);
map = new HashMap<String, Object>();
map.put("str", "呵呵呵呵呵呵");
list.add(map);
map = new HashMap<String, Object>();
map.put("str", "呵呵呵呵呵呵呵呵呵呵\n呵呵呵呵\n呵呵\n呵呵");
list.add(map);
map = new HashMap<String, Object>();
map.put("str", "呵呵呵呵呵呵呵呵呵呵呵呵呵呵\n呵呵呵呵");
list.add(map);
return list;
}
}
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true"
android:drawable="@android:color/transparent" />
<item android:state_pressed="true" android:state_selected="false"
android:drawable="@android:color/transparent" />
<item android:state_selected="false"
android:drawable="@android:color/white" />
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true"
android:drawable="@android:color/transparent" />
<item android:state_pressed="true" android:state_selected="false"
android:drawable="@android:color/transparent" />
<item android:state_selected="false"
android:drawable="@android:color/white" />
</selector>
http://www.devdiv.com/home.php?mod=space&uid=14682&do=blog&id=2518
下载地址:http://download.csdn.net/detail/xyz_lmn/5246034
/**
* @author 张兴业
* android开发进阶群:241395671
*
*/