背景:
正常情况下,我们开发完网站,需要打包部署的时候,可以通过maven直接package打包,然后得到jar包之后,拷贝到服务器,再巴拉巴拉处理后面的部署
有了Docker之后,前面打包依旧,只不过在服务器步骤时,通过docker快速实现部署
现在,我们可以通过Idea的docker插件,快速在Idea上实现打包部署,而不需要再登录服务器去处理。
注意:此文需要前置条件如下
1、开发工具Idea
2、使用Maven管理包
3、CentOS服务器上需要使用Docker来部署
正文:
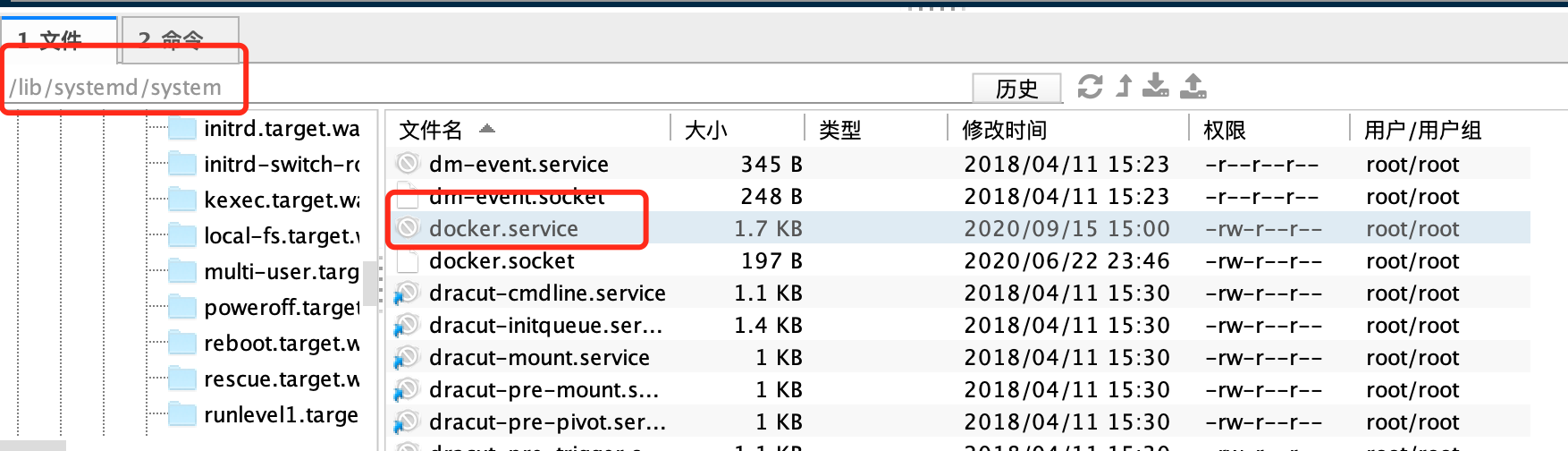
1、在服务器上
ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock -H tcp://0.0.0.0:2375
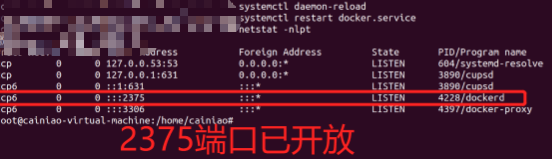
2、修改完,执行以下命令重启服务
#重新加载配置文件 systemctl daemon-reload #重启服务 systemctl restart docker.service #查看配置的端口号(2375)是否开启(非必要) netstat -nlpt #如果找不到netstat命令,可以先安装一下这个工具,具体百度
注意:执行完,应该能看到多了一个2375的行

