转载:http://www.cnblogs.com/leefreeman/p/4226978.html
前言
上一篇随笔Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一)介绍maven和nexus的环境搭建,以及如何使用maven和nexus统一管理库文件和版本,以及怎么将自己的模块上传至nexus私服,供其他模块引用。下面将主要介绍如何利用Jenkins、SVN、Tomcat以及Sonar来完成项目的自动化编译、测试和发布,以及检查项目的代码质量。
利器Jenkins
Jenkins源于另外一个持续集成工具Hudson,Hudson在oracle收购sun之前,是开源社区在开发和维护,oracle收购sun之后声明拥有hudson的商标使用权,后来开发hudson的开源力量只能重新起个名字“Jenkins”来继续开发,原Hudson则由oracle持续维护,但更新速度比较慢。
jenkins地址:http://jenkins-ci.org/
hudson地址:http://hudson-ci.org/
可以看到hudson官网右下角oracle的版权logo。我们这里就使用Jenkins来搭建持续集成环境。
首先从官方上下载jenkins,http://mirrors.jenkins-ci.org/war/ 可以选择不同的版本。下载完成后放置在服务器某个目录下,cd到该目录下,执行:
java -jar jenkins.war
jenkins内置一个jetty容器,默认使用8080端口,如果你的8080被占用了,请执行:
java -jar jenkins.war --httpPort=8081
当然你也可以直接把war包放到tomcat目录下启动,这样jenkins就启动起来了。
来到这个界面我们先做一个事情:系统配置,主要是配置maven和发布插件。
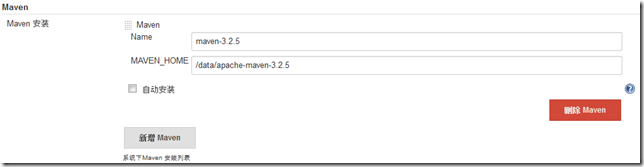
1、进入“系统管理”——>“系统设置”:
新增maven,将linux上安装好的maven配置上去。
其他保持默认配置,保存!
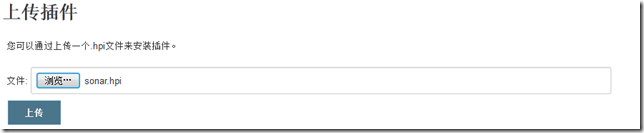
2、进入“系统管理”——>“管理插件”——>“高级”上传插件
上传完成之后,jenkins就具备了发布web应用到tomcat各类容器的能力。
注:deploy.hpi插件是我事先从网上下载好了,你也可以使用jenkins自带的插件安装功能完成插件安装,但那个比较慢。
3、配置linux服务器上的maven,跟上篇类似你也需要配置linux服务器上的maven,使之连接到nexus私服,以及支持发布模块到nexus上。
在<settings><servers></servers></settings>节点之间添加:
1: <server> 2: <id>snapshots</id> 3: <username>deployment</username> 4: <password>123456</password> 5: </server> 6: <server> 7: <id>releases</id> 8: <username>deployment</username> 9: <password>123456</password> 10: </server>
在<settings></settings>节点之间添加:
1: <profiles> 2: <profile> 3: <id>dev</id> 4: <repositories> 5: <repository> 6: <id>local-nexus</id> 7: <url>http://192.168.0.109:8081/nexus/content/groups/public/</url> 8: <releases> 9: <enabled>true</enabled> 10: </releases> 11: <snapshots> 12: <enabled>true</enabled> 13: </snapshots> 14: </repository> 15: </repositories> 16: </profile> 17: </profiles> 18: 19: <!-- activeProfiles | List of profiles that are active for all builds. | --> 20: <activeProfiles> 21: <activeProfile>dev</activeProfile> 22: </activeProfiles>
完成这些配置,我们就可以在jenkins上新建项目了。
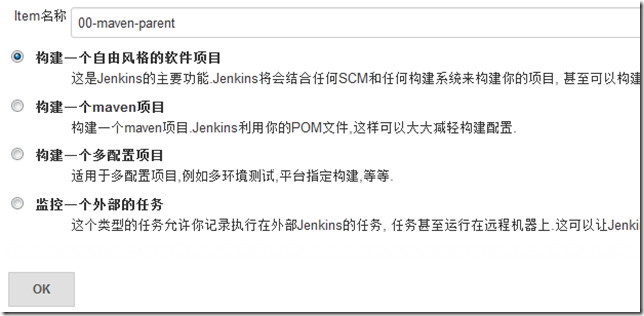
我们事先在eclipse中开发的三个项目:maven-parent(父项目,用于统一类库版本)、maven-support(后端模块,支撑web项目)、maven-sample(web项目,依赖maven-support),依次来添加:
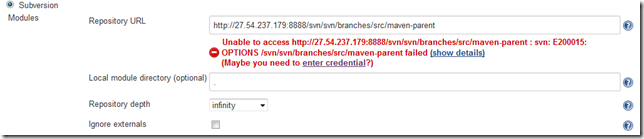
下一步进入后,主要配置两个地址,svn和maven命令。
根据提示进行SVN用户名、密码认证即可。
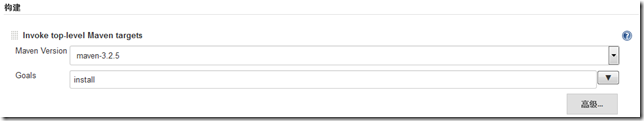
对于maven-parent项目,我们执行install命令即可。保存!
