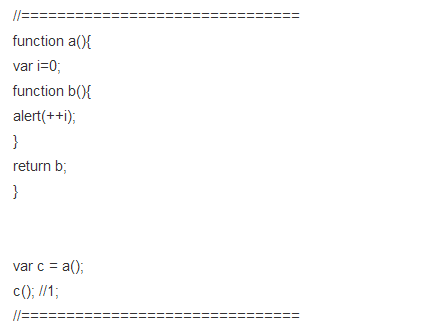
网上关于闭包的介绍太多,这就导致了泛滥,对于新手来说,网上好多讲解就说了闭包是啥,还都是用下面这种例子:

我的天啊,我们都看了不知道多少遍了,看完有啥用?在什么场合下用啊?
于是我翻阅各种资料,自己总结了一下:
相信大家在看我这篇文章之前应该看了好多关于闭包的讲解了,其实只要记住一点,闭包就是函数里面有函数,里面的函数可以访问父函数的变量。
使用场景如下:
1 . xhr.addEventListener("load",functionName, false);
如果functionName需要参数 怎么办呢
可以再定义一个函数
function functionNameFnc(a){方法一
return function() //方法二
{
// 标示 做functionName该做的事情 已经可以用参数了
}
}
xhr.addEventListener("load",functionNameFnc(a), false);这段代码里,方法二在方法一里面,方法二还使用了方法一里面的变量,闭包!
2.
var a = [];for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}a[6](); // 10
变量i在整个函数内都有效没有得到释放。所以每一次循环,新的i值都会覆盖旧值,导致最后输出的是最后一轮的i的值。
解决这个问题的方法如下:
for (var i=0;i<10;i++) {
a[i]=(function(i){
return function() {
console.log(i);
})(i);}
a[6](); // 6
这里使用了匿名函数,补充一下,匿名函数最大的用途是创建闭包(这是JavaScript语言的特性之一),匿名函数是立即执行的,执行完就释放,闭包的一个缺陷就是变量一直没有释放,会导致内存泄漏。
这两个例子应该可以让你理解闭包的使用。。。