到这边,服务器上要做的就结束了,回到IDEA这边
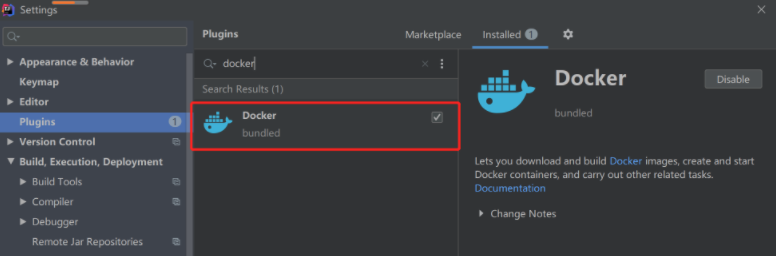
3、安装Docker插件

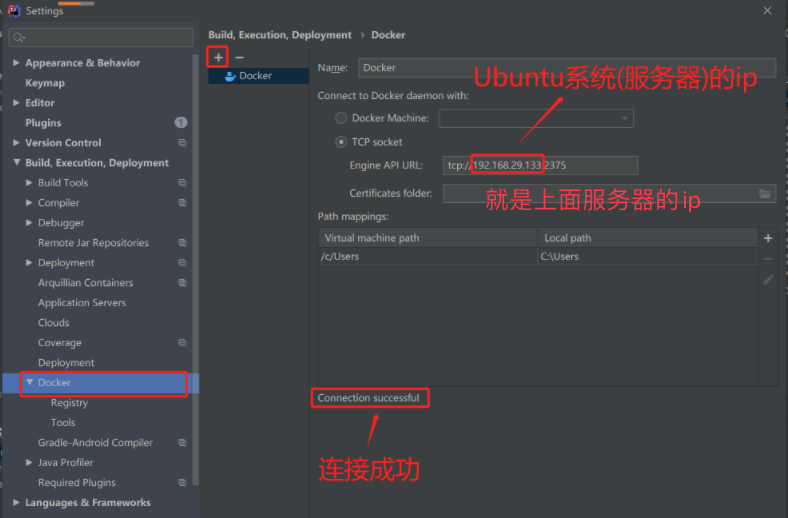
install之后,按下图添加一下服务器信息

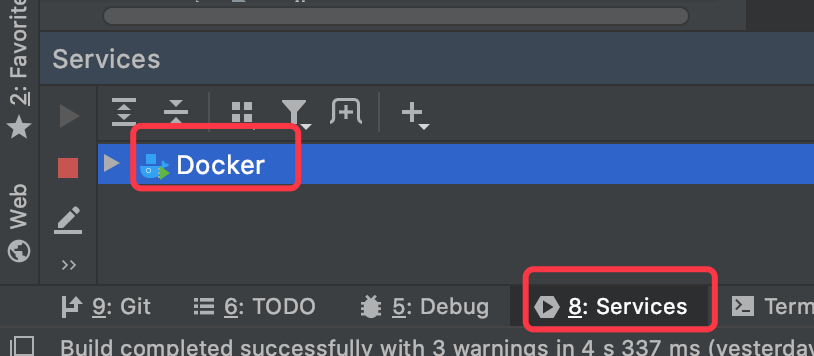
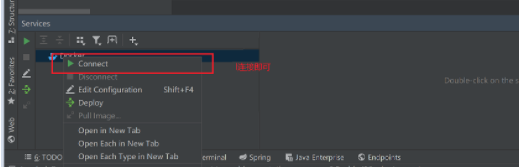
在idea这边,service下Docker右击,选择连接


