原理就是重新构建一个bfc盒子。如果不想看那么长,看下面这句话就好了。
刚开始我没看到这个总结时一直是使用自己摸索出来paddin-top解决,发现该方式并不好。亲测给父级加一个overflow不为visiable的属性就直接解决了,简单明了。
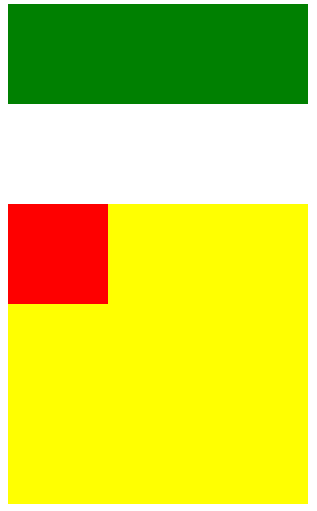
这是在做布局时的一个经典问题。那这个问题是怎么产生的呢?主要是合并margin的问题,红色层(子层)的margin-top与黄色层(父层)相合并,产生了共同的margin-top。其实合并margin还有其他的形式,比如说:
- 父层的margin-top与一系列子层中第一个层的margin-top合并
- 上层的margin-bottom与下层的margin-top合并,此时margin值为合并margin值中的最大值。至于负margin,就从正相邻margin的最大值中减去负相邻margin的绝对值的最大值。如果没有正margin,就用0减去相邻margin的绝对值的最大值
- 层高为0时,自身的margin-top和margin-bottom合并
那如何解决这个问题呢,w3.org给出了思路:
- 一个浮动的盒与任何其它盒之间的margin不会合并(甚至一个浮动盒与它的流内子级之间也不会)
- 建立了新的块格式化上下文的元素(例如,浮动盒与’overflow’不为’visible’的元素)的margin不会与它们的流内子级合并
- 绝对定位的盒的margin不会合并(甚至与它们的流内子级也不会)
- 内联盒的margin不会合并(甚至与它们的流内子级也不会)
- 一个流内块级元素的bottom margin总会与它的下一个流内块级兄弟的top margin合并,除非兄弟有空隙
- 一个流内块级元素的top margin会与它的第一个流内块级子级的top margin合并,如果该元素没有top border,没有top padding并且该子级没有空隙
- 一个’height’为’auto’并且’min-height’为0的流内块级盒的bottom margin会与它的最后一个流内块级子级的bottom margin合并,如果该盒没有bottom padding并且没有bottom border并且子级的bottom margin不与有空隙的top margin合并
- 盒自身的margin也会合并,如果’min-height’属性为0,并且既没有top或者bottom border也没有top或者bottom padding,并且其’height’为0或者’auto’,并且不含行盒,并且其所有流内子级的margin(如果有的话)都合并了
简单的来讲,就是
- 都用float来定位(有条件要求,适用范围较广)
- 为父元素添加overflow不为visiable 的属性 (适用范围极广,推荐使用)
- 为元素添加border(一般不用)
- 使用绝对定位(适用范围较窄)
- 父元素增加padding-top属性(改变尺寸,不建议使用)