1、vue: computed里定义的数据,在其他地方不能再重新赋值,会报错: Computed property "xxxxxx" was assigned to but it has no setter,
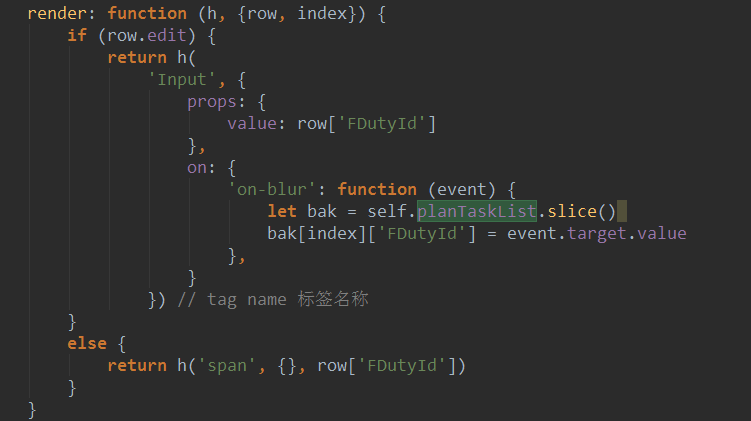
2、ivew:使用render函数时候,返回值也要使用h函数,比如: 否则在Unix或者linux服务器中会显示异常。(可能是个bug。。。)

3、vue: 从父组件props传进子组件的数据A,子组件不能直接修改,会报错:Prop being mutated:"xxxxxxx",
解决方案:
使用computed,将父组件的数据A重新通过computed赋值给一个新的变量B。然后使用
this.$emit('planTaskList', B)将数据重新传给父组件,在父组件中添加方法赋值给原来A。
4、持续更新