这样就已经和服务器上的docker建立连接了,docker下就能看到一些镜像和容器了
4、在pom.xml添加build相关依赖包
为了方便查看,我把完整的build拷贝过来了,大家拷贝进去后,注意修改两点:
-1- :<imageName>xxxxx/${project.artifactId}</imageName>,xxx需要修改为你自己的
-2-:<dockerHost>http://139.196.141.79:2375</dockerHost>,IP需要改成自己的
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!--使用docker-maven-plugin插件-->
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.0.0</version>
<!--将插件绑定在某个phase执行-->
<executions>
<execution>
<id>build-image</id>
<!--用户只需执行mvn package ,就会自动执行mvn docker:build-->
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
</executions>
<configuration>
<!--指定生成的镜像名,这里是我们的作者名+项目名-->
<imageName>xxxxx/${project.artifactId}</imageName>
<!--指定标签 这里指定的是镜像的版本,我们默认版本是latest-->
<imageTags>
<imageTag>latest</imageTag>
</imageTags>
<!--指定基础镜像jdk1.8-->
<baseImage>java</baseImage>
<!--
镜像制作人本人信息
<maintainer>bruceliu@email.com</maintainer>
-->
<!--切换到ROOT目录-->
<workdir>/ROOT</workdir>
<!--查看我们的java版本-->
<cmd>["java", "-version"]</cmd>
<!--${project.build.finalName}.jar是打包后生成的jar包的名字-->
<entryPoint>["java", "-jar", "/${project.build.finalName}.jar"]</entryPoint>
<!--指定远程 docker api地址 就是上面的服务器ip-->
<dockerHost>http://139.196.141.79:2375</dockerHost>
<!-- 这里是复制 jar 包到 docker 容器指定目录配置 -->
<resources>
<resource>
<targetPath>/</targetPath>
<!--jar 包所在的路径 此处配置的 即对应 target 目录-->
<directory>${project.build.directory}</directory>
<!--用于指定需要复制的文件 需要包含的 jar包 ,这里对应的是 Dockerfile中添加的文件名 -->
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
</plugins>
</build>
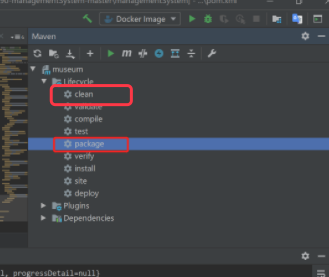
5、最后,通过maven去clean和package

