App混合开发现已是常态,不过作为app端开发人员,对H5页面的使用,可不能简单的局限于使用,一些简单的调试方法还是有必要了解的。
关于如何在使用webview过程中,如何对web内对内容进行调试,这里会简单讲一下步骤。
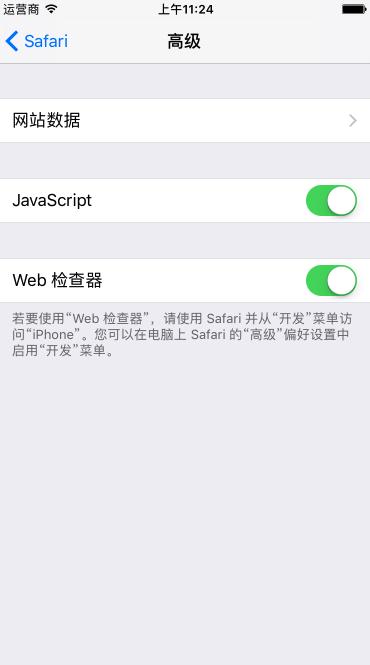
一、真机或Simulator 打开"设置"->"Safari"->"高级"->"Web检查器"
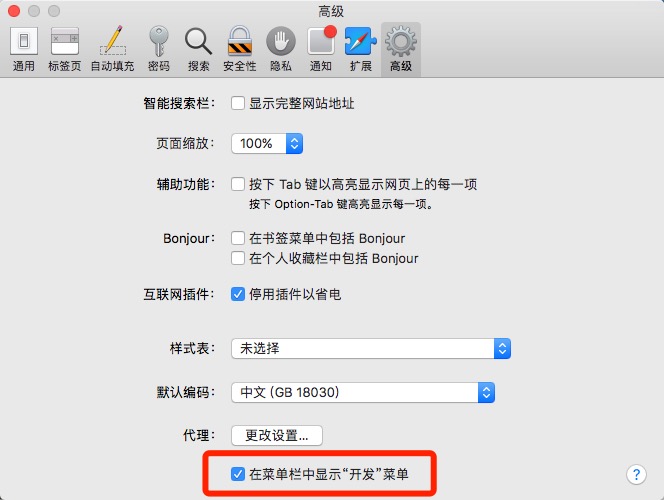
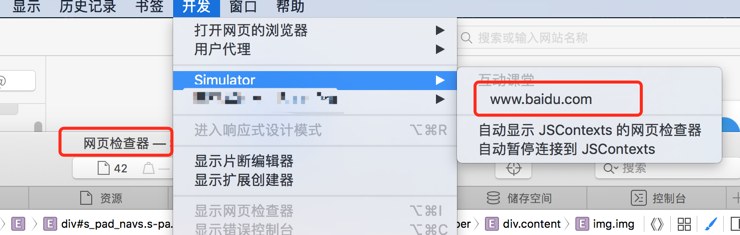
二、打开电脑上 Safari ->“偏好设置” -> “高级” -> “在菜单栏中显示开发选项”
下面我会使用模拟器进行测试。
三、这时,我们不运行app,可以先查看一下Simulator,发现是没有东西的。

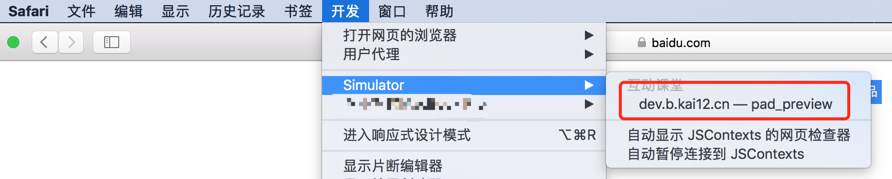
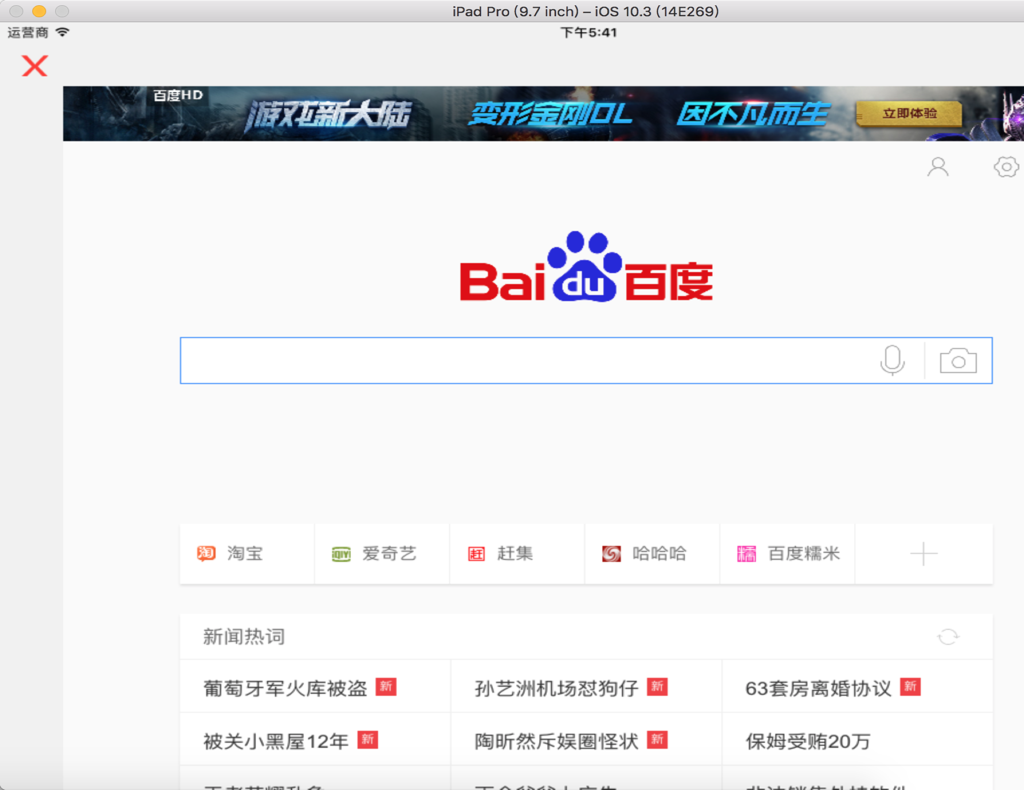
四、然后我们运行app,并打开一个webview,加载一个h5页面。在此查看 步骤三 ,会发现如下:

红框内就是我们正在运行的webview页面。
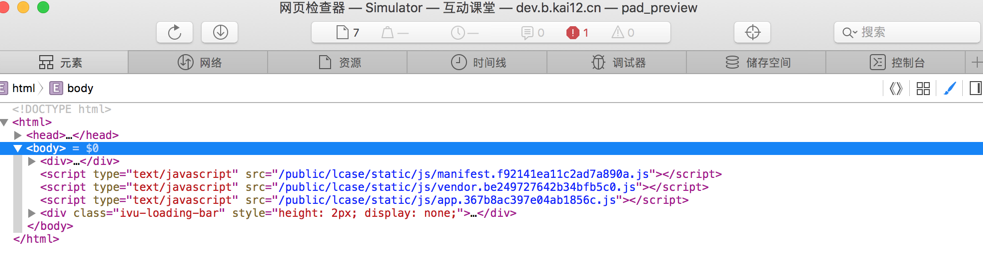
我们打开safari,点击一下上面的红框,会弹出一个网页检查器,类似下图:

这里显示的就是webview上的内容,我们可以通过这个进行一些调试,就跟windows下 按F12调试一个道理。
在弹出的网页检查器中,可以看到当前正在加载网页的各种信息,包括元素源码、网络、资源与脚本、控制台输出等。并且它和Web前端的调试方式相同,你可以直接修改网页的CSS样式,对网页布局源码等进行修改,使用调试器进行脚本调试,而不需要重新运行整个APP。
五、这边我以《百度》举例
1、webview加载百度网站“http://www.baidu.com”

2、打开safari的网页检查器

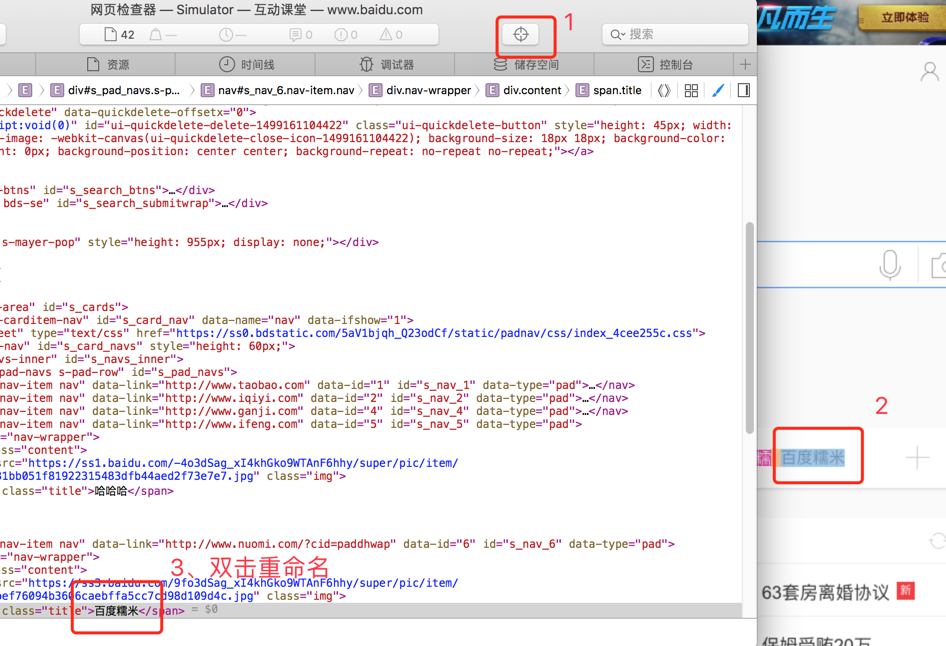
3、比如我要修改这几个名字

按1、2、3步骤进行操作:

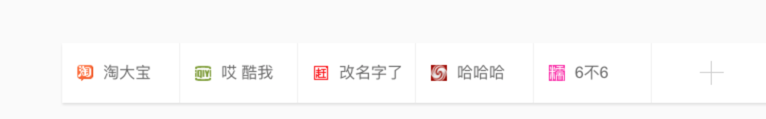
最后的结果如下:

当然这是最基础、最简单的操作,像其他改某段字体大小,label长度等等,你都可以尝试看看
如果你懂一点前端web开发,那就如虎添翼了,web调试信手拈来。。。
enjoy ~