执行过程:
1、浏览器ASP文件请求->服务器执行->遇到response.redirect语句->服务器发送response.redirect后面的地址给客户机端的浏览器->浏览器请求执行新的地址
2、浏览器ASP文件请求->服务器执行->遇到Server.Transfer语句->服务器转向新的文件
切换对象:
1、Response.Redirect可以切换到任何存在的网页。
2、Server.Transfer只能切换到同目录或者子目录的网页。
数据保密:
1、Response.Redirect后地址会变成跳转后的页面地址。
2、Server.Transfer后地址不变,隐藏了新网页的地址及附带在地址后边的参数值。具有数据保密功能。
传递的数据量(网址后附带的参数):
1、Response.Redirect能够传递的数据以2KB为限。
2、传递的数据超过2KB时,务必使用Server.Transfer。
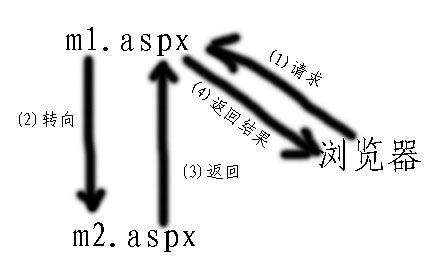
(1)Server.Transfer方法:
Server.Transfer("m2.aspx");//页面转向(服务器上执行).
服务器停止解析本页,保存此页转向前的数据后,再使页面转向到m2.aspx,
并将转向前数据加上m2.aspx页结果返回给浏览器.
(2)Server.Execute方法:
Server.Execute("m2.aspx");
服务器保存此页转向前的数据后,使页面转向到m2.aspx执行,
再返回本页继续执行.再将三者结果合并后返回给浏览器.
以上都是服务器端页面转向所以浏览器不出现页更改记录(显示的地址不会改变).
因此,如果用户刷新此页,也许会出现一些其它意外情况.
此类页转向,可完成一些其它功能,比如访问到前一页面中的服务端控件.
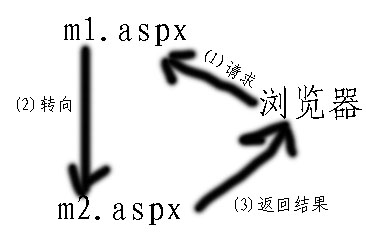
(3)Response.Redirect:
当浏览器请求aspx页面时,碰到Redirect(url)方法,
相当于告诉浏览器,你先需访问某页面,于是浏览器再向服务器发送一个到此页面的请求.
重定位是通过浏览器执行的,在服务器和浏览器之间会产生额外的往返过程。
在网络状况不是很好的情况下,两次请求会大大的
降低应用程序的反应速度,甚至占用多余的带宽.
Response.Redirect

 Response.Redirect方法导致浏览器链接到一个指定的URL。当Response.Redirect()方法被调用时,它会创建一个应答,应答头中指出了状态代码302(表示目标已经改变)以及新的目标URL。浏览器从服务器收到该应答,利用应答头中的信息发出一个对新URL的请求。
Response.Redirect方法导致浏览器链接到一个指定的URL。当Response.Redirect()方法被调用时,它会创建一个应答,应答头中指出了状态代码302(表示目标已经改变)以及新的目标URL。浏览器从服务器收到该应答,利用应答头中的信息发出一个对新URL的请求。

 这就是说,使用Response.Redirect方法时重定向操作发生在客户端,总共涉及到两次与服务器的通信(两个来回):第一次是对原始页面的请求,得到一个302应答,第二次是请求302应答中声明的新页面,得到重定向之后的页面。
这就是说,使用Response.Redirect方法时重定向操作发生在客户端,总共涉及到两次与服务器的通信(两个来回):第一次是对原始页面的请求,得到一个302应答,第二次是请求302应答中声明的新页面,得到重定向之后的页面。

 Server.Transfer
Server.Transfer

 Server.Transfer方法把执行流程从当前的ASPX文件转到同一服务器上的另一个ASPX页面。调用Server.Transfer时,当前的ASPX页面终止执行,执行流程转入另一个ASPX页面,但新的ASPX页面仍使用前一ASPX页面创建的应答流。
Server.Transfer方法把执行流程从当前的ASPX文件转到同一服务器上的另一个ASPX页面。调用Server.Transfer时,当前的ASPX页面终止执行,执行流程转入另一个ASPX页面,但新的ASPX页面仍使用前一ASPX页面创建的应答流。

