
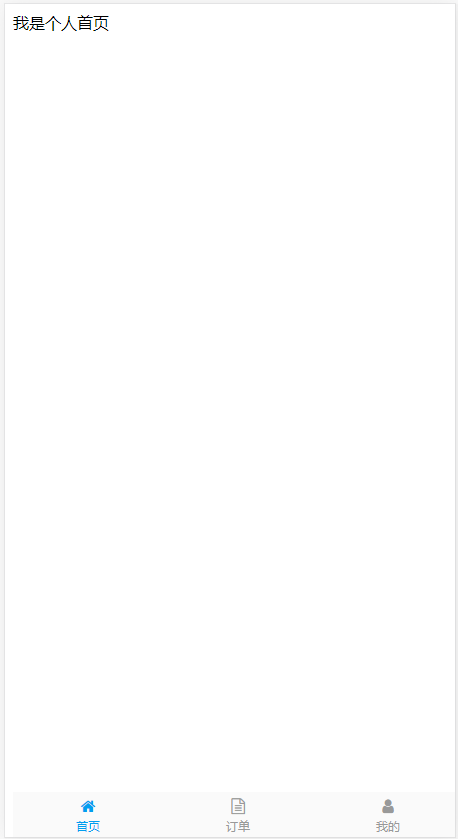
1。新建index.vue。引入tarbar组件
<template> <div class="index"> <router-view></router-view> <TabBar :data="tabbarData"/> </div> </template> <script> import TabBar from "../components/TabBar"; export default { name: "index", data() { return { tabbarData: [ { title: "首页", icon: "home", path: "/home" }, { title: "订单", icon: "file-text-o", path: "/order" }, { title: "我的", icon: "user", path: "/me" } ] }; }, components: { TabBar } }; </script> <style scoped> .index { width: 100%; height: calc(100% - 45px); } </style>
2.新建tabar组件
<template>
<div class="tabbar">
<router-link
class="tab-item"
v-for="(item,index) in data"
:key="index"
:to="item.path"
active-class="is-selected"
>
<div class="tab-item-icon">
<i :class="'fa fa-' + item.icon"></i>
</div>
<div class="tab-item-label">{{item.title}}</div>
</router-link>
</div>
</template>
<script>
export default {
name: "tabbar",
props: {
data: Array
}
};
</script>
<style scoped>
.tabbar {
height: 45px;
box-sizing: border-box;
100%;
position: fixed;
bottom: 0;
background-image: linear-gradient(
180deg,
#d9d9d9,
#d9d9d9 50%,
transparent 0
);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: 0 0;
background-color: #fafafa;
display: flex;
text-align: center;
}
.tab-item {
display: block;
padding: 3px 0;
flex: 1;
}
.tab-item-icon {
20px;
height: 20px;
margin: 0 auto 5px;
}
.tab-item-icon i {
font-size: 16px;
}
.tab-item-label {
color: inherit;
font-size: 10px;
line-height: 1;
}
a {
text-decoration: none;
color: #999;
}
.is-selected {
color: #009eef;
}
</style>
。在router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
// name: 'index',
component: () => import('@/components/index.vue'),
children:[
{
path: '',
redirect: '/home'
},
{
path: '/home',
name: 'home',
component: ()=>import('@/components/home')
},
{
path: '/order',
name: 'order',
component: ()=>import('@/components/order')
},
{
path: '/me',
name: 'me',
component: ()=>import('@/components/My')
},
]
}
],
})
最后引入公共的css
<link
href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
/>