接着创建maven-support项目,由于该项目是后端模块,需要发布到nexus服务器上,所以稍有不同:
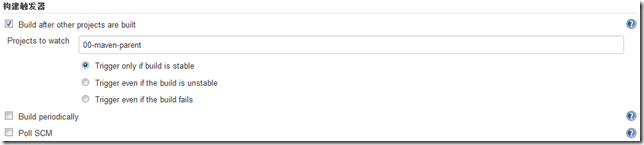
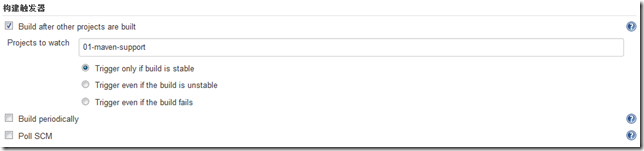
这里需要执行deploy命令,将该项目发布到nexus上。另外你最好配置该项目构建在maven-paremt执行之后开始:
最好保存!
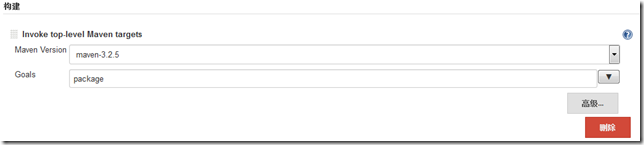
最好创建maven-sample项目,这是个web项目,配置又稍有不同:
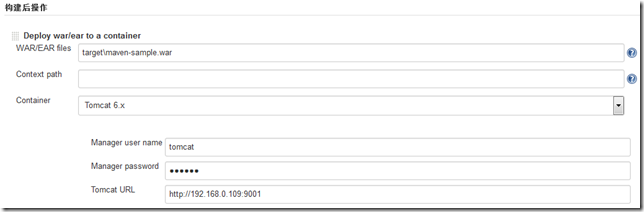
执行package命令将项目打包成war包。下面做最重要的事情:将打包后的war包自动发布到tomcat下:
注意几点:
1、WAR/EAR files,一定要填写相对地址;
2、Manager username、Manager password是你安装的tomcat用户名、密码,如果没有请通过tomcat的配置文件tomcat-users.xml设置。
3、tomcat url为你安装的tomcat访问地址。
最后还是设置下构建顺序,让它在maven-support执行完成之后构建:
保存!
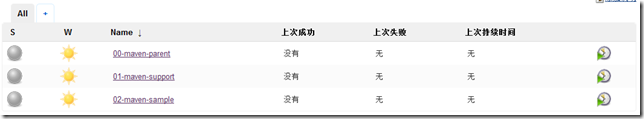
jenkins首页上就出现了三个我们创建好的项目,我们只需要构建maven-parent就可以了,因为我们设置了构建顺序:
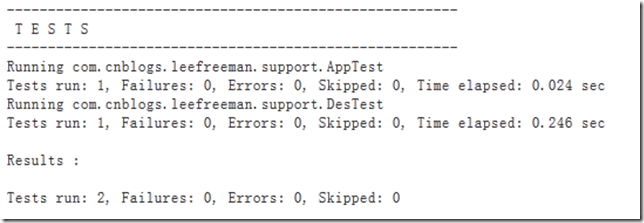
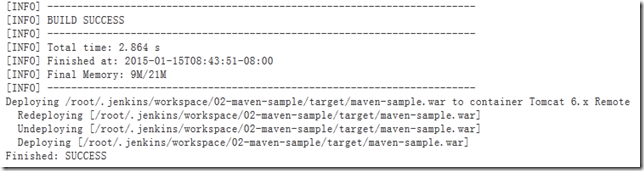
查看构建信息,可以看到构建的进程,项目先从svn更新下来,然后进行编译,运行测试用例,打包,发布的过程。整个过程都由jenkins完成,
至此jenkins就实现了自动化编译、测试(自己写测试用例)、打包发布、部署。