 如果用Server.Transfer方法实现页面之间的导航,浏览器中的URL不会改变,因为重定向完全在服务器端进行,浏览器根本不知道服务器已经执行了一次页面变换。
如果用Server.Transfer方法实现页面之间的导航,浏览器中的URL不会改变,因为重定向完全在服务器端进行,浏览器根本不知道服务器已经执行了一次页面变换。

 默认情况下,Server.Transfer方法不会把表单数据或查询字符串从一个页面传递到另一个页面,但只要把该方法的第二个参数设置成True,就可以保留第一个页面的表单数据和查询字符串。
默认情况下,Server.Transfer方法不会把表单数据或查询字符串从一个页面传递到另一个页面,但只要把该方法的第二个参数设置成True,就可以保留第一个页面的表单数据和查询字符串。

 同时,使用Server.Transfer时应注意一点:目标页面将使用原始页面创建的应答流,这导致ASP.NET的机器验证检查(Machine
Authentication Check,MAC)认为新页面的ViewState已被篡改。因此,如果要保留原始页面的表单数据和查询字符串集合,必须把目标页面Page指令的EnableViewStateMac属性设置成False。
同时,使用Server.Transfer时应注意一点:目标页面将使用原始页面创建的应答流,这导致ASP.NET的机器验证检查(Machine
Authentication Check,MAC)认为新页面的ViewState已被篡改。因此,如果要保留原始页面的表单数据和查询字符串集合,必须把目标页面Page指令的EnableViewStateMac属性设置成False。
简单的说:
 Response.Redirect 是通知客户端浏览器(客户端浏览器,地址栏地址发生变化)跳转的。
Response.Redirect 是通知客户端浏览器(客户端浏览器,地址栏地址发生变化)跳转的。
 而 Server.Transfer 是在服务端跳转(客户端浏览器,地址栏地址不发生变化)
而 Server.Transfer 是在服务端跳转(客户端浏览器,地址栏地址不发生变化)
 简单的来说,Response.Redirect 需要多走一个来回。而,Server.Transfer
能少走一个。
简单的来说,Response.Redirect 需要多走一个来回。而,Server.Transfer
能少走一个。
 Response.Redirect 对于客户端浏览来说,速度可能会慢点,但对于服务端能少些负担;
Response.Redirect 对于客户端浏览来说,速度可能会慢点,但对于服务端能少些负担;
 而Server.Transfer 对于客户端浏览会快一些(因为少走一个来回),但服务器负担会大一些。
而Server.Transfer 对于客户端浏览会快一些(因为少走一个来回),但服务器负担会大一些。
Server.Transfer 只能在同一服务器端的同一站点间运行,所以你不能用 Server.Transfer 将用户重定向到另一服务器上的站点。要重定向到服务器以外的站点,只有 Response.Redirect 能办到。
Server.Transfer 保留浏览器端的 URL 地址.Request集合里的内容不会丢失 这对流线型的数据输入很有帮助,不过这也增加了调试的复杂度。
还有:Server.Transfer 方法还有另一个参数——"preserveForm"。如果你设置这个参数为 True,比如:Server.Transfer("WebForm2.aspx", True), 那么 query string 和任何 form 变量都会同时传递到你定位的页面。
例:WebForm1.aspx 有一个文本框名为 TextBox1,你利用 preserveForm 为 True 传递到 WebForm2.aspx,你仍然可以用 Request.Form("TextBox1") 来取得文本框的值。
这种技术对向导式的多页面输入很有用,不过这里有一个你必须注意的问题是,当你使用 preserveForm 参数时,ASP.NET 有一个 bug,通常情况下,当试图传递 form 或 query string 值时会发生错误。
非官方的解决办法是在你要传递的目的页面中设置 enableViewStateMac 属性为 True,然后再将其设置回 False。这说明你需要使用 enableViewStateMac 的 False 值才能解决这个问题。
优点:
一、它在服务器端直接重定向,不用像response.Redirect一样先与浏览器通信再重定向,效率高。
二、它可以传递上一个页面的提交值。比如:A页面提交值到B页面,B页面Transfer到C页面,C页面同样可以收到A页面提交的值。
三、可以隐藏url。
缺点:不能刷新页面,比如:A页面提交登录信息到B页面,B页面处理后Transfer再到A,A页面得不到刷新,指定了过期也不行。如果A、B页面不在同一个目录下,我们还会发现更多意想不到的结果,使用相对链接的图片、超链接的指向都改变了,造成这种原因是B页面读取A页面内容却以B页面的身份输出,所以路径改变了。
总结:Response.Redirect 简单地告诉浏览器访问另一个页面。Server.Transfer 有利于减少服务器请求,保持地址栏 URL 不变,允许你将 query string 和 form 变量传递到另一个页面(有一点小小的缺陷)。