测试环境,
express 搭建的web服务器
chrome浏览器监听页面加载速度
代码
页面代码
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body>
<!-- 分别加载js -->
<script src="/js/extend.js"></script> <script src="/js/jquery-1.12.4.js"></script> <script src="/js/jquery.min.js"></script> <script src="/js/validform_v5.3.2.js"></script> <script src="/js/wechatLink-1.1.js"></script>
<!-- 合并加载js
<script src="/js/extend.js,jquery-1.12.4.js,jquery.min.js,validform_v5.3.2.js,wechatLink-1.1.js"></script>
-->
<script> console.log($,jQuery) </script> </html>
express 的合并代码服务
router.get('/js/:js', function(req, res, next) {
console.log(req.params.js)
// 解析多个js文件
var fsArr = req.params.js.split(',')
var _fileJS = ''
fsArr.forEach(element => {
// 同步读取
try{
var data = fs.readFileSync(path.join(__dirname,'../public/javascripts/',element));
_fileJS+='
'+data.toString()
}catch(e){
console.log(e)
}
});
res.send(_fileJS)
});
看不懂没关系,看结果就好了
结果
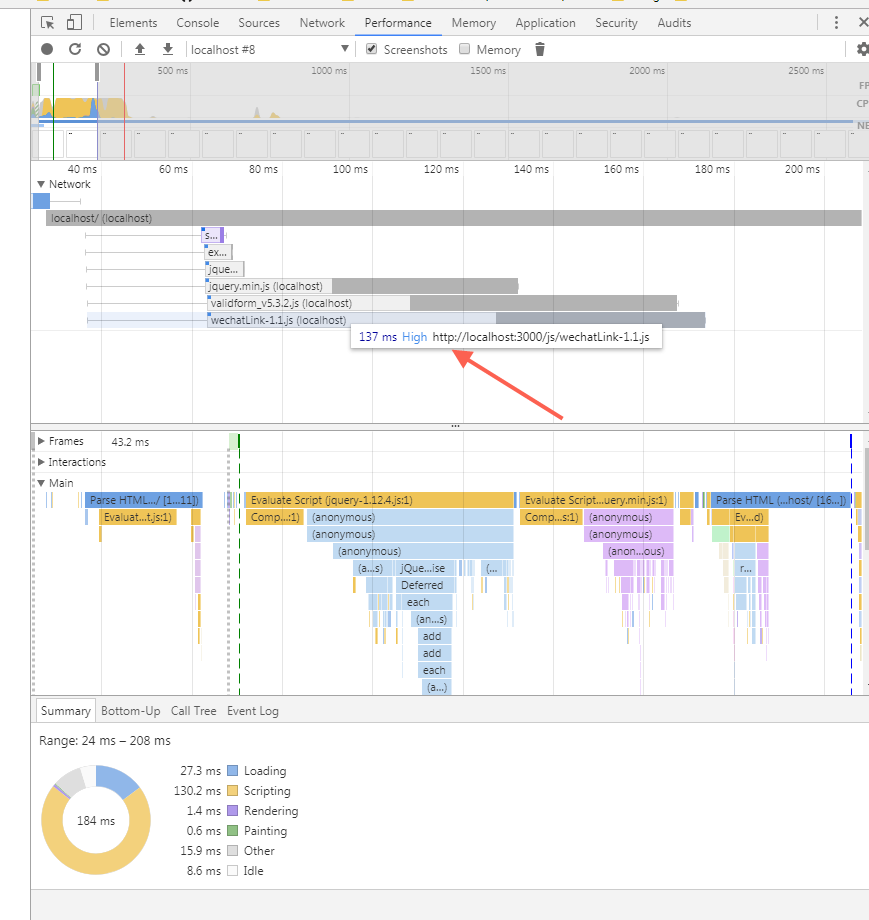
分别加载时即使是同时请求加载时长为137ms

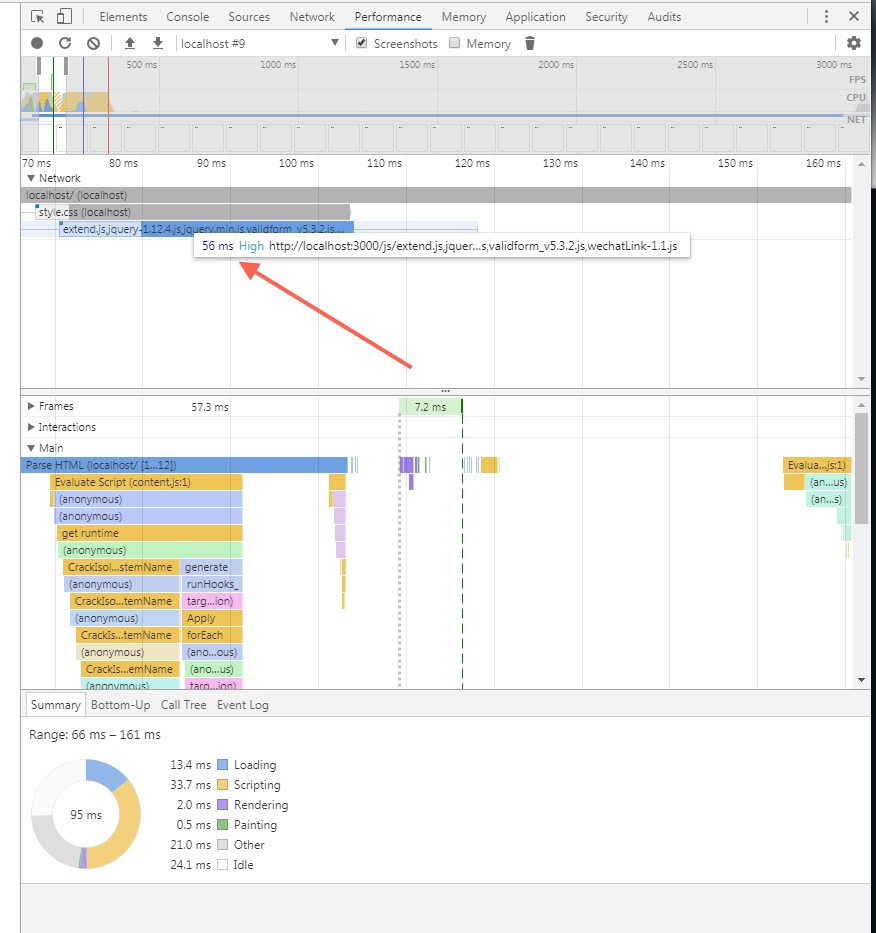
合并请求时 只需要56ms

合并请求js资源 比分开请求少近一半的时间