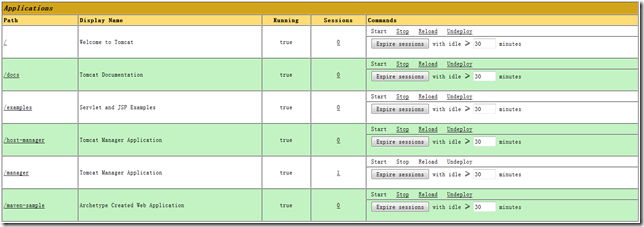
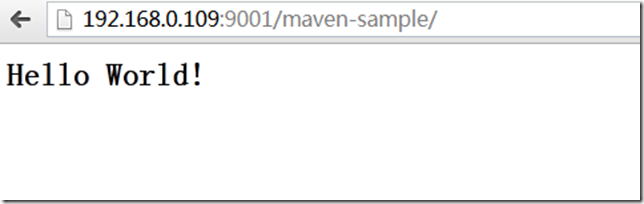
可以看到tomcat上已经多了maven-sample应用。
部署Sonar
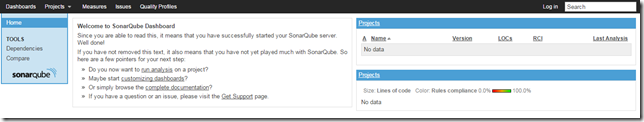
从http://www.sonarqube.org/官网上下载sonar安装包,解压到系统目下,进入到bin目录下,选择你的系统版本,进入后执行:
./sonar.sh start
sonar就启动起来了,默认的端口是9000,你也可以到conf/sonar.properties配置文件中修改:
sonar.web.port: 8066
在Jenkins安装sonar插件
和安装deploy插件方法类似,我们在系统管理——插件管理中,上传sonar插件。安装完成之后,请重启jenkins。
配置jenkins的sonar插件:
进入系统配置
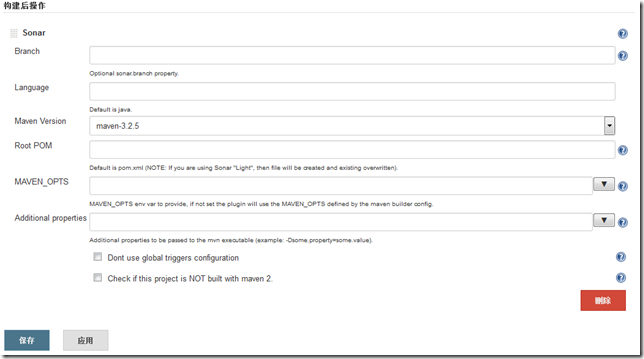
根据你的情况配置sonar,我这里仅仅修改过sonar的应用端口,所以只需要配置这个,其他保留默认值。
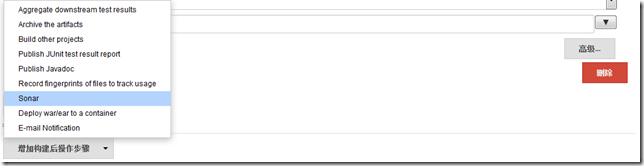
进入特定项目配置sonar:
选择下maven版本,其他保留默认值。保存!
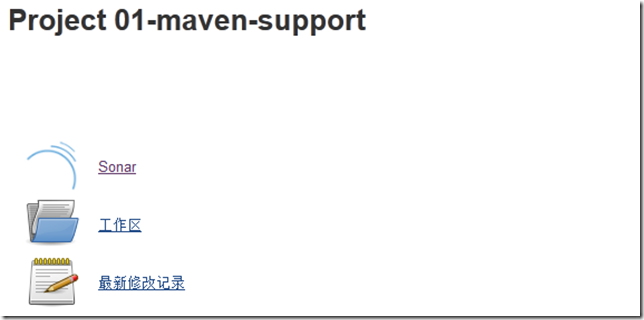
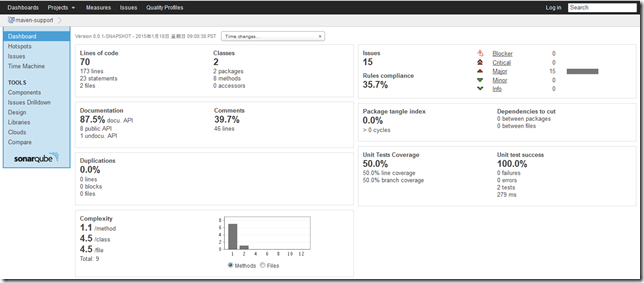
然后开始构建项目,构建完成后,可以看到该项目的代码检查结果已经被导入到sonar平台上,通过sonar系统就可以方便查看该项目的代码质量情况:
sonar可以检查代码的复杂度、代码重复、单元测试覆盖率、是否有注释、潜在bug等代码问题,对于sonar的项目介绍,可以进一步去研究摸索,在这里仅介绍jenkins和sonar整合的方法,可以再实际工作时进一步研究。