双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。我们项目里用到的Bootstrap版本是2.3.1,所以我把daterangepicker与Bootstrap-2.3.1进行了整合。
一、需要引入的css与js
1 <link href="bootstrap.min.css" rel="stylesheet"> 2 <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-bs3.css" /> 3 <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-1.3.7.css" /> 4 <link href="font-awesome-4.1.0/css/font-awesome.min.css" rel="stylesheet"> 5 6 <script type="text/javascript" src="jquery-1.10.1.min.js"></script> 7 <script type="text/javascript" src="bootstrap.min.js"></script> 8 <script type="text/javascript" src="moment.js"></script> 9 <script type="text/javascript" src="daterangepicker-1.3.7.js"></script>
二、html部分代码
1 <div class="page-content"> 2 <!-- BEGIN PAGE CONTAINER--> 3 <div class="container-fluid"> 4 <div class="row-fluid" style="margin-top:5px"> 5 <div class="span4"> 6 <div class="control-group"> 7 <label class="control-label"> 8 日期: 9 </label> 10 <div class="controls"> 11 <div id="reportrange" class="pull-left dateRange" style="350px"> 12 <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> 13 <span id="searchDateRange"></span> 14 <b class="caret"></b> 15 </div> 16 </div> 17 </div> 18 </div> 19 </div> 20 </div>
1 <pre name="code" class="html"><pre name="code" class="javascript"><script type="text/javascript"> 2 $(document).ready(function (){ 3 //时间插件 4 $('#reportrange span').html(moment().subtract('hours', 1).format('YYYY-MM-DD HH:mm:ss') + ' - ' + moment().format('YYYY-MM-DD HH:mm:ss')); 5 6 $('#reportrange').daterangepicker( 7 { 8 // startDate: moment().startOf('day'), 9 //endDate: moment(), 10 //minDate: '01/01/2012', //最小时间 11 maxDate : moment(), //最大时间 12 dateLimit : { 13 days : 30 14 }, //起止时间的最大间隔 15 showDropdowns : true, 16 showWeekNumbers : false, //是否显示第几周 17 timePicker : true, //是否显示小时和分钟 18 timePickerIncrement : 60, //时间的增量,单位为分钟 19 timePicker12Hour : false, //是否使用12小时制来显示时间 20 ranges : { 21 //'最近1小时': [moment().subtract('hours',1), moment()], 22 '今日': [moment().startOf('day'), moment()], 23 '昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')], 24 '最近7日': [moment().subtract('days', 6), moment()], 25 '最近30日': [moment().subtract('days', 29), moment()] 26 }, 27 opens : 'right', //日期选择框的弹出位置 28 buttonClasses : [ 'btn btn-default' ], 29 applyClass : 'btn-small btn-primary blue', 30 cancelClass : 'btn-small', 31 format : 'YYYY-MM-DD HH:mm:ss', //控件中from和to 显示的日期格式 32 separator : ' to ', 33 locale : { 34 applyLabel : '确定', 35 cancelLabel : '取消', 36 fromLabel : '起始时间', 37 toLabel : '结束时间', 38 customRangeLabel : '自定义', 39 daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ], 40 monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月', 41 '七月', '八月', '九月', '十月', '十一月', '十二月' ], 42 firstDay : 1 43 } 44 }, function(start, end, label) {//格式化日期显示框 45 46 $('#reportrange span').html(start.format('YYYY-MM-DD HH:mm:ss') + ' - ' + end.format('YYYY-MM-DD HH:mm:ss')); 47 }); 48 49 //设置日期菜单被选项 --开始-- 50 /* 51 var dateOption ; 52 if("${riqi}"=='day') { 53 dateOption = "今日"; 54 }else if("${riqi}"=='yday') { 55 dateOption = "昨日"; 56 }else if("${riqi}"=='week'){ 57 dateOption ="最近7日"; 58 }else if("${riqi}"=='month'){ 59 dateOption ="最近30日"; 60 }else if("${riqi}"=='year'){ 61 dateOption ="最近一年"; 62 }else{ 63 dateOption = "自定义"; 64 } 65 $(".daterangepicker").find("li").each(function (){ 66 if($(this).hasClass("active")){ 67 $(this).removeClass("active"); 68 } 69 if(dateOption==$(this).html()){ 70 $(this).addClass("active"); 71 } 72 });*/ 73 //设置日期菜单被选项 --结束-- 74 }) 75 </script>
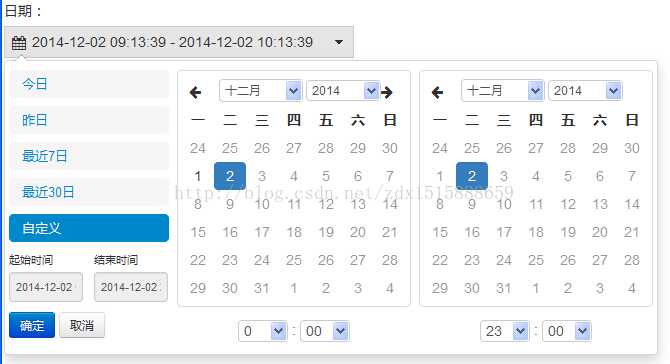
四、效果图

五、实例下载地址:http://download.csdn.net/detail/zdx1515888659/8215755
资源名称写的有点问题,改不了了,但是例子是没问题的。大家多多包涵