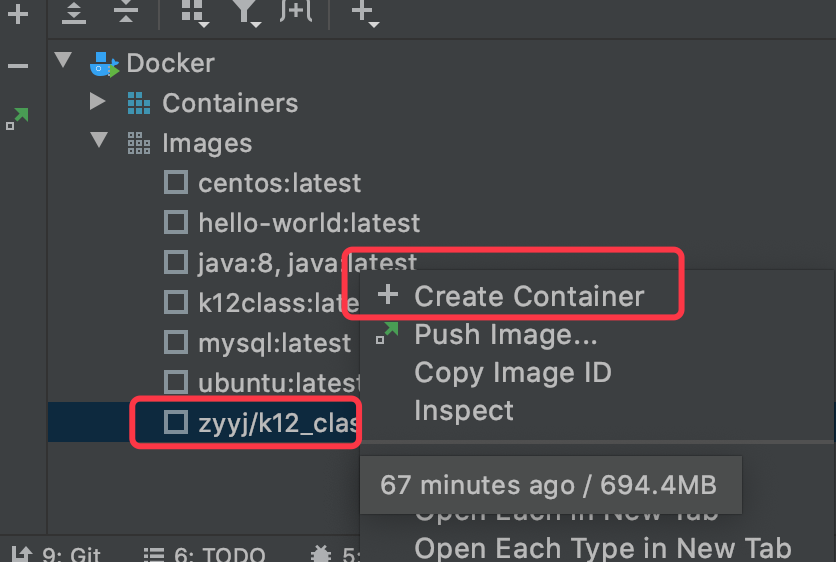
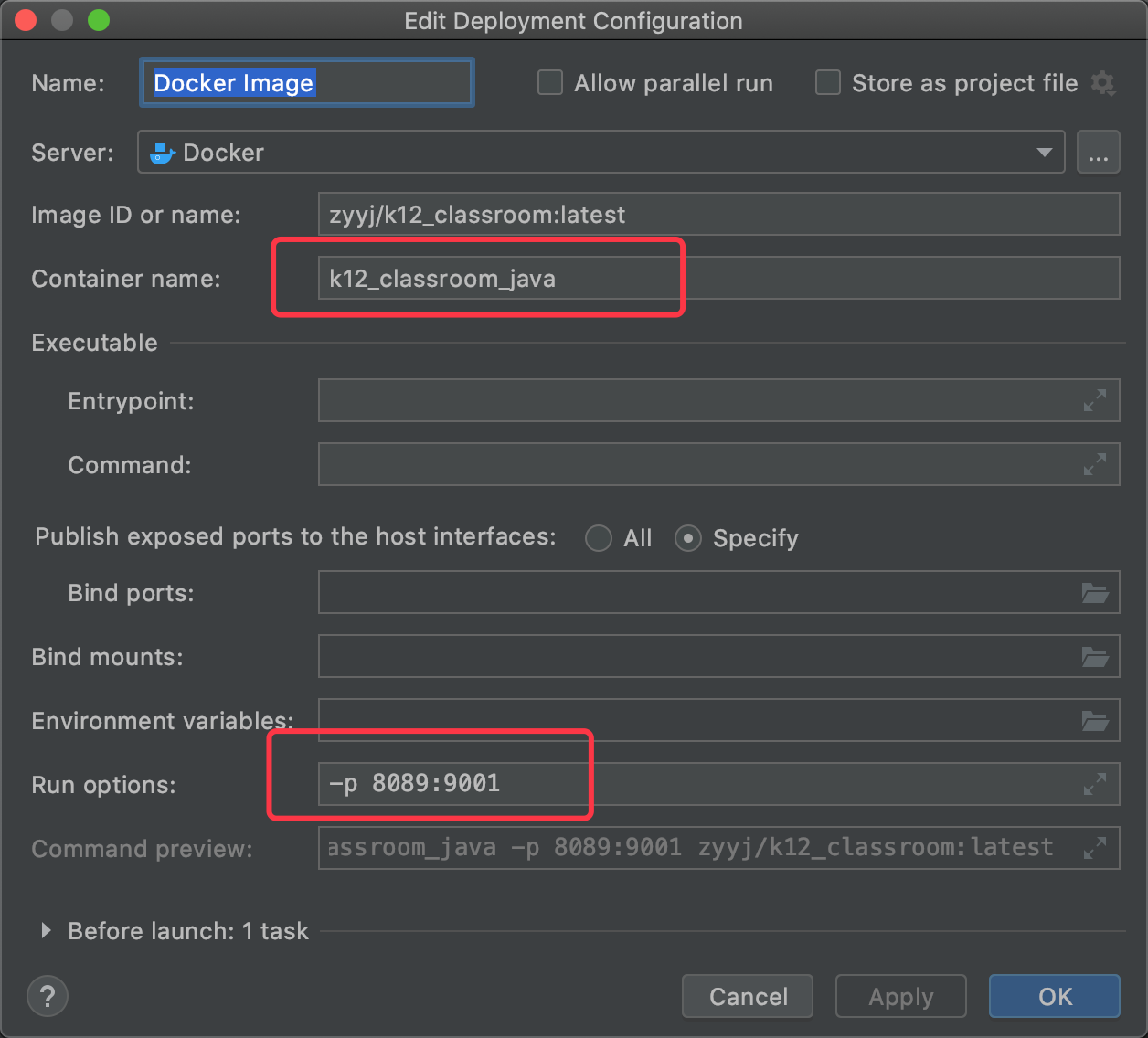
打包后,在镜像右击创建容器

这里,两个红框是必填的,其他随意

点击OK之后,就能在Containers里看到刚创建的容器了
6、现在打开浏览器,输入你网站的地址,测试一下吧~
enjoy it~
新人一枚,如有不对,请多多包含~